Kontakt
FAQ - Fragen zu bestimmten Arbeitsschritten
Kontaktdaten
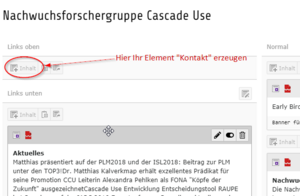
Wieso erscheinen in der Seitenspalte die falschen Kontaktdaten?
Die Kontaktdaten vererben sich automatisch auf untergeordnete Seiten, wenn sie im Bereich „links oben“ stehen. Kontaktdaten auf der Institutshomepage vererben sich also auf untergeordnete Abteilungen - sofern dort keine eigenen, spezifischeren Kontaktdaten erfasst werden.
Für die Abteilungen bedeutet das, dass sie auf der Startseite der Abteilung ebenfalls ein Element „Kontakt“ in den Bereich „links oben“ stellen müssen, damit dort – und auf untergeordneten Seiten – die Abteilungskontaktdaten erscheinen.
Wie platziere ich Kontaktdaten korrekt?
Grundlagen
- Kontaktdaten von Uni-Angehörigen sollten möglichst nicht manuell eingetippt, sondern aus Stud.IP geholt werden. Dadurch aktualisieren sie sich auf der Webseite automatisch, wenn sie in Stud.IP geändert werden.
Position von Kontaktdaten
- DIe technischen Kontaktdaten (z.B. Tel., E-Mail, Raum, Sprechzeiten, Anschrift) haben ihren Platz oben in der Seitenspalte. So sind sie sowohl auf großen Bildschirmen als auch auf Smartphones gut sichtbar und erreichbar.
- Demgegenüber gibt es Profilinformationen (Personenfoto, Arbeitsschwerpunkte, Lebenslauf, Lehrveranstaltungen, Publikationen), die nicht in die Seitenspalte gehören, sondern zum Hauptinhalt der Seite.
- Abweichend von diesen Grundregeln können in bestimmten Fällen, z.B. auf einer Team-Übersichtsseite, solche Personenkontaktdaten auch im Hauptinhalt stehen. Dies ist allerdings die Ausnahme.
Wie kann ich die Abstände der Punkte innerhalb einer Liste vergrößern?
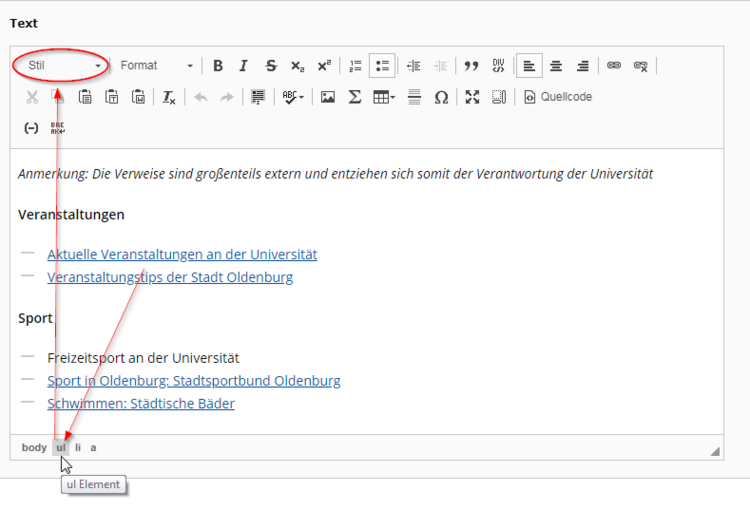
Sie können der Liste den Stil „Liste geweitet“ zuweisen, um Abstände zwischen den Listenpunkten zu erzeugen.
- Platzieren Sie die Eingabemarke zunächst irgendwo in der Liste.
- Klicken Sie im Editor-Modul unten in der Pfadzeile auf das „ul“ (oder im Falle einer nummerierten Liste auf "ol")
- Klicken Sie oben ins Stil-Menü -> „Liste geweitet (UL)“.

Wie kann ich einen anklickbaren Button erzeugen?
Ein Button ist nichts anderes als ein normaler Hyperlink, der optisch aufgemotzt wird.
- Erzeugen Sie in einem Text&Medien-Element einen neuen Textabsatz
- Schreiben Sie den Text hinein, der auf dem Button stehen soll
- Markieren Sie den Text mit der Maus und verlinken ihn mittels des Kettenglied-Symbols mit der gewünschten Zielseite
- Nachdem der Link erzeugt ist, platzieren Sie die Eingabemarke innerhalb des anklickbaren Textes und wählen dann oben aus dem "Stil"-Menü eine der Button-Varianten aus.