Kontakt
Inhalte einfügen und bearbeiten
Ob Text, Grafik, Downloads, sonstige Daten – alle Inhalte werden als Inhaltsbausteine ("Inhaltselemente") in die Webseiten eingefügt. Eine einzelne Webseite kann so mit einem oder mehreren solcher Inhaltsbausteine gefüllt werden. Neben normalen, frei eingegebenen Textinhalten können Inhaltselemente Daten von unterschiedlicher Art und Formatierung bereitstellen.
Merke:
Immer wenn ein neuer inhaltlicher Abschnitt in einer Seite erscheint, sollte dafür ein neuer Inhaltsbaustein – ggfs. mit eigener Zwischenüberschrift – erstellt werden.
⇒ Dies erleichtert später den Zugriff auf bestimmte Inhalte der Seite. Außerdem können einzelne Inhaltsbausteine dann problemlos innerhalb der Seite bzw. zu einer anderen Seite verschoben werden.
Anleitungsvideo: Allgemeines zu Inhaltselementen (Youtube, 5:36 Min.)
Grundsätzliche Handhabung von Inhaltselementen
Ein Inhaltselement erzeugen
Die Inhaltselemente der Webseite sind wie Bausteine, aus denen die Webseite zusammengesetzt wird. Jeder Baustein (=Inhaltselement) wird in eine der drei Spalten eingefügt:
(1) Oben links Web->Seite wählen.
(2) Im Seitenbaum die Seite anklicken, die verändert werden soll
(3) Das Auswahlmenü oben in der Arbeitsfläche sollte auf "Spalten" stehen
(4) Über den [+]-Knopf, der erscheint, wenn man die Maus über eine der drei Inhaltsspalten hält, wird ein neues Inhaltselement hinzugefügt. Dies kann oberhalb oder unterhalb bereits vorhandener Inhaltselemente geschehen. Auf diese Weise kann das neue Element an einer beliebigen Stelle innerhalb der gewählten Spalte erzeugt werden.
Das häufigste Inhaltselement ist [Text & Medien]. Hier kann man Text, Text in Kombination mit Bildern oder nur Bilder einsetzen. Aber es gibt noch viele andere Arten von Inhaltselementen. Dies können z.B. Formulare, automatisch generierte Linklisten, Galerien usw. sein.
Inhaltselemente in der Seitenansicht von TYPO3
Inhaltselemente erscheinen in der internen Seitenansicht von TYPO3 als Kästen und können auch schön bildhaft als „Inhaltsbausteine” der Seite bezeichnet werden. Diese Inhaltsbausteine haben einen hellgrau hinterlegten Kopfbalken sowie darunter eine technische Vorschau des Inhalts.
Der Kopfbalken
- Der Kopfbalken des Inhaltselements enthält ganz links ein kleines Element-Symbol, das je nach Elementtyp unterschiedlich aussehen kann. Klickt man auf dieses Symbol, erscheint ein Kontextmenü, welches weiterführende Möglichkeiten bietet.
- Neben dem Element-Symbol befindet sich ein kleines Flaggensymbol zur Anzeige der Sprache des Elements.
- Am rechten Rand des Kopfbalkens befindet sich als linkes von drei Symbolen das Stiftsymbol, mit welchem das Element zur Bearbeitung geöffnet werden kann. Bei vielen Elementen kann man aber auch in die Inhaltsvorschau (unterhalb des Kopfbalkens) klicken und öffnet damit ebenfalls die Bearbeitungsansicht.
- Das Schalter-Symbol in der Mitte der drei Symbole in der rechten Ecke aktiviert/deaktiviert das Inhaltselement. Damit kann also die Sichtbarkeit in der öffentlichen Darstellung gesteuert werden. Neu erzeugte Inhaltselemente können zunächst deaktiviert bleiben, bis sie fertig gefüllt sind, und anschließend aktiviert und damit auch öffentlich sichtbar gemacht werden.
- Mit dem Mülltonnensymbol ganz rechts kann ein Element in den Papierkorb geschoben werden. Es verschwindet dann aus der Seite, kann jedoch im Papierkorb (aufrufbar links in der dunklen TYPO3-Seitenspalte) wiedergefunden und auch von dort wiederhergestellt werden.
Die Inhaltsvorschau
Unter dem Kopfbalken gibt es meistens eine technische Vorschau des Inhalts. Je nach Typ des Inhaltselements kann diese Vorschau sehr unterschiedlich aussehen. Bei reinen Text&Medien-Elementen wird eine Vorschau des enthaltenen Textes und/oder der enthaltenen Bilder angezeigt, aber etwa bei Eingabeformularen oder aus Stud.IP eingebundenen Kontaktdaten erscheinen hier stattdessen ein paar Grunddaten der Konfiguration dieser Elemente.
Die Fußinformationen
Am unteren Rand eines Inhaltselement-Kastens kann ggf. ein lichtgrau hinterlegter Bereich mit ein paar Textinformationen erscheinen. Diese zeigen einige Eigenschaften des Inhaltselements an, z.B. den gewählten Überschrifttyp, die Aufklappbarkeit, die Pixelbreite eingebundener Grafiken und vieles mehr.
Die Bearbeitungsansicht von Inhaltselementen
Wurde ein Inhaltselement z. B. durch Anklicken seines Stift-Symbols in der Bearbeitungsansicht geöffnet, kann sich je nach Typ des Inhaltselements eine sehr unterschiedliche Darstellung präsentieren.
Sehr viele Inhaltselemente haben allerdings gemeinsam, dass sie ein Segment „Überschriften” besitzen, worin bei Bedarf die (Haupt-)Überschrift des Elements sowie die Unterüberschrift eingetragen werden kann. Zudem könenn Typ, Ausrichtung und etwaiges Datum eingetragen werden:
- Typ: Die Überschrift des Inhaltselements oder bildlich: die Zwischenüberschrift innerhalb der Seite, die den nachfolgenden Textabschnitt einleiten soll. Dieses Feld steht standardmäßig auf dem Wert „Zwischenüberschrift 1”, also eine Zwischenüberschrift ersten Grades, die etwas kleiner als die Seitenüberschrift dargestellt wird. Wichtig: Dieser Wert sollte nur dann geändert werden, wenn sich durch die Überschriften eine sinnvolle Dokumentenstruktur ergibt, d.h. es kann z. B. der Wert „Zwischenüberschrift 2” gewählt werden, wenn es darüber bereits ein Element mit „Zwischenüberschrift 1” gibt. Die Zwischenüberschrift zweiten Grades bedeutet dann, dass dieser Abschnitt inhaltlich ein Unterpunkt zu dem Element mit der Zwischenüberschrift ersten Grades ist. Wichtig: In Hinblick auf die Barrierefreiheit der Webseite ist es entscheidend, hier eine logische Struktur zu erzeugen!
- Ausrichtung: Nur in begründeten Ausnahmefällen sollte hier eine Änderung vorgenommen werden! Der Standard im Corporate Design der UOL ist die linksbündige Ausrichtung!
- Datum: Um eine bestimmte Aktualität erkennbar zu machen, kann ein Datum gesetzt werden. Dieses erscheint dann direkt nach der Überschrift. Eine äußerst nützliche Einsatzmöglichkeit für das Datum ist die kompakte Ausgabe von aktuellen Hinweisen auf einer Einrichtungshomepage durch die Verwendung in Aufklappelementen.
Inhaltselemente verschieben/kopieren
Für das Verschieben oder Kopieren von Elementen gibt es verschiedene Methoden, die sich je nach Situation eignen:
Element innerhalb einer Seite verschieben (Drag & Drop mit der Maus)
Sollen Inhaltselemente innerhalb einer Seite verschoben werden, also z.B. in eine andere Spalte verschoben oder aber innerhalb derselben Spalte umsortiert werden, kann dies per Drag & Drop (Verschieben mit gedrückter Maustaste) des Kopfbalkens des zu verschiebenden Elements geschehen.
Nach Beginn des Verschiebens werden farbige Zonen innerhalb der Seite sichtbar. Überall dort, wo sich eine solche Zone beim Verschieben des Elements grün färbt, kann das Element dort fallengelassen werden und wird damit an diese Stelle verschoben.
Element in eine andere Seite oder innerhalb derselben Seite verschieben/kopieren (Zwischenablage)
Das Verschieben/Kopieren mittels Zwischenablage bietet sich an ...
- wenn ein Inhaltselement in eine andere Seite verschoben werden soll.
- wenn es viele Elemente in der Seite gibt und das Element über weite Strecken verschoben werden soll (an vielen anderen Elementen vorbei - hier wird es per Maustaste leicht mit dem Scrollen kompliziert).
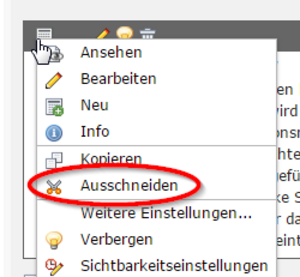
Durch Anklicken des Symbols des zu verschiebenden/kopierenden Elements erscheint ein Kontextmenü, in welchem die gewünschte Aktion ([Ausschneiden] oder [Kopieren]) ausgewählt werden kann. (Während das Ausschneiden zum Verschieben des Elements gedacht ist, wird beim Kopieren das Originalelement nicht angefasst, sondern es wird eine identische Kopie davon erzeugt, die an anderer Stelle eingefügt werden kann.)
Anschließend wechselt man zu der Seite, in welche das Element verschoben/kopiert werden soll, und klickt an der gewünschten Position (in der Lücke zwischen vorhandenen Inhaltselementen) auf das Einfügen-Symbol.
Mehrere oder alle Elemente aus einer Seite in eine andere Seite verschieben/kopieren
Sollen mehrere oder gar alle Elemente aus einer Seite gemeinsam in eine andere Seite verschoben oder kopiert werden, kann dies in einem Rutsch geschehen.
Mehrere oder alle Elemente aus einer Seite in eine andere Seite verschieben/kopieren
Dies ist der komplexeste, aber auch leistungsfähigste Verschiebe-/Kopiervorgang.
Sollen mehrere oder gar alle Elemente aus einer Seite gemeinsam in eine andere Seite verschoben oder kopiert werden, kann dies in einem Rutsch geschehen. Dies geschieht grundsätzlich über eine Zwischenablage, jedoch unterscheidet sich die Vorgehensweise gegenüber dem Verschieben eines einzelnen Elements.
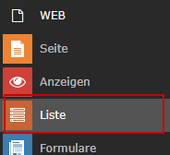
- Um viele Elemente gleichzeitig in die Zwischenablage zu bewegen, muss links in der Funktionenspalte von TYPO3 auf die Ansicht Web→Liste gewechselt werden (siehe Abb. 1).
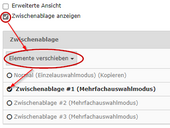
Im Hauptbereich von TYPO3 klickt man anschließend ggf. auf den grauen Balken [Inhaltselement] und sieht dann eine eher technisch anmutende Auflistung aller Inhaltselemente der Seite (siehe Abb. 2). - Unterhalb dieser Liste muss das Häkchen "Zwischenablage anzeigen" aktiviert werden, dann erscheint eine zusätzliche Box "Zwischenablage", worin man die "Zwischenablage #1 (Mehrfachzwischenablage)" auswählt (siehe Abb. 3).
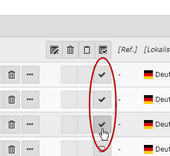
Zudem wählt man dort [Elemente verschieben] oder [Elemente kopieren] aus, je nach gewünschter Verwendung. - In der Liste der Inhaltselemente wird nun hinter jedem Element ebenfalls ein Ankreuzfeld angezeigt. Hier aktiviert man die Häkchen all jener Elemente, die zwecks Verschieben oder Kopieren in die Zwischenablage gelegt werden sollen (siehe Abb. 4).
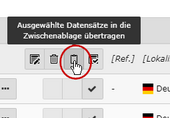
- Schließlich klickt man oberhalb der Häkchen-Spalte im Listenkopf auf das Klemmbrett-Symbol - damit werden alle Elemente in die ausgewählte Zwischenablage übertragen und werden unten in der Zwischenablage-Box auch entsprechend aufgelistet (siehe Abb. 5).
- Nun müssen die Elemente nur noch in der Zielseite eingefügt werden: Dazu wechselt man zur Zielseite, die ebenfalls in der Ansicht Web→Liste dargestellt wird.
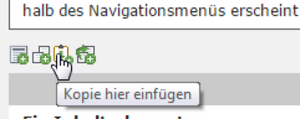
- Ganz oben im hellgrauen Kopfbereich klickt man auf das Symbol "Zwischenablageninhalt einfügen", um die Elemente aus derZwischenablage in die Seite einzusetzen (siehe Abb. 6).
(Spätestens hier wäre es möglich, sich vor dem Klicken unten in der Box "Zwischenablage" nochmals zwischen Verschieben und Kopieren umzuentscheiden.) - Variante beim Einfügen: Enthält die Zielseite bereits weitere Elemente, können die Elemente aus der Zwischenablage auch an einer gewünschten Stelle dazwischen eingefügt werden. Hierzu klickt man nicht im Kopfbereich auf das genannte Symbol, sondern stattdessen auf das Symbol [Einfügen nach], welches hinter jedem aufgelisteten Element der Seite angezeigt wird. Die Inhalte aus der Zwischenablage werden damit also nach diesem Element eingefügt (siehe Abb. 7).
Inhaltselemente löschen und wiederherstellen
Inhalte verbergen oder löschen
Inhaltselemente können auf verschiedene Art von einer Webseite entfernt werden:
- Verbergen: Durch das Deaktivieren von Inhaltselementen mittels des Schalter-Buttons verschwinden diese von der Webseite, ohne dabei jedoch gelöscht zu sein. Sie lassen sich dann durch erneutes Klicken des Buttons schnell wieder aktivieren und werden dadurch auf der Webseite wieder sichtbar.
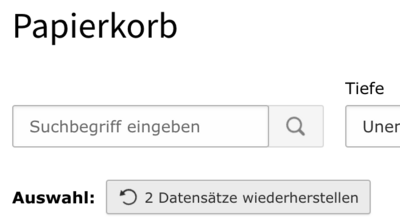
- Löschen: Durch das Löschen von Inhaltselementen mittels des Papierkorb-Buttons werden diese in den TYPO3-”Papierkorb” gelegt, welcher in der linken Funktionenspalte von TYPO3 aufrufbar ist. Gelöschte Elemente können im Papierkorb wiedergefunden werden und von dort auch wiederhergestellt werden.
Video der Schulung zum Löschen und Wiederherstellen
In einer Online-Schulung zum Thema Löschen und wiederherstellen wurde gezeigt, wie man Inhaltselemente oder ganze Webseiten entfernt, indem man sie in den Papierkorb legt, und wie man sie von dort wiederherstellt. Außerdem wurde das Wiederherstellen früherer Speicherzustände von Inhaltselementen (nach mehrmaligem Ändern und Speichern) gezeigt.
- Elemente verbergen und löschen; verborgene Elemente ausblenden (2'40")
- Elemente im Papierkorb; verbundene Übersetzungen der Elemente werden automatisch mit gelöscht (6'30")
- Elemente aus dem Papierkorb wiederherstellen (8'20")
- Abfrage: „Inhalt und Unterseiten rekursiv wiederherstellen“ (9'40")
- Seiten löschen -> Enthaltene Inhaltselemente werden mit gelöscht und auf Wunsch mit wiederhergestellt (14'47")
- Seiten löschen bzw. wiederherstellen, die Unterseiten enthalten (21'00")
- Aufräumen des Papierkorbs: Endgültiges Löschen nicht erlaubt (22'16")
- Papierkorb-Seiten zum Zwischenparken von Seiten (23'47")
- Wiederherstellen früherer Versionen von Inhaltselementen (26'20")
- Kontextmenü: Verlauf/Rückgängig; HTML-Unterschiede anzeigen (28'17")
- Früheren Elementzustand wiederherstellen (32'42")
- Mehrere Änderungen (in verschiedenen Elementen) wiederherstellen (36'10")
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Ein Inhaltselement in mehreren Seiten verwenden
Evtl. möchten Sie, dass ein Inhaltsbaustein gleichzeitig auch auf anderen Webseiten erscheint, also mehrfach - quasi als Spiegelung - angezeigt wird. In diesem Fall muss dann nur der Original-Inhaltsbaustein verändert werden, und an allen anderen Verwendungsorten wird der Inhalt dann automatisch auch aktualisiert:
- Erzeugen Sie ein neues Inhaltselement vom Typ „Text & Medien“. Sie landen dann direkt in der Bearbeitungsansicht.
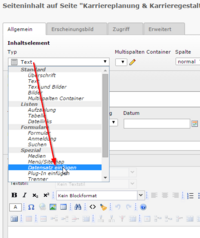
- Wandeln Sie darin im Reiter [Allgemein], Abschnitt "Inhaltselement" sofort den Typ von „Text & Medien“ auf „Datensatz einfügen“ (weiter unten in der Liste) und speichern Sie ggfs. einmal oben per Diskettensymbol.
- Wählen Sie nun im Abschnitt „Datensätze“ das kleine Ordnersymbol („Datensätze durchblättern“), navigieren in der Seitenbaumansicht zur gewünschten Seite, wo der Quelldatensatz (= Inhaltsbaustein) sich befindet, und klicken dort weiter rechts auf den kleinen roten Pfeil.
- Es wird eine Liste der Inhaltselemente der ausgewählten Seite angezeigt, hier klicken Sie auf das gesuchte Element oder bei Bedarf auch nacheinander auf das jeweilige Plus-Symbol mehrerer Elemente (falls Sie mehr als ein Element einbinden wollen).
- Schließen Sie das Auswahlfenster mit dem [X]-Knopf in der oberen Ecke und sehen nun den ausgewählten Datensatz (bzw. die Datensätze) in der Liste.
- Oben mittels Diskettensymbol speichern -> Fertig.
Weitere Formatierungsmöglichkeiten für Inhaltselemente
Neben der inhaltlichen Bearbeitung können Elemente auch aufklappbar gemacht werden, eine Hintergrundfarbe oder Umrahmung erhalten oder durch eine horizontale Trennlinie davor bzw. danach von den umgebenden Elementen abgesetzt werden. Zur weiteren Strukturierung der Seite lassen sich Inhalte mittels Rasterelementen auch in Spalten anordnen.