Kontakt
Dunkelmodus für die UOL-Webseiten
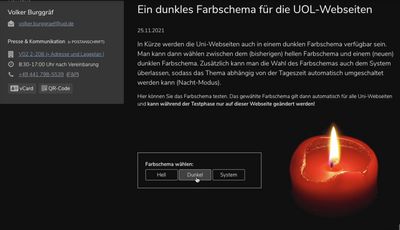
Die Uni-Webseiten sind auch in einem dunklen Farbschema ("Dark mode") verfügbar. Man kann wählen zwischen dem (bisherigen) hellen Farbschema und einem (neuen) dunklen Farbschema. Zusätzlich kann man die Wahl des Farbschemas auch dem System überlassen, sodass das Thema abhängig von der Tageszeit automatisch umgeschaltet werden kann (Nacht-Modus / Tag-Modus).
Aktivierung: Der Dunkelmodus kann explizit ein- oder ausgeschaltet oder vom Betriebssystem übernommen werden.
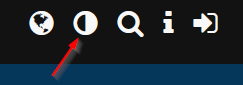
Verwenden Sie zur Auswahl das zweite Symbol im Servicemenü (oben rechts auf jeder Uni-Webseite).



Video der Schulung zum Dunkelmodus
In einer Online-Schulung zum Thema Dunkelmodus wurde die neue dunkle Designvariante für die UOL-Webseiten gezeigt und beschrieben, worauf zu achten ist, damit die Seiten auch im Dunkelmodus funktionieren. Überwiegend betrifft dies die Verwendung von Bildern, für die ggf. auf unterschiedliche Art die Verfahrensweise im Dunkelmodus festzulegen ist. Hier können Sie das Video anschauen.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Systemstandard, Hell, Dunkel – Bedeutung der Buttons
Systemstandard
Hinweis: Diese Einstellung ist standardmäßig aktiviert.
Mit dem Button "Systemstandard" wählen Sie aus, dass sich das Farbschema der Webseiten nach Ihrem System richten soll. Unter "Systemstandard" kann zweierlei verstanden werden:
- Eine im Webbrowser eingestellte Präferenz, die dann automatisch auf den UOL-Webseiten berücksichtigt wird (kann bei einigen Webbrowsern in den Einstellungen ausgewählt werden).
- Eine betriebssystemseitige Auswahl für helles/dunkles Design, das sich auch auf die Menü- und Fenster-Rahmenoptik auswirkt. Ist dies auf "Dunkel" o.ä. gestellt, wird dies auch von den UOL-Webseiten berücksichtigt und kann sich so z.B. auch tageszeitabhängig automatisch ändern.
Anleitung zur Konfiguration
Wie die betriebssystemseitige Auswahl eingestellt wird, unterscheidet sich von Browser zu Browser:
- Firefox: Unter Einstellungen → Erweiterungen & Themes das Theme "System-Theme – automatisch" auswählen. Dadurch schaltet sich die Optik von Firefox selbst wie auch der darin dargestellten UOL-Webseiten entsprechend dem Betriebssystem um.
- Microsoft Edge: Unter Einstellungen → Darstellung → Gesamtdarstellung den Button "Systemstandard" auswählen.
- Google Chrome: Dieser Browser übernimmt das systemseitige Schema unmittelbar.
Hell
Dies ist das bekannte Layout mit dunkler Schrift auf hellem Hintergrund. Indem Sie diesen Button klicken, wählen Sie explizit aus, dass Sie immer das helle Farbschema verwenden wollen.
Dunkel
Dies ist das neue Layout für den "Nacht-Modus" mit heller Schrift auf dunklem Hintergrund. Indem Sie diesen Button klicken, wählen Sie explizit aus, dass Sie immer das dunkle Farbschema verwenden wollen.
Merkmale und Vorteile des Dunkelmodus
- Generell gibt es seit einiger Zeit den Trend, dass man auf seinem Computer oder Smartphone insgesamt einen Modus „Dunkel“ aktivieren kann (und dass viele Leute dies auch tatsächlich tun), durch welchen grundsätzlich die Fensterelemente, Menüs usw. alternativ mit dunklem Hintergrund und heller Schrift dargestellt werden. Auf aktuellen Windows- oder Mac- und vielen Linux-Rechnern kann man ein solches dunkles Erscheinungsbild anstatt des hellen aktivieren bzw. auch automatisieren, dass die Bildschirmoberfläche abends automatisch auf „Dunkel“ umschaltet und tagsüber wieder auf „Hell“. Damit passt sich der Bildschirm also stärker an die Umgebung an, was augenschonender ist.
- Auch Sehbehinderte nutzen oft gerne diese Möglichkeit, weil sie helle Schrift auf dunklem Grund besser lesen können als dunkle Schrift auf grell leuchtendem Hintergrund. Es hat also auch mit Barrierefreiheit zu tun.
- Schließlich bewirkt eine dunkle Darstellung auf aktuellen Smartphones/Tablets mit OLED-Bildschirm, dass weniger Strom verbraucht wird, da der Energieverbrauch des Displays tatsächlich von der Helligkeit der einzelnen Bildschirmpixel abhängt. Insofern gibt es dort auch einen ökologischen Aspekt.
- Entsprechend zu dieser Entwicklung ist auch für Webbrowser generell eine Technologie entwickelt worden, das Erscheinungsbild in dieser Weise zu individualisieren, also die globale Einstellung des jeweiligen Computers bzw. den expliziten Wunsch des Benutzers zu berücksichtigen und die Webseite dann ebenfalls als dunkle Variante anzuzeigen. Zusätzlich zu einer solchen Automatik ist natürlich eine willkürliche Farbwechselmöglichkeit des Erscheinungsbildes aus Barrierefreiheitsgründen begrüßenswert.
Einstellungen für den "Systemstandard"
Mit dem Button "Systemstandard" wählt man aus, dass sich die UOL-Webseiten an den Einstellungen des Betriebssystems orientieren. Damit dies wie gewünscht funktioniert, müssen evtl. ein paar Dinge konfiguriert werden.
Einstellungen im Betriebssystem
- Windows 10: Unter Systemeinstellungen → Personalisierung → Farben lässt sich unter "Farbe auswählen" der Modus "Dunkel" generell ein- und ausschalten. Alternativ kann auch "Benutzerdefiniert" gewählt werden, dort lässt sich nur für die Apps (Programme) der "Standard-App-Modus" auf "Dunkel" stellen – unabhängig von dem "Standardmäßigen Windows-Modus", der separat eingestellt werden kann und sich nur auf Windows selbst (z.B. auf das Start-Menü) auswirkt.
Ein tageszeitabhängig automatisches Umschalten zwischen hellem und dunklem Modus bietet Windows 10 nicht an. Dies kann aber mit dem kostenlosen Programm Windows Auto Night mode (siehe die dort verlinkte EXE-Datei unter Assets) erreicht werden. - macOS: Unter Systemeinstellungen → Allgemein kann das "Erscheinungsbild" zwischen "Hell", "Dunkel" und "Automatisch" gewählt werden. Dabei bedeutet "Automatisch", dass sich das Erscheinungsbild selbständig tagsüber auf "Hell" und nachts auf "Dunkel" stellt.
- Linux: Die verschiedenen Linux-Distributionen handhaben diese Einstellung unterschiedlich, evtl. kann dies gar nicht seitens des Betriebssystems vorgegeben werden, oder es steht keine tageszeitabhängige Umschaltung zur Verfügung. In diesem Fall bleibt die Möglichkeit, die UOL-Webseiten manuell auf den Modus "Dunkel" zu setzen.
Einstellungen im Webbrowser
Wie die betriebssystemseitige Auswahl eingestellt wird, unterscheidet sich von Browser zu Browser:
- Firefox: Unter Einstellungen → Allgemein → Sprache und Erscheinungsbild das „System-Theme” auswählen. Zusätzlich kann unter Einstellungen → Erweiterungen & Themes → Themes das Theme "System-Theme – automatisch" ausgewählt und aktiviert werden. Dadurch schaltet sich auch die Optik von Firefox selbst (z.B. Farbe der Menüs und Tabs) zusammen mit den dargestellten UOL-Webseiten entsprechend dem Betriebssystem um.
- Microsoft Edge: Unter Einstellungen → Darstellung → Gesamtdarstellung den Button "Systemstandard" auswählen.
- Google Chrome: Dieser Browser übernimmt das systemseitige Schema unmittelbar.
Besondere Hinweise zum Umgang mit Grafiken
Grafiken reagieren sehr unterschiedlich bei der Umstellung auf den Dark-Mode.
- Normale Fotos im JPG-Format sind in aller Regel genauso brauchbar vor dunklem Hintergrund.
- Anders ist es hingegen mit spezifischen Grafiken wie z.B. Logos. Oft sind solche Grafiken darauf ausgelegt, auf weißem Hintergrund dargestellt zu werden. Bei einer Umstellung auf dunklen Hintergrund sehen sie dann nicht mehr schön aus, da die Ränder der Grafiken plötzlich deutlich sichtbar werden.
- Grafiken können außerdem transparent sein. Beim Umschalten auf dunklen Hintergrund ändert sich dadurch auch der Hintergrund der Grafiken, während die Farben im Vordergrund erhalten bleiben. Dies kann funktionieren, sofern die Vordergrundfarben auch zu einem dunklen Hintergrund einen ausreichenden Kontrast haben. Gibt es jedoch auch dunkle Vordergrundfarben, heben sich diese dann evtl. nicht mehr ausreichend vom Hintergrund ab.
Je nach aktueller Konstellation gibt es unterschiedliche Möglichkeiten.
Bitte schalten Sie zwischen hellem und dunklem Modus um, um die Auswirkung zu sehen.

Manche Grafiken können/dürfen einfach invertiert werden, um auf dunklem Hintergrund zu funktionieren. Dies gilt für Grafiken mit schwarzer Farbe auf weißem Hintergrund. Bei Logos ist evtl. zu klären, ob eine Invertierung erlaubt ist.
Zwei Möglichkeiten, um die Invertierung zu aktivieren:
- Alle Grafiken innerhalb des Elements invertieren: Dem Inhaltselement im Reiter [Erweitert] die CSS-Klasse
dark-img-invers-zuweisen - Einzelne Grafik als invertierbar kennzeichnen, indem der Dateiname die Zeichenkette
-invers-enthält, z.B.
Logo-InstitutX-invers-.png
Und so sieht es ohne das zusätzliche Merkmal aus:


Manche Grafiken mit transparentem eigenem Hintergrund funktionieren auch vor dunklem Hintergrund. Es kann dann dafür gesorgt werden, dass ihnen nicht automatisch ein weißer Hintergrund zugewiesen wird.
Zwei Möglichkeiten, um die Transparenz zu aktivieren:
- Alle Grafiken innerhalb des Elements transparent behandeln: Dem Inhaltselement im Reiter [Erweitert] die CSS-Klasse
dark-img-transparentzuweisen - Einzelne Grafik als transparent kennzeichnen, indem der Dateiname die Zeichenkette
-transparent-enthält, z.B.
Logo-transparent-.png
Und so sieht es ohne das zusätzliche Merkmal aus:


Manche nicht-transparente Grafiken haben harte Kanten, die vor dunklem Hintergrund nicht gut aussehen, weil dann ein Weißraum rund um das Logo fehlt. Diesen kann dann ein weißer Rahmen hinzugefügt werden.
Zwei Möglichkeiten, um den Rahmen aktivieren:
- Alle Grafiken innerhalb des Elements mit einem Rahmen versehen: Dem Inhaltselement im Reiter [Erweitert] die CSS-Klasse
dark-img-rahmenzuweisen - Einzelne Grafik mit Rahmen versehen, indem der Dateiname die Zeichenkette
-rahmen-enthält, z.B.
Logo-InstitutX-rahmen-.png
Und so sieht es ohne das zusätzliche Merkmal aus:

Den Dunkelmodus prüfen: Bitte kontrollieren Sie Ihre Webseiten im Dark-Mode daraufhin, wie die enthaltenen Grafiken dargestellt werden. Wenn die Darstellung problematisch ist, kennzeichnen Sie entweder das betreffende Inhaltselement (mittels CSS-Klasse) oder die betreffende individuelle Grafikdatei (mittels entsprechendem Dateinamen) so, dass (je nach Eigenschaft der Grafik) Transparenz, Invertierung und/oder Umgebungsrahmen aktiviert werden.
Hinweis: Die Kennzeichnungsmöglichkeit einer Grafik als transparenzfähig mittels entsprechendem Dateinamen gilt auch für das Einrichtungslogo, das in den Seiteneigenschaften einer Einrichtungsstartseite gesetzt werden kann!