Kontakt
Videos und Audios in die Webseiten einbetten
Mit dem TYPO3-Element Text&Medien können Videos und auch Audio-Dateien (MP3) genauso eingebettet werden wie statische Grafiken. Es wird dann automatisch ein geeigneter Player aktiviert. Mit einem Zusatzschritt funktioniert dies sogar mit Videos, die bei Youtube oder Vimeo liegen.
Video und Audio einbetten
Soll ein Video oder Audio in eine Webseite eingebettet werden, gibt es dafür verschiedene Möglichkeiten:
- Entweder Sie stellen eine eigene Video- oder Audiodatei in TYPO3 bereit und verwenden diese dann in der Webseite. Dazu laden Sie Ihr Video (MP4) oder Audio (MP3) zunächst als Datei in der Dateiliste hoch und binden es anschließend als Medium im einem Text&Medien-Element ein – genauso, wie Sie auch normale Grafiken einbinden.
- Oder Sie fügen ein Video von Youtube oder Vimeo per URL (http-Adresse des Videos) ein:
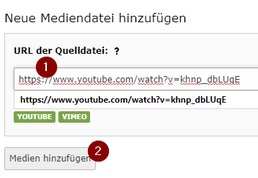
- Gehen Sie in der Dateiliste in ein passendes Unterverzeichnis und klicken dort auf den [Neu]-Button (s. Abb. 1).
- Fügen Sie die http-Adresse des Youtube- oder Vimeo-Videos ein und bestätigen mit dem Button [Medium hinzufügen] (Abb. 2).
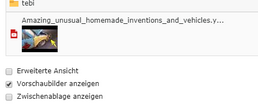
- Anschließend sehen Sie den Eintrag bei den vorhandenen Dateien und verwenden ihn von dort aus, als wäre es eine eigene Datei. (Abb. 3)
Alternative: Mittels Play-Button auf Youtube verweisen
Oft ist es praktischer, direkt auf Youtube zu verweisen, als ein Youtube-Video in der Webseite zu platzieren. In der Webseite selbst kann stattdessen ein Bild als Vorschau eingesetzt und zur Youtube-Website verlinkt werden. Mit dieser Methode wird auch gleich die Datenschutzproblematik umgangen, die immer dann auftritt, wenn ein Youtube-Video ohne Erlaubnis des Besuchers in der Uni-Webseite platziert wird.
- Zunächst ein Bild, das idealerweise eine Momentaufnahme aus dem Video zeigt, in einem Text&Medien-Element einsetzen.
- Die Youtube-Adresse in das zum Bild gehörende Link-Feld einsetzen
- In den Eigenschaften des Text&Medien-Elements im Reiter "Erweitert" in das Feld "CSS-Klasse für Content-Element" das Wort
playbuttoneinsetzen. Dadurch wird automatisch ein Play-Button über dem Foto schwebend angezeigt, um die Film-Funktionalität zu verdeutlichen. - Element speichern.
Beispiele
Streaming von Videos / MP4-Dateien abspielen (mit Startbild)
Ein Spezialfall ist das Streaming von Videos. Dies wird von uns z.B. für größere Veranstaltungen und Livestreams bereitgestellt. Der Stream kann auf TYPO3 Seiten eingebettet werden. Dafür bieten wir ein besonderes Inhaltselement an:
- Auswahl in "Besondere Elemente": "UOL Video (Streaming / mp4)"
Einstellungen im Reiter "Plug-In":
- Streaming URL: Hier muss die Streaming-URL eingetragen werden (nicht die URL mit .html am Ende). Eine typische Streaming-URL (HLS) von uns beginnt mit https ://bbbstream.uol.de/hls und endet mit .m3u8. Alternativ kann eine mp4-Datei über den Dateibrowser ausgewählt werden.
- Mimetype: Empfohlen wird die Auswahl „automatisch”. Alternativ kann der Mimetype explizit angegeben werden: Für HLS Streaming muss "application/x-mpegurl" ausgewählt werden. Für das voreingestellte Demo-Video oder eine andere mp4-Datei ist der Mimetype "video/mp4" erforderlich.
- Startbild: Hier kann ein Startbild ausgewählt werden.