Kontakt
Text-Inhalte
Für die Bearbeitung ganz "normaler" Text-Inhalte steht ein Word-ähnliches Editor-Modul zur Verfügung. Viele darin enthaltene Formatierungselemente entsprechen den aus der Textverarbeitung gewohnten Funktionen.
Checkliste für Texte - was grundsätzlich zu beachten ist
Die angebotenen Formatierungsmöglichkeiten sollten nicht missbräuchlich eingesetzt werden. Hier eine Checkliste von Dingen, die bei der Formatierung von Texten zu beachten sind:
- Überschriften niemals ganz in Versalien (Großbuchstaben) schreiben
Stattdessen die normale Groß-/Kleinschreibung verwenden.
⇒ Nicht so: ÜBERSCHRIFT (falsch), sondern so: Überschrift (richtig) - Überschriften nicht mit Doppelpunkt enden lassen
Gelegentlich trifft man auf Überschriften wie „Kontakt:” – hier ist jedoch kein Doppelpunkt sinnvoll, da es eine Überschrift ist. (Sinnvoll wäre der Doppelpunkt nur, wenn es in derselben Textzeile steht, z.B. „Kontakt: Vorname Nachname”.) - Leerzeilen vermeiden
Ziehen Sie Textabsätze innerhalb eines Inhaltselements nicht optisch auseinander, indem Sie dazwischen Leerzeilen einfügen. In aller Regel wirken diese Leerzeilen ungewollt, erzeugen unerwartete Leerräume und ergeben dadurch ein eher unausgewogenes Erscheinungsbild.
Vergrößerte Abstände sind nur zwischen unterschiedlichen Inhaltsabschnitten sinnvoll, d.h. also zwischen zwei Inhaltselementen. Bei Bedarf können Sie den Abstand eines Inhaltselements nach oben oder unten einstellen. Bitte verzichten Sie jedoch auf manuell eingefügte Leerzeilen! - Gehäufte Leerzeichen vermeiden
Durch mehrmaliges Tippen der Leertaste kann der Abstand zwischen Worten vergrößert werden. Es werden dabei allerdings sogenannte feste Leerzeichen eingefügt, die den automatischen Textumbruch beeinträchtigen. Auf kleinen Bildschirmen (z.B. Smartphone) kann die bezweckte Einrückung dadurch auch zu einem unbeabsichtigten, chaotisch wirkenden Erscheinungsbild führen. Bleiben Sie daher lieber beim normalen Textfluss, und verwenden Sie bitte keine gehäuften Leerzeichen! - Wortungetüme (lange Worte) trennbar machen
Lange Worte machen überall dort Probleme, wo wenig Platz ist, z.B. auf Smartphones. Es ist dann sinnvoll, Sollbruchstellen in diese Worte einzufügen, um bei Bedarf eine Art Silbentrennung zu ermöglichen.
Beschreibung dazu - Teaser-Absatz
Die Überschrift 5 aus dem Format-Menü des Editors ist dazu da, den Einleitungsabsatz eines Textes größer zu schreiben (siehe z.B. die Seite Profil der Universität). Dieses Überschriftformat ist nur für diesen Zweck da und soll nicht in anderen Zusammenhängen (etwa als Binnen-Überschrift im Textkörper) oder über längere Textabschnitte hinweg verwendet werden. - Absatzüberschrift statt Fettdruck
Wenn in einem Text eine Absatzüberschrift erzeugt werden soll, geschieht dies über dieAbsatzüberschriftim Überschrift-Menü des Editors. Bitte immer in dieser Weise ein Überschrift-Format zuweisen und nicht den gesamten Text eines Absatzes fett markieren! - Kleinschrift
Text niemals über längere Passagen hinweg als Kleinschrift (aus dem Stil-Menü) markieren, nur weil einem dies vielleicht optisch hübscher vorkommt. Kleinschrift ist tatsächlich nur für das "Kleingedruckte" da.
→ Dies ist ein Text in Kleinschrift. Diese Formatierung gilt für das "Kleingedruckte" und sollte nur ausnahmsweise verwendet werden. Dies zu beherzigen ist aus Gründen der Barrierefreiheit sehr wichtig! - Überschriften nicht verlinken
Es ist die Aufgabe von Überschriften, den nachfolgenden Inhalt einzuleiten - und nicht von diesem weg zu verweisen. Daher sollten Überschriften grundsätzlich nicht verlinkt werden. Wenn ein weiterführender Link erzeugt werden soll, kann dieser stattdessen am Ende des der Überschrift folgenden Textes ergänzt werden. - E-Mail-Adressen kurz und ohne Spamschutz schreiben
Sofern Sie Kontaktdaten nicht über das Stud.IP-Plugin einbinden (z.B. wenn keine persönlichen Daten, sondern ein Funktionskonto verlinkt wird), schreiben Sie Uni-Mailadressen bitte mit kurzer Domainendung (also funktionskonto@uol.de und nicht mehr funktionskonto@uni-oldenburg.de).
Außerdem verwenden Sie bitte keinen selbstgemachten (vermeintlichen) Spamschutz wie z.B. konto(at)uol.de! Unser TYPO3 CMS versieht automatisch alle verlinkten Mailadressen mit einem auf den ersten Blick nicht erkennbaren Spamschutz. Wenn Sie daran jedoch von Hand Änderungen vornehmen, wird dieser Spamschutz u.U. verhindert!
Checkliste für Hyperlinks
Link-Texte für Hyperlinks
Wählen Sie sprechende Texte für Hyperlinks (also nicht "hier", "klicken Sie hier"). In der Regel empfiehlt es sich, inhaltlich aussagekräftige Worte des fließenden Textes zu markieren und anklickbar zu machen. In der Regel empfiehlt es sich nicht, URLs als Link-Texte zu nutzen (es sei denn sie sind kurz und permanent). URLs können sich ändern. Texte sollten auch von Screen-Readern gelesen werden können - lange URLs sind hier störend (Barrierefreiheit).
Seiten- oder Datei-Links statt "externe" Links
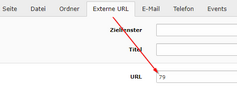
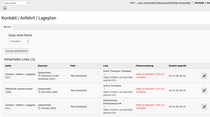
Handelt es sich um Links auf uol.de-Seiten, wählen Sie bitte im Reiter [Seite] bzw. [Datei] im Link-Browser die Zielseite oder Datei aus. Handelt es sich um eine UOL-Seite außerhalb Ihrer eigenen Seiten, können Sie die Seiten-ID der Zielseite stattdessen im Reiter [externe URL] eingeben, z.B. 79. (Siehe Abb. 1)
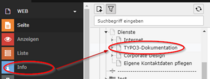
Die ID einer UOL-Seite können Sie ermitteln, indem Sie im Seitenfuß rechts neben dem Datum den unsichtbaren Link anklicken (Mauspfeil ändert sich auf Klicksymbol, siehe Abb. 2 + 3).
Änderungen in TYPO3 v12
Das Update auf TYPO3 v12 hat auch ein erneuertes Editor-Modul mit sich gebracht, worin einige Dinge anders gelöst werden als bisher. Dies bringt einige Vorteile, aber gelegentlich auch mal Einschränkungen mit sich, da (noch) nicht alle bisherigen Möglichkeiten im aktuellen Modul zur Verfügung stehen.
Hier eine fortlaufend aktualisierte Liste von Veränderungen:
- Der aktuelle Bearbeitungsstand eines Text&Medien-Elements kann nun mit
Strg-sgespeichert werden (entspricht dem Speichern-Button) - Der Rechtsklick innerhalb des Editors hat jetzt keine spezifische Funktion mehr
- Feste (nicht umbrechende) Leerzeichen werden jetzt mittels Tastenkombination
Strg-Shift-Leertaste(Mac:Alt-Shift-Leertaste) erzeugt (warStrg-Leertaste). Im Editor werden sie hellrosa unterlegt und sind somit leichter zu finden. - Wenn ein Text als Code formatiert werden soll (wie z. B. die o. g. Tastenkombinationen), wird dies nun im Stil-Menü zugewiesen (war ein eigener Button in der Symbolleiste).
- Bedingte Trennstriche („Soft Hyphen”, sozusagen Sollbruchstellen innerhalb langer Worte) werden mit
Strg-Shift-Minuszeichenerzeugt oder per Klick auf den Button(-)in der Symbolleiste. Sie erscheinen dann hellblau hinterlegt im Editor. - Gedankenstriche werden durch
--(zwei Minuszeichen) eingefügt, lange Gedankenstriche durch drei Minuszeichen. (Vorheriger ShortcutStrg + Minuszeichenfunktioniert nicht mehr!) - Typografische Anführungsstriche werden automatisch erzeugt, wenn man das Zeichen " oder ' (doppelte oder einfache Anführungsstriche) vor und nach Text eingibt. Ist die automatische Umwandlung nicht gewollt, kann diese mit dem Rückgängig-Button (oder
Strg-z) ungeschehen gemacht werden. - Tabellen können wie gehabt über das Stil-Menü formatiert werden. Allerdings werden bestimmte Merkmale dort nun separat zugewiesen, z.B.
Gitterund abwechselndweiß-grauhinterlegte Zeilen. Im Gegensatz zu früher sind also mehrere Merkmale gleichzeitig möglich bzw. nötig.
Probleme nach dem TYPO3-Update
- Bilder, die direkt im Text eingefügt wurden (also nicht über den Medien-Reiter), können evtl. Probleme machen, d.h. das Öffnen und Bearbeiten der betreffenden Inhaltselemente funktioniert nicht wie gewünscht:
- wenn es sich um Bilder mit externer http-Adresse handelt
- wenn diese per Copy-Paste als Bild eingefügt wurden
- Für (1.) und (2.) gilt gleichermaßen, dass die Bilder einmal neu eingebunden werden müssen, indem sie zunächst in der TYPO3-Dateiliste neu hochgeladen werden.
- Tabellen erscheinen zuweilen nach dem Speichern des Inhaltselements anders als zuvor. An einigen Stellen nimmt das neue Editor-Modul automatisch Änderungen vor, die nicht nur „unter der Haube” passieren, sondern äußerlich sichtbar werden. Hier sammeln wir noch Erfahrungen und ergreifen dann sinnvolle Maßnahmen.
Überblick: Die Editor-Symbolleiste und Kontextmenü

Übersicht der Formatierungssymbole
1 Stil-Menü – eine Reihe vorbereiteter Formatierungsmöglichkeiten für Absätze, Listen, Tabellen usw. – siehe Weitere Formatierung mittels Stil-Menü
2 Absatzformat-Menü – für Zwischenüberschriften innerhalb eines Elements können diese hier ausgewählt werden. Es sollte jedoch darauf geachtet werden, dass eine sinnvolle Abstufung verwendet wird. Hat z. B. das Inhaltselement selbst bereits einen Titel vom Typ Zwischenüberschrift 1, so sollte innerhalb des Elements als nächstes Zwischenüberschrift 2 verwendet werden, um die Gliederung zu verdeutlichen.
Hinweis: Die Verwendung von Überschriften innerhalb von Inhaltselementen ist eher nur in Ausnahmefällen sinnvoll. Im Regelfall bietet es sich eher an, dann gleich ein neues, zusätzliches Inhaltselement zu erzeugen, das die besagte Zwischenüberschrift sowie den nachfolgenden Text enthält.
3 Fett, Kursiv, Durchgestrichen – während der Texteingabe oder zur nachträglichen Textformatierung des mit der Maus markierten Textes.
4 Hoch-/Tiefgestellt: TextTiefgestellt oder TextHochgestellt, z. B. CO2 oder 100m3. (Hinweis: Die ersten drei Ziffern gibt es auch als fertige Sonderzeichen: Ziffer¹, Ziffer² und Ziffer³, zu finden hinter dem Omega-Symbol, siehe [19])
5 Listen und Einrückungen:
- Nummerierte Liste
- Listenpunkt einrücken (= eine Listenebene tiefer), die erzeugte Unterliste kann wiederum frei als nummeriert oder mit Spiegelstrich formatiert werden.
- nächster Listenpunkt
- Erster Punkt
- Zweiter Punkt
- Dritter Punkt
- Liste mit Spiegelstrichen („Aufzählungsliste”)
- Button „Einzug vergrößern”: Listenpunkt einrücken (= eine Listenebene tiefer), die erzeugte Unterliste kann wiederum frei als nummeriert oder mit Spiegelstrich formatiert werden.
- Button „Einzug verkleinern”: Listenpunkt ausrücken (= eine Listenebene höher)
6 Zitat:
Zitat – was mal gesagt werden musste
Autor des Zitats (Absatz nach dem Zitat wird automatisch kleiner und mit abschließender Trennlinie formatiert)
7 DIV – mit diesem Symbol kann der ausgewählte Text, der aus mehreren Absätzen, Listen o. ä. bestehen kann, in einen umgebenden Container gepackt werden. Dies ist insbesondere bei Verwendung von „Folgeelement aufklappen” (im Stil-Menü) interessant, da somit mehrere Elemente als Eins betrachtet und dadurch gemeinsam auf-/zugeklappt werden können.
8 Text im aktuellen Block ausrichten als linksbündig, zentriert oder rechtsbündig – diese Einstellung bitte nur in begründeten Ausnahmefällen ändern, denn der UOL-Standard ist linksbündiger Flattersatz!
9 Hyperlinks erzeugen/bearbeiten bzw. entfernen – siehe Hinweise zu Hyperlinks
10 Zwischenablage: Ausschneiden / Kopieren / Einfügen als reiner Text, Einfügen aus Word
11 Formatierungen entfernen – setzt die Textformatierung des ausgewählten Textes auf Standard zurück, d. h. Fettdruck u. ä. wird entfernt.
12 Bearbeitungsschritt rückgängig bzw. wiederholen
13 Alles auswählen (z. B. zum Ausschneiden oder Kopieren des gesamten Inhalts des Elements)
14 Rechtschreibprüfung („SCAYT”) und automatisches Ersetzen („AutoCorrect”) einstellen
15 Bild einfügen – Achtung: Nur in Ausnahmefällen bei Bildern, die im Text wie Buchstaben „mitschwimmen” sollen, z.B. kleine Symbole! Normale Fotos u.ä. sollten hingegen offiziell als Medien eingebunden werden.
16 Formel einfügen – dies erfordert zusätzliche Schritte, siehe nähere Beschreibung zur Darstellung mathematischer Formeln
17 Tabelle einfügen – siehe Hinweise zu Tabellen
18 Horizontale Trennlinie einfügen – bitte sparsam einsetzen, falls überhaupt!
19 Sonderzeichen einfügen – das Omega-Symbol öffnet die Palette der Sonderzeichen
20 Code: Markierten Text als Code (z.B. Programmiercode) formatieren.
21 Abkürzung einfügen – zu einer Abkürzung kann die ausgeschriebene Form ergänzt werden, dies ist im Sinne der Barrierefreiheit wichtig!
22 Editor maximieren – vergrößert das Editorfenster.
23 Blöcke anzeigen: Blockelemente (insbes. Absätze) sichtbar machen – dies kann bei der Orientierung helfen.
24 Quellcode: Hier kann zur HTML-Quellcode-Ansicht des Inhalt umgeschaltet werden (nur für Leute, die wissen, was sie tun!)
25 Nicht umbrechendes Leerzeichen einfügen („festes Leerzeichen” zwischen Worten, so als wäre es nur ein Wort) – siehe Feste Leerzeichen und Silbentrennung
26 Bedingter Zeilenumbruch mit Trennstrich und ohne Trennstrich: Hiermit können Sollbruchstellen (insbes. in lange Worte) eingefügt werden, um das Erscheinungsbild der Zeilenumbrüche zu verbessern – siehe Feste Leerzeichen und Silbentrennung
Text formatieren
Im normalen Text können, wie aus WinWord u. ä. bekannt, die üblichen Textformatierungen wie Fettdruck, Kursivdruck usw. über die entsprechenden Symbole auf vorher mit der Maus selektierten Text angewandt werden.
Darüberhinaus bietet der Editor so genannte "Textstile", über die einige zusätzliche Formatierungen möglich sind, z.B. farbig hervorgehobener oder durchgestrichener Text.
Absätze und Zeilenumbrüche
Durch Drücken der Return-Taste (Eingabe-Taste) am Ende einer eingetippten Zeile wird ein Absatzumbruch erzeugt, der durch einen ...
... optischen Abstand zum vorhergehenden Absatz gekennzeichnet ist. Will man keinen solchen Abstand, sondern lediglich einen Zeilenumbruch, ist stattdessen die Tastenkombination Shift-Return zu verwenden:
[neue Zeile] Dadurch wird eine neue Zeile innerhalb des aktuellen Textabsatzes erzeugt.
Textabsätze können als ganzes auf bestimmte Art formatiert werden – siehe Weitere Formatierungen mittels Stil-Menü.
Weitere Formatierung mittels Stil-Menü
Über da Stil-Menü des TYPO3-Editors könne Textabschnitten weitere Formatierungen enthalten. Hier bei werden Blockstile von Textstilen unterschieden – erstere beziehen sich immer auf den gesamten aktuellen Textabsatz, letztere auf mit der Maus markierte Worte innerhalb von Textabsätzen.
Blockstile
Formatierung von Absätzen
Blockstile können sich z.B. auf normale Textabsätze, Listenpunkte oder Tabellen bzw. Tabellenreihen bzw. Tabellenzellen beziehen. Je nachdem, wo der Cursor sich gerade befindet, werden entsprechende Stile angeboten. Hier einige Beispiele:
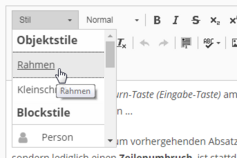
Rahmen (schlichte Linie um aktuellen Absatz) – als Hervorhebung kann hin und wieder der "Stil"-Menü-Eintrag namens "Rahmen" verwendet werden. Dieser Stil meint aber wirklich immer nur einen Absatz!
Hinweis: Die Hervorhebung durch Umrahmung sollte sparsam eingesetzt werden, denn der Effekt funktioniert nur dann sinnvoll, wenn nicht gleich mehrere Absätze umrahmt sind – es gilt also "weniger ist mehr."
Einleitungstext
Mit dieser Formatierung kann einem einleitenden Textabsatz eine etwas größere Schriftart zugewiesen werden. Dies bietet sich u. U. am Anfang einer Webseite direkt unterhalb der Seitenüberschrift an (wie es z. B. auch am Anfang dieser Seite gemacht wird). Der Einleitungstext ist also selbst keine Überschrift, sondern eher ein kurzer Teasertext.
Wichtig: Diese Formatierung ist wirklich nur für eine kurze, aus wenigen Zeilen bestehende Einleitung zu verwenden, also keinesfalls im kompletten Text einer Webseite.
Kleinschrift
In seltenen Fällen können Absätze auch auf Kleinschrift umgestellt werden, indem der "Stil"-Menü-Eintrag "Kleinschrift" ausgewählt wird. Am Ende eines Textes steht ja manchmal das "Kleingedruckte". Dies darf jedoch nur in geeigneten Fällen verwendet werden, also keinesfalls im kompletten Text einer Webseite.
Beispiel in Kleinschrift:
Die Formatierung „Kleinschrift” (wirklich nur für das „Kleingedruckte” verwenden, niemals für größere Teile einer Seite!) sollte eher nur ausnahmsweise verwendet werden, denn aufgrund der Verkleinerung ist die Schrift für manche Menschen nicht mehr ganz so gut lesbar. Auch wenn dieser Stil in Kombination mit normal großer Schrift im Gesamtbild manchmal sogar ganz gut aussehen mag, ist doch als vorrangig anzusehen, dass diese Schriftgröße einfach nicht für längere Texte gedacht ist.
Folgeelement aufklappbar
Mit diesem Stil wird der aktuelle Absatz zu einer Art Button umgewandelt und sollte daher auch nur sehr wenig Text enthalten. Klickt man ihn in der Webseite an, fungiert er als Aufklapp-Button: Das nachfolgende Element wird dadurch ein- bzw. ausgeblendet. Sollen mehrere aufeinander folgende Absätze/Listen gemeinsam ein-/ausgeblendet werden, kann man diese mit der Maus markieren und anschließend das DIV-Symbol in der Symbolleiste klicken. Dadurch werden die gewählten Absätze/Listen in ein (unsichtbares) Umrahmungselement eingehüllt und verhalten sich dadurch wie ein einziger Absatz.
Folgeelement aufklappbar
Dieser Text klappt auf bzw. zu, wenn der vorangehende Button geklickt wurde.
Textstile („Inline Stilart”)
Während Blockstile immer einen gesamten Textblock (Absatz, Listenelement, Tabellenzelle o.ä.) betreffen, wirken sich Textstile nur auf die gerade markierten Worte/Buchstaben aus. Hier ist aktuell Gelb hinterlegt verfügbar, um einen Effekt ähnlich einem Textmarker zu erreichen.
Hyperlinks
Hyperlinks erzeugen
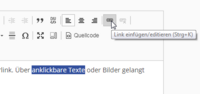
Das charakteristischste Element auf Webseiten ist der Hyperlink. Über anklickbare Texte oder Bilder gelangt man zu weiteren Informationen.
Alle Arten von Hyperlinks – egal, ob zu E-Mail-Adressen, zu Download-Dokumenten, zu externen und TYPO3-eigenen Webseiten oder zu Telefonnummern – sind im TYPO3-Editor über das Kettenglied-Symbol zu bearbeiten (s.u. Bild 1).
Es öffnet sich das "Link einfügen"-Fenster, in welchem über die entsprechenden Reiter die gewünschte Hyperlink-Variante gewählt werden kann (s.u. Bild 2).
Link-Typen:
- Seiten-Links (zu eigenen Seiten): Auswählbar im Link-Browser im Reiter [Seite].
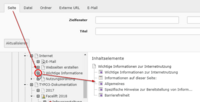
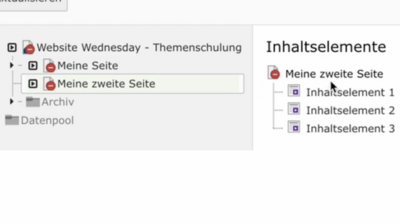
- Links auf ein Inhaltselement innerhalb einer Seite: Wollen Sie einen Link zu einer bestimmten Scrollposition innerhalb einer Webseite erzeugen, dann klicken Sie im Reiter [Seite] auf das kleine schwarze Pfeil-Symbol links neben dem Dokumentsymbol der Seite, um die darin enthaltenen Inhaltselemente zu sehen (s.u. Bild 3). Klicken Sie nun auf das gewünschte Element, um einen Link dorthin zu erzeugen.
- Datei-Links: Link auf eine Datei im Webauftritt, auswählbar im Reiter [Datei]. Achtung: Meistens ist es besser, Download-Links stattdessen mit einem Inhaltselement vom Typ Dateilinks zu erzeugen!
- "Externe" Links: Links zu Webseiten außerhalb der eigenen Seiten können im Reiter [Externe URL] eingegeben werden:
- Beliebige http-Adresse einfügen – Tipp: Am besten aus der Zwischenablage, nachdem man die gewünschte Zielseite in einem anderen Browserfenster aufgerufen und die http-Adresse aus der Adresszeile herauskopiert hat!
- Link zu anderer uol.de-Webseite: Statt einer http-Adresse kann eine Zahl eingegeben werden, dies erzeugt dann einen Link zur TYPO3-Seite mit der entsprechenden ID.
- Sprachwechsel-Link: Statt einer http-Adresse kann man
&_language=1eingeben, um einen Link zur englischen Version der aktuellen Webseite zu generieren. Um von einer englischen Seite auf die deutsche Standardversion zu verweiden, ist&_language=0zu verwenden. - Bitte beachten: Nicht verwenden für E-Mail! Hier darf nur zu http-Adressen oder Webseiten-IDs verwiesen werden!
- E-Mail-Links: Bitte die betreffende E-Mail-Adresse einfach lesbar in die Seite schreiben, gefolgt von einem Leerzeichen. Sie verlinkt sich dann automatisch und wird dann von TYPO3 ebenso automatisch mit einem Spam-Schutz versehen. Wichtig: Der Spam-Schutz wird nur aktiv, wenn die automatische Verlinkung erfolgt ist!
- Telefon-Links: Wenn eine Rufnummer per Klick anrufbar sein soll (z. B. auf Smartphones), die Telefonnummer mit der Maus selektieren und dann das Kettenglied-Symbol klicken. Dort den Reiter [Telefon] wählen. Die Rufnummer sollte dann im internationalen Format eingegeben werden, z.B. für die Rufnummer 0441 798-1234 in dieser Form:
+494417981234
Weitere Informationen: Seiten-Links vs. externe Links
Seiten-Links und "externe" Links auf Seiten innerhalb uol.de erzielen zwar das gleiche Ergebnis auf der erzeugten Seite, sie werden intern jedoch unterschiedlich gespeichert.
Bei Links auf uol.de-Seiten haben "Seiten-Links" bzw. "Datei-Links" folgende Vorteile gegenüber "externen" Links:
- Die Verknüpfung ist innerhalb TYPO3 bekannt und es wird z.B. bei Löschung der Datei oder Seite eine Warnung angezeigt, dass Links auf diese zeigen. Ferner ist es möglich, sich die Verknüpfungen anzuzeigen. Dies ist bei "externen" Links nicht möglich.
- Bei Änderung der URL bzw. des Dateinamens des Linkziels funktioniert der Link weiterhin.
- Es werden bei der Link-Prüfung aussagekräftigere Fehlermeldungen angezeigt.
- Die Seite bzw. Datei wird beim Klicken auf den Link direkt aufgerufen (ohne Umleitungen), was oftmals zu schnellerem Laden der Seite führt.
Hyperlinks bearbeiten
Bestehende Hyperlinks lassen sich mit dem TYPO3-Editor folgendermaßen bearbeiten:
- Doppelklick auf den Link
- oder Link markieren und auf das Kettensymbol klicken
Daraufhin öffnet sich der Link-Browser und es können wie gewohnt die Links bearbeitet werden (Auswahl der Seite, Datei, Eingabe von externen URLs etc.).
Hyperlinks als Buttons formatieren
Für vorhandene Hyperlinks stehen über das Stil-Menü Spezialformatierungen bereit. So kann ein Link als Button ausgegeben werden. Mit Ausnahme des Inline-Buttons werden die Buttons automatisch in einer neuen Zeile dargestellt und teilweise auf die volle verfügbare Breite ausgedehnt:
Innerhalb eines Textabsatzes: Inline-Button
Hyperlinks überprüfen
Hyperlinks, die auf externe oder interne Ziele zeigen, können ungültig werden, wenn sich bei den Zielen etwas verändert. Um zu überprüfen, ob diese Hyperlinks noch funktionieren, läuft regelmäßig ein Linkchecker, der fehlerhafte Links findet und protokolliert. Das Modul bietet auch die Möglichkeit, die Inhalte direkt aus der Liste der fehlerhaften Links zu bearbeiten.
Mehr Informationen zur Link-Überprüfung
Video der Schulung zu internen und externen Links
In einer Online-Schulung zum Thema Hyperlinks wurde gezeigt, wie man zu internen (eigenen) Seiten und anderen (nicht-eigenen) UOL-Webseiten sowie bestimmten Scrollpositionen darin verlinken kann. In diesem Zusammenhang wird auch die Verwendung von Shortlinks erklärt.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Video der Schulung zur Linküberprüfung
In einer Online-Schulung zum Thema Hyperlinks wurde gezeigt, wie nicht funktionierende Links gefunden und bearbeitet/korrigiert werden können. Dabei wird das eigene TYPO3-Modul „Links prüfen” verwendet, welches die in den Inhaltselementen vorhandenen Links selbständig auf Gültigkeit überprüft und ggf. auf Linkfehler hinweist.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Listen
Listen werden häufig für Aufzählungen verwendet. Sie können mit Gliederungspunkten oder nummeriert sein. Auch die Schachtelung von Listen ist möglich, indem Teile von Listen mittels des "Einzug vergrößern"-Symbols nach rechts gerückt werden:
- Unsortierte
- Liste
- mit
- mehreren
- Elementen
- die auch gemischt
- und geschachtelt
- sein können
- Schluss der ...
- umgebenden Liste!
Listen formatieren
Die Formatierung von Listen kann bei Bedarf beeinflusst werden: Listeneinträge können geweitet dargestellt werden, und statt bei nummerierten Listen mit Zahlen zu arbeiten, können auch Buchstaben (a,b,c bzw. A,B,C bzw. α,β,γ) verwendet werden.
In beiden Fällen wird die Formatierung wie im folgenden Beispiel beschrieben durchgeführt:
- Eine Besonderheit sind "geweitete" Listen.
- Hierbei werden die einzelnen Listenelemente durch einen vertikalen Abstand voneinander getrennt (ca. eine halbe Leerzeile zwischen Listenelementen)
- Dies sieht insbesondere dann übersichtlicher aus, wenn die einzelnen Listenpunkte mehrzeilig sind.
- Um der Liste insgesamt den Blockstil "geweitet" zuweisen zu können, ist ein kleiner Trick erforderlich:
- Variante:
Markieren Sie zunächst mit der Maus Text aus der Liste, so dass mindestens zwei Listenpunkte von der Markierung erfasst werden. - Variante:
In der "Pfad"-Zeile am unteren Rand des Editor-Fensters muss zunächst das Element "ul" (bei nummerierten Listen: "ol") angeklickt werden - hierdurch wird die gesamte Liste markiert. - Dann kann unter "Blockstil" der Eintrag "Liste geweitet" gewählt werden.
- Variante:
Tabellen
Hinweis 1 zu Tabellen:
Tabellen werden verwendet, um tabellarische Daten darzustellen - und nur dann!
Bitte verwenden Sie Tabellen nicht zu Layoutzwecken, um eine Spaltenaufteilung zu erreichen!
→ Eine Spaltenaufteilung von Seiteninhalten kann mit Rasterelementen erreicht werden.
→ Ein Nebeneinander von Text und zugehörigem Bild kann über die Position und Ausrichtung von Text & Medien erreicht werden.
Hinweis 2 zu Tabellen:
Je mehr Spalten eine Tabelle hat, desto sperriger wird sie. Auf Smartphones kann es dann recht schnell passieren, dass sie nicht mehr vollständig angezeigt wird und man sie deshalb horizontal hin und her schieben muss.
→ Überlegen Sie, ob Sie die Daten auch anders präsentieren können, z.B. in Listenform. Eine Liste verhält sich auf kleinen Bildschirmen wesentlich geschmeidiger als eine Tabelle.
Beispieltabelle
| abc | def | ghi | jkl |
| mno | pqr | stu | vwx |
| dritte | Zeile | zeigt | Farbwechsel |
| vierte | Zeile |
(Bei dieser Beispieltabelle wurden mittels einer CSS-Klasse die u. g. StilewTab. weiß/grau und Gitterzugewiesen.)
Weitere Beispiele siehe weiter unten
Eine Tabelle einfügen und bearbeiten
- Mit dem Tabellensymbol in der Symbolleiste kann eine Tabelle eingefügt und sofort mit einer bestimmten Anzanl von Spalten und Reihen versehen werden.
- Mit der TAB-Taste springt man zur nächsten Tabellenzelle bzw. am Ende der Tabellenreihe in die erste Zelle der nächsten Reihe. Innerhalb der letzten Tabellenreihe wird dadurch eine neue Reihe erzeugt.
- Mittels Rechtsklick in eine Tabellenzelle öffnet sich ein Kontextmenü mit vielen weiteren Möglichkeiten:
- Tabellenreihen können entfernt oder an bestimmter Stelle zusätzlich eingefügt werden.
- Tabellenzellen können eingefügt, gelöscht, geteilt oder mit benachbarten Zellen verbunden werden.
- Tabellenspalten können eingefügt oder gelöscht werden.
- Die gesamte Tabelle kann gelöscht werden.
- Bestimmte Spaltenbreiten können mittels der u.g. Methoden
Tab.Zelle 25%undTab.Zelle 50%fixiert werden. Ansonsten passen sich die Spalten flexibel an den verfügbaren Platz an.
Das Aussehen der Tabelle anpassen
Über das Stil-Menü des Editors kann das Aussehen der Tabelle, einzelner Reihen oder einzelner Zellen beeinflusst werden:
Tab. Gitter
Die Tabelle enhält mit Gitterlinien zwischen den Zellen.Tab. Gitter horz.
Die Tabelle enthält horizontale Linien zwischen den Reihen.Tab. 100%/Gitter horiz.
Die Tabelle wird auf die volle verfügbare Breite gezogen und enhält mit horizontale Gitterlinien zwischen den Reihen.Tab. weiß/grau
Die Tabellenreihen (=Zeilen) werden abwechselnd weiß und grau hinterlegt.Tab. 100%/weiß/grau/Gitter
Die Tabelle wird auf die volle verfügbare Breite gezogen und enthält Gitterlinien zwischen den Zellen; die Tabellenreihen (=Zeilen) werden abwechselnd weiß und grau hinterlegt.Tab.Reihe grau
Die aktuelle Tabellenreihe (=Zeile) wird grau hinterlegt.Tab.Zelle grau
Die aktuelle Tabellenzelle wird grau hinterlegt.Tab.Zelle 25%
Die Breite der aktuellen Tabellenzelle wird auf 25 Prozent der gesamten Tabellenbreite gesetzt. (Wichtig: Dies wirkt sich auf die gesamte Spalte aus! Bitte diese Zuordnung am besten nur in der obersten Tabellenreihe vornehmen und darauf achten, dass die zugewiesenen Breiten der einzelnen Zellen nicht mehr als 100 Prozent ergeben.)Tab.Zelle 50%
Die Breite der aktuellen Tabellenzelle wird auf 50 Prozent der gesamten Tabellenbreite gesetzt. (Wichtig: Dies wirkt sich auf die gesamte Spalte aus! Bitte diese Zuordnung am besten nur in der obersten Tabellenreihe vornehmen und darauf achten, dass die zugewiesenen Breiten der einzelnen Zellen nicht mehr als 100 Prozent ergeben.)- Text in Tabellenzellen vertikal oben ausrichten:
Hierfür ist eine andere Methode erforderlich. Weisen Sie dem Inhaltselement (oder übergeordneten Rasterelement) worin sich Tabellen befinden, die CSS-Klassetable-obenzu, dadurch werden alle darin enthaltenen Tabellen vertikal oben ausgerichtet.
Beispiele für Tabellen:
Standardmäßige Tabelle (ohne zusätzlich zugewiesene Formatierungen)
| Kopf1 | Kopf2 |
|---|---|
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
Tabelle mit Gitter
| Kopf1 | Kopf2 |
|---|---|
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
Tabelle mit horizontalen Gitterlinien
| Kopf1 | Kopf2 |
|---|---|
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
Tabelle mit abwechselnd weiß-grau hinterlegten Reihen
| Kopf1 | Kopf2 |
|---|---|
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
| Datenzelle | Datenzelle |
Zu breite Tabelle
| Kopf1 | Kopf2 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Datenzelle | Spalteninhalt | Spalteninhalt | Spalteninhalt | Spalteninhalt | Spalteninhalt | Spalteninhalt | Spalteninhalt | Spalteninhalt | Spalteninhalt | Spalteninhalt | Datenzelle |
| Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle | Datenzelle |
Ergänzung von Fußnoten
Mittels Fußnoten können zu einem Text ergänzende oder erläuternde Inhalte hinzugefügt werden. Diese befinden sich – genauso wie in gedruckten Publikationen – dann am Ende der Seite und werden über jeweilige Fußnotenverweise referenziert.
Als Fußnotenverweis werden hochgestellte Zahlen in eckigen Klammern verwendet[1]. Eine solche Formatierung wird automatisch als Fußnotenverweis erkannt und aktiviert, sofern das Gegenstück, also die zu dieser Zahl gehörende Fußnote, ebenfalls gefunden wird.
Fußnoten erfassen
- Für die Fußnotentexte (normalerweise am Ende des Hauptinhaltsbereichs) ein eigenes Inhaltselement vom Typ „Text & Medien” erzeugen.
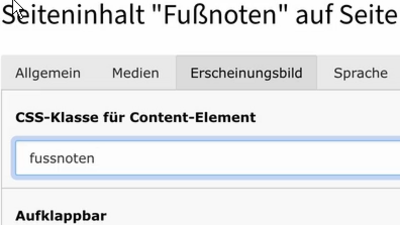
- Im [Erweitert]-Reiter dieses Elements im Feld „CSS-Klasse” das Wort
fussnoteneingeben. Alternativ kann auch das englischefootnotesverwendet werden. - Im Textfeld des Inhaltselements einzelne Fußnoten als neue Absätze erzeugen, welchen die zugehörige Zahl in eckigen Klammern vorangestellt ist. Dabei kann die Zahl in eckigen Klammern ebenso wie oben im Text als hochgestellt formatiert werden, muss aber nicht.
- In der Online-Darstellung der Webseite werden nun die sich entsprechenden Zahlen der Fußnoten und Fußnotenverweise automatisch verbunden[2].
Fußnoten
[1] Verwendung von Fußnoten: Hierzu gehört immer die Fußnote selbst (Text mit vorangestellter Zahl in eckigen Klammern) sowie der Fußnotenverweis (hochgestellte Zahl in eckigen Klammern als Anhang an ein Wort innerhalb des Textes)
[2] Bitte beachten: Über eine Webseite hinweg können bei Bedarf viele Fußnoten verwendet werden. Dabei müssen Sie aber selbst darauf achten, dass die Abfolge der Fußnotenverweise korrekt ist. Es findet keine automatische Prüfung statt, ob z.B. ein Fußnotenverweis fälschlicherweise mehr als einmal verwendet wird. Richtig funktionieren kann es nur, wenn für jede nummerierte Fußnote genau ein entsprechender Fußnotenverweis im Text gefunden wird.
Feste Leerzeichen und Silbentrennung
Die Flexibilität der Webseiten, Bildschirmen unterschiedlichster Breite dargestellt werden zu können, bringt einen (gefühlten) Nachteil mit sich: Zeilenumbrüche in Fließtexten erfolgen automatisch, dadurch hat man nicht so viel Kontrolle über das Aussehen des Textes.
Drei Sonderfälle sollen hier beschrieben werden:
1) Der Zeilenumbruch soll bestimmte Worte nicht trennen.
Dies kann erreicht werden, indem anstatt normaler Leerzeichen feste Leerzeichen zwischen den Worten eingesetzt werden. Entfernen Sie dazu das vorhandene normale Leerzeichen und tippen dann die Tastenkombination Strg + Shift + Leertaste (unter Macos Strg + Alt + Leertaste).
2) Bei sehr langen Worten soll eine Silbentrennung ermöglicht werden.
Webbrowser beherrschen dies oft noch nicht von selbst, aber die Trennbarkeit kann erreicht werden, indem man an den gewünschten "Sollbruchstellen" sogenannte bedingte Trennstriche einfügt. Dafür gibt es in der Symbolleiste den Button (–), oder stattdessen kann auch die Tastenkombination Strg + Shift + Minuszeichen (unter Macos Alt + Shift + Minuszeichen) verwendet werden. Am Zeilenende wird das Wort dann ggf. an der betreffenden Stelle getrennt und ein Trennstrich eingefügt.
3) Bei bestimmten Passagen soll eine automatische Trennung ohne Trennstrich ermöglicht werden.
Hierfür wird in einem Wort ein breitenloses Leerzeichen eingefügt. Dies wird erreicht, indem die Eingabemarke an der Sollbruchstelle im Wort platziert und dann der Button BRE AK in der Symbolleiste geklickt wird.
Technisch gesehen sind diese speziellen Leerzeichen ebenso wie bedingte Trennstriche normale Zeichen (ähnlich wie Buchstaben usw.). Durch ihre Unsichtbarkeit bekommt man sie jedoch nicht so leicht zu fassen.
Besonders wichtig:
Lange Worte werden auf Smartphone-Bildschirmen bzw. in Seitentiteln oder Navigationsmenüs werden oft schlecht dargstellt, da nicht viel Platz für sie vorhanden ist. Es sollten daher "Sollbruchstellen" eingefügt werden mittels bedingter Trennstriche!
Hilfsmittel
Nach dem Einfügen die Formatierung bereinigen
Angenehmerweise lassen sich Inhalte aus der Zwischenablage einfügen, so z. B. aus Microsoft Word oder Excel. Die dort herauskopierten Inhalte bringen „unter der Haube” leider oft ziemlich viele unnötige Formatierungsbefehle („Formatierungsmüll”) mit, die neben dem zusätzlichen Ballast auch zu Darstellungsproblemen führen können. TYPO3 versucht beim Einfügen mittels Strg-V zwar selbst, diesen „Müll” zu entfernen, jedoch gelingt dies nicht immer.
Mit dem Tx-Button im Editor lassen sich die Formatierungen des ausgewählten Textes nachträglich entfernen. Dies ist bei aus der Zwischenablage eingefügten Inhalten manchmal sinnvoll, hat allerdings den Nachteil, dass oft auch gewünschte Stile mit entfernt werden (z.B. Fett- oder Kursiv-Schrift).
Eine feinere Bereinigung lässt sich mit externen Tools erreichen. Diese können z.B. unerwünschte Formate aus Word entfernen, ohne die normalen (gewünschten) Formatierungen zu beschädigen: