Kontakt
Element mit Aufklappfunktion
In diesem Element erhält lediglich die Überschrift eine besondere Formatierung, da für das Element im Reiter "Erweitert" die Aufklappfunktion aktiviert wurde.
Elemente formatieren und anordnen
Die einzelnen Inhaltsbausteine einer Seite können auf verschiedene Weise positioniert und formatiert werden. Neben Rahmen- und Hintergrundeigenschaften können Akkordion-Effekte (Auf- und Zuklappen des zugehörigen Inhalts) eingesetzt werden. Die Elemente können außerdem in Spaltenkonstrukten platziert werden. Für die nötige "Luft" rundherum sorgt man über Abstände, die oberhalb und/oder unterhalb von Elementen gesetzt werden können.
Abstände nach oben und unten
Je nach Beschaffenheit kann es gut sein, Inhaltselementen einen gewissen Abstand zueinander zu geben. Der automatisch gesetzte Abstand entspricht etwa einem normalen Absatzabstand (siehe beispielhaft dafür die nachfolgenden, farblich hinterlegten Elemente), aber bei Bedarf kann dieser Abstand verringert oder vergrößert werden, um Zusammengehörigkeit oder Trennung zu betonen.
Dazu weist man im Erscheinungsbild-Reiter des jeweiligen Inhaltselements den Feldern "Abstand davor" und "Abstand danach" andere Werte zu.
Wie oberhalb und unterhalb dieses Elements zu erkennen ist, tut etwas "Luft" durchaus mal ganz gut. :-)
Hervorhebung durch farbige Hinterlegung und Rahmen
Inhaltselemente können mittels Farbhinterlegung oder Rahmenlinie gegenüber den sonstigen Inhalten einer Seite hervorgehoben werden. Bitte beachten Sie dabei jedoch, dass diese Methode maßvoll eingesetzt werden muss, sonst verliert sie ihren Sinn! Heben Sie daher nur ausgewählte Elemente hervor, sodass sich in Kombination mit den anderen ("normalen") Elementen ein ausgewogenes Gesamtbild ergibt.
Hier die zur Verfügung stehenden Varianten:
Erscheinungsbild "hellgrau hinterlegt"
Über den Reiter "Erscheinungsbild" und die dortige Einstellung "Einrückung und Rahmen" wurde diesem Element eine hellgraue Hintergrundfarbe zugewiesen.
Erscheinungsbild "hellgrün hinterlegt"
Über den Reiter "Erscheinungsbild" und die dortige Einstellung "Einrückung und Rahmen" wurde diesem Element eine hellgraue Hintergrundfarbe zugewiesen.
Erscheinungsbild "hellblau hinterlegt"
Über den Reiter "Erscheinungsbild" und die dortige Einstellung "Einrückung und Rahmen" wurde diesem Element eine hellgraue Hintergrundfarbe zugewiesen.
Erscheinungsbild "mittelblau hinterlegt" (inkl. weißer Schrift)
Über den Reiter "Erscheinungsbild" und die dortige Einstellung "Einrückung und Rahmen" wurde diesem Element eine hellgraue Hintergrundfarbe zugewiesen.
Erscheinungsbild "dunkelblau hinterlegt" (inkl. weißer Schrift)
Über den Reiter "Erscheinungsbild" und die dortige Einstellung "Einrückung und Rahmen" wurde diesem Element eine hellgraue Hintergrundfarbe zugewiesen.
Erscheinungsbild "Mit Rahmen"
Über den Reiter "Erscheinungsbild" und die dortige Einstellung "Einrückung und Rahmen" wurde diesem Element eine hellgraue Hintergrundfarbe zugewiesen.
Erscheinungsbild "Infokasten"
Über den Reiter "Erscheinungsbild" und die dortige Einstellung "Rahmen" wurde aus diesem Element ein "Infokasten" gemacht. Diese Formatierung eignet sich aufgrund ihrer kräftigen Farbe für die besondere Hervorhebung kürzerer Informationen.
Optische Abgrenzung: Linie davor oder danach
Dieses Element, das mit einer Absatzüberschrift eingeleitet wird, bekommt im Reiter "Erscheinungsbild" in der Eigenschaft "Einrückung und Rahmen" den Wert "Linie davor".
Mit Linie danach
Dieses Element, das mit einer Absatzüberschrift eingeleitet wird, bekommt im Reiter "Erscheinungsbild" in der Eigenschaft "Einrückung und Rahmen" den Wert "Linie danach".
Aufklappende Elemente
Inhaltselemente können eingeklappt werden. Damit ist nur noch ihre Überschrift sichtbar und fungiert als Button, mit dem sich der Inhalt aufklappen lässt. Auf diese Weise können auch mehrere Inhaltsabschnitte übersichtlich präsentiert werden und sind dabei insbesondere auch auf Smartphones gut überschaubar und bedienbar.
Wichtige Informationen und Anwendungsbeispiele zu Aufklappelementen
Mittels Aufklappelementen können umfangreiche Informationen übersichtlich strukturiert und schnell erreichbar gemacht werden.
Besonders effektiv ist dies, wenn mehrere Aufklappelemente untereinander verwendet oder ineinander geschachtelt werden:
Mehrere aufklappbare Elemente
Werden mehrere Elemente in dieser Weise aufklappbar gemacht, kann auf platzsparende Weise mit den Überschriften gearbeitet werden, deren Inhalt bei Interesse sichtbar gemacht werden kann.
Direkt aufeinander folgende Aufklappelemente werden automatisch mit verringertem Abstand untereinander dargestellt und wirken somit wie ein kompaktes Navigationsmenü.
Geschachtelte Aufklappelemente
Wie hier zu sehen ist, lassen sich Aufklappelemente auch ineinander schachteln, womit Unter-Aufklappelemente erzeugt werden – hier befinden wir uns gerade in einem solchen.
Aufklappelement mit Rahmen "Infokasten"
Sofern ein Inhaltselement als aufklappbar markiert ist und gleichzeitig die Rahmenoptik „Infokasten” erhält, ändert sich das Aussehen, wie hier zu sehen.
Elemente anordnen: In Spalten oder gekachelt
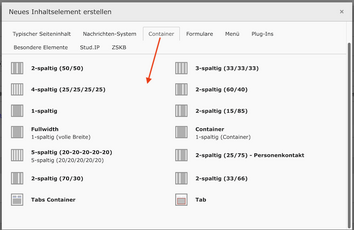
Spaltenkonstrukte
Hier: 2-spaltig (50/50)
Mit Spaltenkonstrukten (Element-Typ „Container") lassen sich Inhaltsbereiche nebeneinander platzieren. Das Container-Element stellt dabei einen unsichtbaren Rahmen bereit, worin Inhaltselemente eingesetzt werden können.
Es stehen verschiedene Varianten zur Verfügung, z.B. zwei- oder dreispaltig bzw. auch mit unterschiedlichem Breitenverhältnis.
Hinweis: Auf Smartphones werden die Spalten aus Platzgründen automatisch untereinander statt nebeneinander dargestellt.
Oft ist es nicht erforderlich, Spaltenkonstrukte zu verwenden, aber gelegentlich können damit kleinere Inhaltselemente kompakt platziert werden.
Wie immer gilt auch hier:
Bitte nicht übertreiben!
Spaltenkonstrukte und Smartphones
Bitte beachten: Auch wenn die Spaltenkonstrukte grundsätzlich auch auf Smartphones funktionieren, indem die Spalten dann ggf. untereinander statt nebeneinander dargestellt werden, sollten sie mit Bedacht eingesetzt werden. Prüfen Sie auf jeden Fall, wie Ihr Spaltenkonstrukt anschließend auf einem Smartphone (bzw. mit entsprechend schmal eingestelltem Browserfenster auf dem Computer) dargestellt wird!
Zwei-, drei- oder vierspaltiger Fluss von gekachelten Elementen
Wenn mehrere Inhaltselemente wie Kacheln angeordnet werden sollen, die in zwei, drei oder vier Spalten dargestellt werden, empfiehlt sich eine andere Methode: Die Inhaltselemente fließen dabei dynamisch in eine rasterartige Anordnung aus zwei bis vier gleich breiten Spalten.
Merkmale
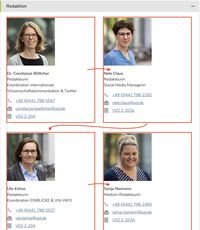
- Durch den horizontalen Fluss (siehe Pfeile in der beiligenden Abbildung) bleiben weiter oben befindliche Elemente auch in der (einspaltigen) Mobildarstellung oben.
- Wird ein Inhaltselement entfernt oder hinzugefügt, rücken die nachfolgenden automatisch um eine Position nach vorne bzw. hinten.
- Die Kachelung richtet sich auf Mobilgeräten automatisch nach dem verfügbaren Platz. Erfolgt die Darstellung z.B. auf großem Bildschirm dreispaltig, dann ändert sie sich etwa auf einem Tablett automatisch zu zweispaltig und auf einem Smartphone zu einspaltig.
Beispiel für eine zweispaltige Kachelung:
Vorgehensweise
- Erzeugen Sie ein Grid-Element vom Typ „1-spaltig”. (Hier wird also bewusst kein mehrspaltiges Grid-Element verwendet, da der Inhalt sich ja dynamisch positionieren soll.)
- Fügen Sie im „Erweitert”-Reiter des Grid-Elements im Feld „CSS-Klasse” den Text
halboderdritteloderviertelhinzu. (Wichtig: Nur einen dieser Werte zuordnen!) - Speichern und schließen Sie das Grid-Element.
- Erstellen Sie nun innerhalb dieses Grid-Elements Ihre Inhaltselemente. Diese werden dann gekachelt angeordnet.
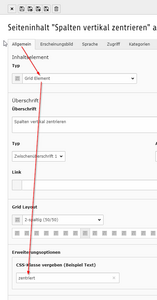
Spalten vertikal zentrieren
Wenn mehrere Elemente nebeneinander stehen, sollen sie evtl. eine gemeinsame Mitte haben, anstatt an der Oberkante ausgerichtet zu sein. Um dies zu erreichen, weist man dem Spaltenkonstrukt (Gridelement) die CSS-Klasse zentriert zu.
Grafiken geweitet platzieren
Sollen mehrere Bilder (z.B. Logos) nebeneinander erscheinen und dabei möglichst locker und harmonisch über die verfügbare Breite verteilt werden, kann dem betreffenden Inhaltselement im Reiter [Erweitert] die CSS-Klasse galerie-geweitet zugewiesen werden. Die Bilder werden dann sowohl horizontal geweitet platziert als auch vertikal zentriert.
Wichtig dabei: Die Gesamtbreite der Bilder darf in der Summe die verfügbare Breite auf der Seite nicht von vornherein komplett ausfüllen, muss also niedriger bleiben, damit für die Weitung der Darstellung überhaupt noch Raum vorhanden ist. Ggf. können Sie im Reiter [Medien] den Zahlenwert im Feld "Breite jedes Elements" verringern, um die Grafiken zu verkleinern und damit zusätzliche "Luft" zu schaffen.
Hier ein Beispiel mit drei Grafiken, deren "Breite jedes Elements" auf 180px eingestellt wurde, die "Anzahl der Spalten" auf 3 und die "Position" auf Unten mittig:


Sonderfall: Elemente in Kartenoptik anzeigen
Sollen mehrere Inhaltselementen als "Karten", also ähnlich aussehende, umrahmte Objekte präsentiert werden, gibt es hierfür eine besondere Lösung:
- Ein Inhaltselement "Grid Element" -> 1-spaltig erzeugen.
- Im Allgemein-Reiter dieses Elements im Feld "CSS-Klasse" das Wort
karteneintragen. - Das Element speichern und schließen.
- Innerhalb des Elements nun weitere Inhaltselemente erzeugen. Diese erhalten dann automatisch eine Rahmenlinie und werden wie folgt dargestellt.
Karten-Darstellung von Dateilinks
Dem Dateilinks-Element die CSS-Klasse "karten" zuweisen, wie oben beschrieben. Die Karten erscheinen dann zweispaltig, vertikal zentriert und je Reihe gleich hoch - unabhängig vom Inhalt. Dadurch wird ein ebenmäßigeres Erscheinungsbild erzielt.
-
 Editorial 73 KB
Editorial 73 KB -
 Inhalt 127 KB
Inhalt 127 KB -

-

-
 Kurz gefasst 220 KB
Kurz gefasst 220 KB -

-

-

-

-

-

-
 Lehrerbildung: Sprachsensibel lehren und lernen Juliana Goschler, Martin Butler, Dietmar von Reeken 201 KB
Lehrerbildung: Sprachsensibel lehren und lernen Juliana Goschler, Martin Butler, Dietmar von Reeken 201 KB -

-

-
 Berufungen 362 KB
Berufungen 362 KB -