Kontakt
News (Nachrichten-Modul)
Wenn es häufiger aktuelle Nachrichten gibt, die z. B. auf einer Institutsstartseite präsentiert werden sollen, kann sich der Einsatz des Nachrichten-Moduls lohnen. Neue Nachrichten schieben sich dann immer chronologisch vor ältere. Die Nachrichtenübersicht kann dabei horizontal blätterbar oder in einer statischen zweispaltigen Ansicht erscheinen. Bei Bedarf können Teaserbilder verwendet werden.
Anmerkung:
Manchmal ist das hier beschriebene Nachrichten-Modul nicht so gut geeignet, z.B. wenn es sich um kürzere Meldungen oder Meldungen mit sehr ungleichen Inhalten handelt, wo keine ähnlich langen Überschriften und Teaser-Texte möglich sind, die für ein einigermaßen gleichmäßiges Erscheinungsbild jedoch erforderlich wären. In diesem Fall können aktuelle Meldungen auch als Aufklappelemente mit Datum erzeugt werden:
Aktuelle Meldungen mit Aufklappelementen
Video der Schulung zum Nachrichtenmodul
In einer Online-Schulung zum Nachrichtenmodul wurde die Funktionalität des News-Systems vorgestellt und vorgeführt. Hier können Sie das Video anschauen.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Grundsätzliche Vorgehensweise für das Nachrichtensystem
- Es sollte ein Systemordner angelegt werden, in welchem die Nachrichten erzeugt und bearbeitet werden.
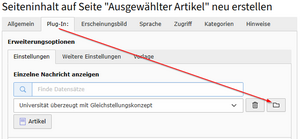
- Es wird eine neue Unterseite für die Detaildarstellung der Nachrichten erzeugt. Darin wird das Nachrichtenmodul im Modus "Detailansicht" eingefügt.
- Auf der Startseite der Einrichtung wird ein Nachrichtenmodul im Modus "Listenansicht" eingefügt. Dies dient zur Anzeige der Nachrichtenübersicht mit den Überschriften, Teasertexten und evtl. Teaserbildern der Nachrichten. Über einen "mehr"-Button gelangt man dann zur o.g. Detaildarstellung der jeweiligen Nachricht.
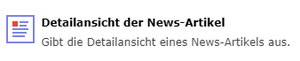
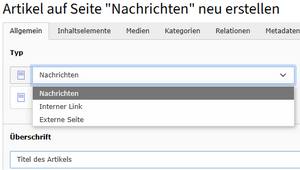
1. Nachrichten in einem Systemordner erzeugen
2. Seite für die Detaildarstellung der Nachrichten erzeugen
3. Nachrichtenübersicht erzeugen
Optional: Statische Nachrichtenübersicht statt blätterbarer Ansicht
Variante: Nachrichten-Eintrag als Link zu vorhandener Seite anstatt mit eigenem Text
Ergänzung: Verwendung von Bildern
Ergänzung: Verwendung von Kategorien und Schagworten ("Tags")
Beispiele
Die Vorlage ist auswählbar im Reiter „Plug-In” und dort im Unterreiter „Vorlage”.
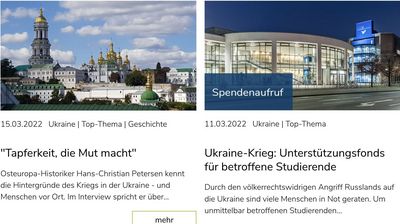
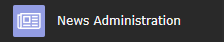
Beispiel für Vorlage "mit Bild, blätterbar"
Auf einer Institutsstartseite o. ä. zu verwenden
Beispiel für Vorlage "ohne Bild, blätterbar"
Jedes Gehirn ist einzigartig
mehr: Jedes Gehirn ist einzigartigDamit es bei nur einem Sturz bleibt
mehr: Damit es bei nur einem Sturz bleibtNeue Fischart im Golf von Mexiko entdeckt
mehr: Neue Fischart im Golf von Mexiko entdecktBeispiel für Vorlage "Kacheloptik, statisch"
Für eine Aktuelles-Seite bzw. Nachrichtenarchiv (hier auf 6 Artikel beschränkt)
Beispiel für Vorlage "blätterbar, Text neben Bild"
Jedes Gehirn ist einzigartig
mehr: Jedes Gehirn ist einzigartigDamit es bei nur einem Sturz bleibt
mehr: Damit es bei nur einem Sturz bleibtNeue Fischart im Golf von Mexiko entdeckt
mehr: Neue Fischart im Golf von Mexiko entdeckt„Das Thema Digitalisierung ist längst in der Lehre angekommen”
mehr: „Das Thema Digitalisierung ist längst in der Lehre angekommen”Sinikka Lennartz erhält Heinz Maier-Leibnitz-Preis
mehr: Sinikka Lennartz erhält Heinz Maier-Leibnitz-PreisBeispiel für Vorlage "Neuberufene, blätterbar"
Sozialpädagogik
Soziologische Theorie
Navigationsbiologie
Hör-, Sprach- und Neurotechnologie
Organization and Leadership
Ethik der Digitalisierung