Kontakt
Datei-Downloads
Theoretisch können Download-Dateien (z. B. PDF-Dokumente, Excel-Dateien o.ä.) ganz normal in Textbausteinen verlinkt und somit zum Download angeboten werden. Die von uns empfohlene Methode ist jedoch die Verwendung des Dateilinks-Plugins, die hier näher beschrieben wird. Das Plugin sorgt selbständig für eine ansprechende, aufgeräumte Optik bei der Verlinkung von Download-Dateien.
Mit diesem Plugin können Download-Dateien direkt aus der Dateiliste (siehe Bilder und Downloads verwalten) ausgewählt werden und erscheinen dann automatisch mit passendem Dateityp-Symbol in einer Liste.
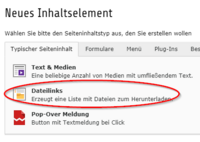
Erzeugen Sie zunächst ein neues Inhaltselement vom Typ Dateilinks (siehe Abb. 1).
Gemeinsame Einstellungen für alle Download-Dateien
Wählen Sie dann die Einstellungen für die Download-Datei(en) - siehe Abb. 2:
- Wählen Sie eine oder mehrere Dateien aus, die zum Download angeboten werden sollen. Es kann sich dabei um Dateien jedes beliebigen Typs handeln. Diese Dateien sollten Sie am besten bereits vorher in der Dateiliste an geeigneter Stelle (siehe Bilder und Downloads verwalten) hochgeladen haben.
- Falls es mehrere Dateien sind, können Sie diese auch automatisch sortieren lassen.
- Bei Bedarf kann ein Zielfenster für die heruntergeladenen Dateien angegeben werden.
- Die Dateigröße einer jeden Download-Datei kann mit ausgegeben werden. Dies ist insbesondere bei größeren Dateien für Smartphone-Nutzer relevant.
- Sofern einer Datei in der Dateiliste ein Beschreibungstext hinzugefügt wurde, kann dieser zusätzlich zum Dokumentennamen mit ausgegeben werden.
- TYPO3 kann die einzelnen Download-Dateien auf drei Arten anzeigen: a) Nur mit ihrem Namen, b) mit einem anhand des Dateityps automatisch gewählten Dateisymbol oder c) mit einem automatisch generierten Vorschaubild
Einstellmöglichkeiten für die einzelnen Dateien
(siehe Abb. 3):
- Durch Anklicken des grauen Balkens für eine Datei öffnen sich die weiteren Einstellungen.
- Mit dem Stift-Symbol können Sie die in der Dateiliste erfassten Metadaten (Beschreibung usw.) der Datei direkt bearbeiten. Diese Daten sind dann unmittelbar mit der Datei gespeichert und stehen überall zur Verfügung, wo die Datei verwendet wird.
- Mit dem Schalter können Sie eine Datei aus der Liste ausblenden, ohne sie ganz entfernen zu müssen.
- Der Mülleimer entfernt die Datei aus diesem Dateilinks-Modul.
- Der i-Button zeigt weitere Informationen über die Datei, z.B. ihren Speicherort. Außerdem kann man sehen, wo die Datei überall verwendet wird.
- Das schraffierte Feld dient als Anfasser, hiermit können die zum Download ausgewählten Dateien von Hand umsortiert werden, indem sie bei gedrückter Maustaste nach oben oder unten geschoben werden.
Beispiele
Dateilinks mit Vorschaubild (Miniatur)
-
 Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde.
Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde. -

Dateilinks mit Dateisymbol und Dateigröße
-
 Faust AMA 1 2 MB
Faust AMA 1 2 MB -
 Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde. 375 KB
Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde. 375 KB
Download-Dateien: Längere Beschreibungstexte aufklappbar machen
Sollen umfangreichere Beschreibungstexte angezeigt werden - etwa Abstracts von Publikationen -, können diese anfangs minimiert ausgegeben und mittels Button aufklappbar gemacht werden. Dazu weist man dem Dateilinks-Inhaltselement im Reiter [Erweitert] die CSS-Klasse klappinfo zu. Beschreibungstexte, die länger als eine Zeile sind, werden dann automatisch mit einem Aufklapp-Button versehen:
-
 Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde. - Und nicht vergessen: Damit Beschreibungstexte überhaupt ausgegeben werden, muss der Schalter "Beschreibung anzeigen" (zu finden ganz unten im Bearbeitungsformular für Dateilinks) aktiviert werden!
Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde. - Und nicht vergessen: Damit Beschreibungstexte überhaupt ausgegeben werden, muss der Schalter "Beschreibung anzeigen" (zu finden ganz unten im Bearbeitungsformular für Dateilinks) aktiviert werden! -

Variante: Die Liste der Downloads in Echtzeit durchsuchbar machen
Button-Optik für Dateilinks
Bei Bedarf können Dateilinks eine Button-Optik erhalten. Sie passen dann optisch zu anderen Linklisten, wenn diese ebenfalls als Buttons formatiert werden. Die Button-Optik gibt einem Download-Link etwas mehr Kontur und verbessert dadurch auch die Bedienbarkeit auf Smartphones.
Die Button-Optik wird in der gleichen Weise erreicht, wie auch Linklisten als Buttons dargestellt werden können: In den Element-Eigenschaften ist dazu im Reiter [Erscheinungsbild] das Feld Layout auf den Wert Linkliste als Buttons einzustellen.
-
 Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde. 375 KB
Campus Wechloy Fußweg Der Beschreibungstext wird zusätzlich zum Titel des ausgewählten Dokuments angezeigt. Hier können bei Bedarf ergänzende Informationen zur Datei mitgeliefert werden. Wenn der Haken gesetzt ist, kann ein eigener Text eingegeben werden, ansonsten wird der Beschreibungstext angezeigt, der dieser Datei bei den Metadaten in der Dateiliste zugewiesen wurde. 375 KB -
 Faust-Szenenbild 2 MB
Faust-Szenenbild 2 MB
Karten-Optik für Dateilinks
-
 Augenheilkunde: Alles im Blick Stefan Schrader, Sonja Mertsch
Augenheilkunde: Alles im Blick Stefan Schrader, Sonja Mertsch -
 Titelthema: Das Netz ist entscheidend Sebastian Lehnhoff
Titelthema: Das Netz ist entscheidend Sebastian Lehnhoff -
 Titelthema: Energie für alle Jannika Mattes, Christian Busse, Thomas Klenke
Titelthema: Energie für alle Jannika Mattes, Christian Busse, Thomas Klenke -
 Titelthema: Der Energierechner Christoph Böhringer
Titelthema: Der Energierechner Christoph Böhringer