Kontakt
Volker Burggräf
Internetkoordinator
Eigene Navigationsmenüs
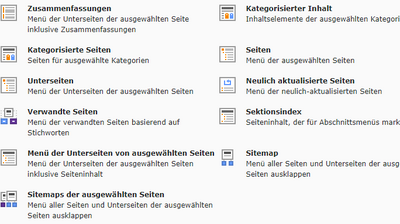
Auf Übersichtsseiten kann es sinnvoll sein, bestimmte Navigationsmenüs im Seiteninhalt selbst an geeigneter Stelle einzusetzen. TYPO3 bietet mehrere Arten von Menüs an, die hier anhand von Beispielen gezeigt werden.
Die eigenen, im Seiteninhalt platzierten Navigationsmenüs können die automatischen Navigationsmenüs (Subnavigationsmenü und Projektnavigation), die TYPO3 in der Seitenspalte der Webseiten anzeigt, ergänzen oder ersetzen.
Video der Schulung zu eigenen Navigationsmenüs
In einer Online-Schulung zu eigenen Navigationsmenüs wurden die verschiedenen Menütypen, die TYPO3 anbietet, vorgestellt und ihre Einsatzmöglichkeiten anhand von Beispielen gegenübergestellt.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
- Einstieg: Automatische Menüs (Subnavigation, Projektnavigation) vs. manuelle Menüs (0'00")
- Zusammenfassungen (6'10")
- Linkliste als Buttons (10'12")
- Kategorisierte Seiten (16'50")
- Unterseiten (20'36")
- Unterseiten inkl. Seiteninhalt (24'12")
- Sitemap der ausgewählten Seiten (28'10")
- Menü der ausgewählten Seiten (30'54")
- Neulich aktualisierte Seiten (33'16")
- Der Sektionsindex – Sprungmenü innerhalb von Seiten (nicht mehr empfohlen) (37'41")
Menü: Zusammenfassungen
Listet Unterseiten auf mit Titel und Zusammenfassung (aus dem Reiter [Metadaten])
- Einrichtungslogo
- Text-Inhalte
Hier können Texte, Listen, Tabellen usw. eingebunden werden - vergleichbar einem Word-Dokument
- Buttons
Buttons sind nichts anderes als optisch "aufgemotzte" Hyperlinks. Die Formatierung als Button kann einen Hyperlink sichtbarer und auch besser navigierbar machen - insbesondere auf Smartphones.
- Bilder mit/ohne Text
Ein einzelnes Bild oder mehrere Bilder können in TYPO3 aus der Medienverwaltung heraus in Webseiten eingebunden und bei Bedarf mit zugehörigem Text über- oder nebeneinander arrangiert werden. Die Möglichkeit zur Vergabe von Bildunterschriften und Links sowie eine Klick-Vergrößerungsfunktion ist gleich mit dabei.
- Bildergalerien und Slider
Eine Serie von Bildern kann als Galerie aus kleinen Bildminiaturen dargestellt werden, die sich bei Mausklick in einem so genannten Lightbox-Fenster öffnen.
- Videos und Audios
Medien wie Audios und Videos können in die Webseiten eingebunden werden - entweder als eigene MP3- oder MP4-Dateien oder direkt von Youtube oder Vimeo.
- Datei-Downloads
Wenn Dateien zum Download angeboten werden sollen, empfiehlt sich die Verwendung des Dateilinks-Plugins. Es können automatisch passende Dateisymbole oder Miniaturgrafiken angezeigt werden.
- Glossar (A - Z mit eigenen Begriffen)
Eine selbst erstellte, alphabetisch sortierte Liste von Begriffen mit Erläuterungen
- Kontaktdaten
Kontaktdaten der Uni-Angehörigen brauchen nicht manuell und ggfs. mehrfach in Webseiten eingegeben zu werden. Stattdessen gibt es ein TYPO3-Plugin, welches die die Konkaktdaten inkl. Lehrveranstaltungsinfos komfortabel aus Stud.IP ausliest, so dass sie nur noch dort gepflegt werden müssen.
- Stud.IP Personen-Plugins
Mittels Anbindung an Stud.IP können Daten von Personen und Lehrveranstaltungen in die Webseiten eingebunden werden.
- Kalender
Kalendertermine (auch als Serientermine) erfassen und in der Webseite als blätterbare Ansicht, Listenansicht und Detailansicht anzeigen. Vergangene Termine werden werden automatisch ausgeblendet.
- News (Nachrichten-Modul)
- Landkarten / Adressen
Eine dynamische Landkarte in der Webseite darstellen und bei Bedarf Markierungen mit Info-Popus darauf platzieren.
- Live-Suche in Webseiten
Zu einer Auflistung von Stichworten, Terminen, Adressen usw. kann eine Echtzeit-Suche generiert werden, die über ein Suchfeld das schnelle Filtern nach passenden Einträgen ermöglicht.
- Eingabeformulare
Selbst gestaltbare Eingabeformulare, deren Inhalte beim Absenden an eine bestimmte Mailadresse geschickt werden.
- Eigene Navigationsmenüs
- Publikationslisten
- Stellenausschreibungen
Hiermit können die vom Dezernat 1 gepflegten Stellenausschreibungen auf einer eigenen Webseite eingebettet werden.
- Mathematische Formeln
Darstellung mathematischer Formeln, z.B. mit Brüchen, Wurzeln usw.
- Elemente formatieren und anordnen
Inhaltsbausteine können zwecks Abgrenzung oder Hervorhebung mit Rahmenlinien oder Hintergrundfarben versehen sowie auf-/zuklappbar gemacht werden.
- Stud.IP ZSKB-Inhaltselemente
Menü: Kategorisierte Seiten
Zeigt alle Seiten an, die eine oder mehrere bestimmte Kategorie(n) haben
Menü: Unterseiten
Listet die Unterseiten einer oder mehrerer ausgewählter Seiten auf
- Einrichtungslogo
- Text-Inhalte
- Buttons
- Bilder mit/ohne Text
- Bildergalerien und Slider
- Videos und Audios
- Datei-Downloads
- Glossar (A - Z mit eigenen Begriffen)
- Kontaktdaten
- Stud.IP Personen-Plugins
- Kalender
- News (Nachrichten-Modul)
- Landkarten / Adressen
- Live-Suche in Webseiten
- Eingabeformulare
- Eigene Navigationsmenüs
- Publikationslisten
- Stellenausschreibungen
- Mathematische Formeln
- Elemente formatieren und anordnen
- Stud.IP ZSKB-Inhaltselemente
Menü: Unterseiten der ausgewählten Seiten inkl. Seiteninhalt
Listet die Unterseiten und deren Binnennavigation auf
- Einrichtungslogo
-
Text-Inhalte
- Checkliste für Texte - was grundsätzlich zu beachten ist
- Checkliste für Hyperlinks
- Änderungen in TYPO3 v12
- Überblick: Die Editor-Symbolleiste und Kontextmenü
- Text formatieren
- Absätze und Zeilenumbrüche
- Weitere Formatierung mittels Stil-Menü
- Hyperlinks
- Hyperlinks erzeugen
- Hyperlinks bearbeiten
- Hyperlinks als Buttons formatieren
- Hyperlinks überprüfen
- Video der Schulung zu internen und externen Links
- Video der Schulung zur Linküberprüfung
- Listen
- Listen
- Listen formatieren
- Tabellen
- Beispiele für Tabellen:
- Ergänzung von Fußnoten
- Reference
- Fußnoten
- Fußnoten
- Feste Leerzeichen und Silbentrennung
- Tipp
- Nach dem Einfügen die Formatierung bereinigen
- Buttons
-
Bilder mit/ohne Text
- In dieser Seite
- Quicklinks
- Grafiken in eine Webseite einsetzen
- Bildunterschriften im Bild platzieren statt darunter
- Bildunterschriften im Bild – mit großer Schrift
- Variante: Bildunterschrift im Bild mit kleiner Schrift
- Copyright-Infos anzeigen
- Bildergalerie
- Eine besondere Art der Bild-Text-Präsentation: Flip-Cards
- Beispiele
- Beispiel: Flip-Card (2er)
- Bild "im Text links"
- Bild "im Text links" und vertikal "zentriert"
- Bild "neben dem Text links", "zentriert"
- Bild "im Text rechts"
-
Bildergalerien und Slider
- Quicklinks
- In dieser Seite
- Reference
- Reference
- Diashow mit [UOL Diashow]
- Diashow mit [UOL Diashow] - mit Punkten als Navigationselemente
- Bannerwechsel mit [Claim-Slider]
- Inhalt-Slider - mehrere Inhalte blätterbar
- Inhalt-Slider: Mehrere Elemente blätterbar
- Element 1
- Element 2
- Element 3
- Inhalt-Slider: Mehrere Elemente blätterbar (mit Halb-Aufteilung)
- Element 1
- Element 2
- Element 3
- Videos und Audios
-
Datei-Downloads
- Datei-Downloads mit dem Dateilinks-Modul
- Gemeinsame Einstellungen für alle Download-Dateien
- Einstellmöglichkeiten für die einzelnen Dateien
- Beispiele
- Dateilinks mit Vorschaubild (Miniatur)
- Dateilinks mit Dateisymbol und Dateigröße
- Download-Dateien: Längere Beschreibungstexte aufklappbar machen
- Variante: Längere Beschreibungstexte aufklappbar machen
- Variante: Die Liste der Downloads in Echtzeit durchsuchbar machen
- Button-Optik für Dateilinks
- Dateilinks als Buttons
- Karten-Optik für Dateilinks
- Glossar (A - Z mit eigenen Begriffen)
-
Kontaktdaten
- Kontaktdaten sind wichtig!
- Welche Daten sind Kontaktdaten?
- Wo welche Kontaktdaten in der Seite platziert werden - und welche nicht!
- Seitenspalte
- Hauptspalte
- Formatierung der Kontaktdaten
- Bitte beachten
- Gegenüberstellung: Kontaktdaten mehrerer Personen vs. Einzelperson
- Beispiel: Mehrere Personen
- Weitere Hinweise (mehrere Personen)
- Beispiel: Personenseite
- Kontakt
- Weitere Hinweise (Einzelperson)
- Besonderheit: Vererbung der Kontaktdaten
- Anleitung: Das Stud.IP-Plugin in eine Webseite einsetzen
- Kontaktdaten formatieren
- Alternative: Link mit Popup-Visitenkarte
- Aus Stud.IP eingebettete Kontaktdaten prüfen
- Video der Schulung zu den Stud.IP-Kategorien auf Personenseiten
- Beispiel für Personenfoto, Schwerpunkte und Name
- Anmerkungen zu diesem Beispiel
-
Stud.IP Personen-Plugins
- Video der Schulung zu den verschiedenen Stud.IP-Plugins
- Auswahl in "Neues Inhaltselement erstellen"
- Link auf Popup-Visitenkarte einer Person
- Beispiel
- Stud.IP Person
- Kontakt
- Sprechstunden ("Terminvergabe" in Stud.IP)
- Sprechstunden ("Terminvergabe" in Stud.IP)
- Stud.IP Abschlussarbeitsthemen
- Reference
- Beispiele für Seiten mit Abschlussarbeiten
- Stud.IP Personen (Gruppe)
- Beispiel: Institut für Mathematik => HochschullehrerIn
- Stud.IP Personenverzeichnis - gesamte Einrichtung
- Beispiel: Institut für Mathematik
- Stud.IP Lehrendenverzeichnis
- Beispiel: Institut für Informatik
- Stud.IP Veranstaltungsdetails
- Beispiel
-
Kalender
- Beispiel - so kann ein Kalender aussehen:
- Reference
- Video der Schulung zum Kalendermodul
- Video: Termine kalendarisierter Seiten anzeigen und in Powermail verwenden
- Einen Kalender einrichten
- Einen Terminpool anlegen
- In einer Webseite eine Terminübersicht zur Anzeige der Termine einfügen
- Kalenderelement mit Grundkonfiguration erstellen
- (Optional) Eine eigene Seite für die Detaildarstellung der Termine erzeugen
- (Optional) Eigene Seiten für die Anzeige von Veranstaltern und/oder Veranstaltungsorten erzeugen
- Termine bearbeiten
- Grundlagen: Die Calendarize-Ansicht
- Ein neues Event erzeugen / vorhandene Events zur Bearbeitung öffnen
- Veranstaltung bearbeiten: Textinformationen
- Veranstaltung bearbeiten: Datumsinformationen
- Einleitung
- Grundverständnis: Umgang mit verschiedenen Arten von Terminen
- Terminzeiten definieren: Grundeinstellungen
- Terminzeiten definieren: Mehrfachtermine und Wiederholungen
- Veranstaltung bearbeiten: Kategorien zuweisen
- (Englische) Übersetzung einer Veranstaltung erzeugen
- Alternative: Webseiten oder Newsmeldungen kalendarisieren!
- Die Terminübersicht auf der Webseite konfigurieren
- Die Auswahl der aufzulistenden Termine: WAS dargestellt wird
- Die Optik der Terminübersicht: WIE es dargestellt wird
- Kalendarisierte Seiten: Termine einer Seite automatisch in deren Seiteninhalt anzeigen
- Weitere Möglichkeiten
- Echtzeit-Filterung der aufgelisteten Veranstaltungen anhand Kategorie
- Termine einer Webseite im Anmeldeformular als Antwortoptionen verwenden
-
News (Nachrichten-Modul)
- Ergänzung: Kontaktinformationen in der Seitenspalte anzeigen
- Variante: Explizit ausgewählte Nachricht in der Detailansicht ausgeben
- Ergänzung: Verwendung von Kategorien und Schagworten ("Tags")
- Beispiel für Vorlage "mit Bild, blätterbar"
- Beispiel für Vorlage "ohne Bild, blätterbar"
- Beispiel für Vorlage "Kacheloptik, statisch"
- Beispiel für Vorlage "blätterbar, Text neben Bild"
- Beispiel für Vorlage "Neuberufene, blätterbar"
- Navigation mittels Datumsmenü der News-Artikel
- Navigation mittels News-Kategorie-Menü
- Eine Nachrichtensuche integrieren
-
Landkarten / Adressen
- Video der Schulung zu Landkarten mit Adressmarkern, Tracks und Vektorformen
- So sieht das Landkarten-Plugin nach dem Einfügen aus
- Anzuzeigenden Kartenausschnitt wählen
- Markierungen auf der Karte platzieren
- Eigene Markierungen definieren und in der Karte platzieren
- Anklickbare Marker in der Landkarte
- Verfügbare Marker der Universität Oldenburg, eingebunden als Kategorien mit Ebenenumschalter
- Tracks (Pfade, Routen) einbinden
- Ein GPX-Pfad in der Landkarte
- Gezeichnete Vektorpfade (Strecken, Punkte, Formen) anzeigen
- Der Campus Haarentor als Vektor-Polygon
- GPX-Extras
-
Live-Suche in Webseiten
- Grundlagen für die Nutzung der Live-Suche
- Beispiele
- Aktivierung der Live-Suche
- Weitere Möglichkeiten
- Ergänzendes, automatisches Auswahlfeld mit Kategorien
- Ergänzendes, automatisches Auswahlfeld mit Kategorien
- Selbst definierte weitere Auswahlmenüs
- Alternative: Filterung anhand Kategorien mittels Buttons
- Zusätzliche Varianten ...
- Eingabeformulare
-
Eigene Navigationsmenüs
- Video der Schulung zu eigenen Navigationsmenüs
- Menü: Zusammenfassungen
- Menü: Kategorisierte Seiten
- Menü: Unterseiten
- Menü: Unterseiten der ausgewählten Seiten inkl. Seiteninhalt
- Menü: Ausgewählte Seiten
- Menü: Neulich aktualisierte Seiten
- Menü: Sektionsindex
- Sprungmenü zur Seite "Seiten erzeugen, bearbeiten und löschen"
- Dieselben Menüs mit Erscheinungsbild "Linkliste als Buttons"
- Reference
- Publikationslisten
- Stellenausschreibungen
- Mathematische Formeln
-
Elemente formatieren und anordnen
- Abstände nach oben und unten
- Hervorhebung durch farbige Hinterlegung und Rahmen
- CSS für dunkel hinterlegte Elemente
- Optische Abgrenzung: Linie davor oder danach
- Aufklappende Elemente
- Inhaltselemente aufklappbar machen
- Geschachtelte Aufklappelemente
- Aufklappelement mit Rahmen "Infokasten"
- Elemente anordnen: In Spalten oder gekachelt
- Spaltenkonstrukte erzeugen
- Spalten vertikal zentrieren
- Nebeneinander stehende Elemente vertikal zentrieren
- Grafiken geweitet platzieren
- Sonderfall: Elemente in Kartenoptik anzeigen
- Stud.IP ZSKB-Inhaltselemente
Sitemap der ausgewählten Seiten
- Das Weblayout der Universität
- Login und Bedienoberfläche
- Seiten erzeugen, bearbeiten und löschen
- Navigationsmenüs
- Barrierefreiheit
- Inhalte einfügen und bearbeiten
- Einrichtungslogo
- Text-Inhalte
- Buttons
- Bilder mit/ohne Text
- Bildergalerien und Slider
- Videos und Audios
- Datei-Downloads
- Glossar (A - Z mit eigenen Begriffen)
- Kontaktdaten
- Stud.IP Personen-Plugins
- Kalender
- News (Nachrichten-Modul)
- Landkarten / Adressen
- Live-Suche in Webseiten
- Eingabeformulare
- Eigene Navigationsmenüs
- Publikationslisten
- Stellenausschreibungen
- Mathematische Formeln
- Elemente formatieren und anordnen
- Stud.IP ZSKB-Inhaltselemente
- Bilder und Downloads verwalten
- Mehrsprachige Webseiten
- Zugriffsgeschützte Inhalte
- Suchmaschinen und Social-Media-Verwendung
- Aufräumarbeiten
Menü: Ausgewählte Seiten
Ein manuell zusammengestelltes Menü aus bestimmten Webseiten
Menü: Neulich aktualisierte Seiten
Geänderte Seiten der letzten sieben Tage unterhalb der aktuellen bzw. ausgewählter Seiten
Menü: Sektionsindex
Sprungliste zu Zielen innerhalb einer oder mehrerer Seite(n)
Wichtige Hinweise vorab
Der Sektionsindex (Sprungmenü) ist in dieser Form ein eher altertümliches Mittel. Wenn eine Seite sehr viele Inhalte hat, sodass eine Themenübersicht sinnvoll ist, sollte überlegt werden, stattdessen mit Aufklappelementen zu arbeiten. Die Aufklapp-Buttons erfüllen eine vergleichbare Funktion wie ein Menü, jedoch springt man dann nicht innerhalb der Seite, sondern die gewünschten Inhalte öffnen sich durch das Aufklappen direkt an der aktuellen Position – diese Vorgehensweise ist zu bevorzugen.
Der Sektionsindex funktioniert nicht korrekt bei Elementen, die sich innerhalb von Rasterelementen (z. B. Spaltenkonstrukte oder geschachtelte Aufklappelemente) befinden! Die Position der Einträge in der Sprungliste entspricht dann nicht der tatsächlichen Position innerhalb der Webseite.
Im folgenden Beispiel wurden diese Konfigurationen vorgenommen:
- Dem Element wurde die CSS-Klasse
indentzugewiesen. Damit werden die einzelnen Links gemäß ihrer Hierarchie (= Überschrift-Typ) eingerückt. - Im Feld „Ausgewählte Seiten” wurde explizit eine andere Seite ausgewählt. Dadurch wird das Sprungmenü für die Inhalte jener ausgewählten Seite angezeigt, die Links führen also zu der Seite und innerhalb davon zum jeweiligen Inhaltselement.
Sprungmenü zur Seite "Seiten erzeugen, bearbeiten und löschen"
- Wichtiger Hinweis
- Seite erzeugen
- ... aus der Symbolleiste im Spaltenkopf heraus
- ... aus dem Kontextmenü im Seitenbaum
- ... durch Kopieren einer vorhandenen Seite
- ... mehrere auf einmal
- Seiteneigenschaften bearbeiten
- Seiteneigenschaften bearbeiten
- Die http-Adresse der Seite ("sprechende URL") verändern
- Bitte Vorsicht beim Ändern des URL-Segments!
- Seite kopieren oder im Menü verschieben
- Weitere interessante Seitentypen
- Seitentyp "UOL Intranet"
- ... und noch weitere Seitentypen
- Seitentyp "Verweis"
- Seitentyp "Link zu externer URL"
- Seiten im Menü sortieren
- Seite löschen
- Gelöschte Seite wiederherstellen
- Sichtbarkeit von Seiten
- Weitere Informationen als Schulungsvideo
- Video der Schulung zum Setzen und Verändern der http-Adressen von Seiten
- Reference
- Video der Schulung zur Verwendung des Admin-Panels im Frontend
- Reference
Dieselben Menüs mit Erscheinungsbild "Linkliste als Buttons"
Menü: Zusammenfassungen
Listet Unterseiten auf mit Titel und Zusammenfassung (aus dem Reiter [Metadaten])
- Einrichtungslogo
- Text-Inhalte
Hier können Texte, Listen, Tabellen usw. eingebunden werden - vergleichbar einem Word-Dokument
- Buttons
Buttons sind nichts anderes als optisch "aufgemotzte" Hyperlinks. Die Formatierung als Button kann einen Hyperlink sichtbarer und auch besser navigierbar machen - insbesondere auf Smartphones.
- Bilder mit/ohne Text
Ein einzelnes Bild oder mehrere Bilder können in TYPO3 aus der Medienverwaltung heraus in Webseiten eingebunden und bei Bedarf mit zugehörigem Text über- oder nebeneinander arrangiert werden. Die Möglichkeit zur Vergabe von Bildunterschriften und Links sowie eine Klick-Vergrößerungsfunktion ist gleich mit dabei.
- Bildergalerien und Slider
Eine Serie von Bildern kann als Galerie aus kleinen Bildminiaturen dargestellt werden, die sich bei Mausklick in einem so genannten Lightbox-Fenster öffnen.
- Videos und Audios
Medien wie Audios und Videos können in die Webseiten eingebunden werden - entweder als eigene MP3- oder MP4-Dateien oder direkt von Youtube oder Vimeo.
- Datei-Downloads
Wenn Dateien zum Download angeboten werden sollen, empfiehlt sich die Verwendung des Dateilinks-Plugins. Es können automatisch passende Dateisymbole oder Miniaturgrafiken angezeigt werden.
- Glossar (A - Z mit eigenen Begriffen)
Eine selbst erstellte, alphabetisch sortierte Liste von Begriffen mit Erläuterungen
- Kontaktdaten
Kontaktdaten der Uni-Angehörigen brauchen nicht manuell und ggfs. mehrfach in Webseiten eingegeben zu werden. Stattdessen gibt es ein TYPO3-Plugin, welches die die Konkaktdaten inkl. Lehrveranstaltungsinfos komfortabel aus Stud.IP ausliest, so dass sie nur noch dort gepflegt werden müssen.
- Stud.IP Personen-Plugins
Mittels Anbindung an Stud.IP können Daten von Personen und Lehrveranstaltungen in die Webseiten eingebunden werden.
- Kalender
Kalendertermine (auch als Serientermine) erfassen und in der Webseite als blätterbare Ansicht, Listenansicht und Detailansicht anzeigen. Vergangene Termine werden werden automatisch ausgeblendet.
- News (Nachrichten-Modul)
- Landkarten / Adressen
Eine dynamische Landkarte in der Webseite darstellen und bei Bedarf Markierungen mit Info-Popus darauf platzieren.
- Live-Suche in Webseiten
Zu einer Auflistung von Stichworten, Terminen, Adressen usw. kann eine Echtzeit-Suche generiert werden, die über ein Suchfeld das schnelle Filtern nach passenden Einträgen ermöglicht.
- Eingabeformulare
Selbst gestaltbare Eingabeformulare, deren Inhalte beim Absenden an eine bestimmte Mailadresse geschickt werden.
- Eigene Navigationsmenüs
- Publikationslisten
- Stellenausschreibungen
Hiermit können die vom Dezernat 1 gepflegten Stellenausschreibungen auf einer eigenen Webseite eingebettet werden.
- Mathematische Formeln
Darstellung mathematischer Formeln, z.B. mit Brüchen, Wurzeln usw.
- Elemente formatieren und anordnen
Inhaltsbausteine können zwecks Abgrenzung oder Hervorhebung mit Rahmenlinien oder Hintergrundfarben versehen sowie auf-/zuklappbar gemacht werden.
- Stud.IP ZSKB-Inhaltselemente
Menü: Kategorisierte Seiten
Zeigt alle Seiten an, die eine oder mehrere bestimmte Kategorie(n) haben
Menü: Unterseiten
Listet die Unterseiten einer oder mehrerer ausgewählter Seiten auf
- Einrichtungslogo
- Text-Inhalte
- Buttons
- Bilder mit/ohne Text
- Bildergalerien und Slider
- Videos und Audios
- Datei-Downloads
- Glossar (A - Z mit eigenen Begriffen)
- Kontaktdaten
- Stud.IP Personen-Plugins
- Kalender
- News (Nachrichten-Modul)
- Landkarten / Adressen
- Live-Suche in Webseiten
- Eingabeformulare
- Eigene Navigationsmenüs
- Publikationslisten
- Stellenausschreibungen
- Mathematische Formeln
- Elemente formatieren und anordnen
- Stud.IP ZSKB-Inhaltselemente
Menü: Unterseiten der ausgewählten Seiten inkl. Seiteninhalt
Listet die Unterseiten und deren Binnennavigation auf
- Einrichtungslogo
-
Text-Inhalte
- Checkliste für Texte - was grundsätzlich zu beachten ist
- Checkliste für Hyperlinks
- Änderungen in TYPO3 v12
- Überblick: Die Editor-Symbolleiste und Kontextmenü
- Text formatieren
- Absätze und Zeilenumbrüche
- Weitere Formatierung mittels Stil-Menü
- Hyperlinks
- Hyperlinks erzeugen
- Hyperlinks bearbeiten
- Hyperlinks als Buttons formatieren
- Hyperlinks überprüfen
- Video der Schulung zu internen und externen Links
- Video der Schulung zur Linküberprüfung
- Listen
- Listen
- Listen formatieren
- Tabellen
- Beispiele für Tabellen:
- Ergänzung von Fußnoten
- Reference
- Fußnoten
- Fußnoten
- Feste Leerzeichen und Silbentrennung
- Tipp
- Nach dem Einfügen die Formatierung bereinigen
- Buttons
-
Bilder mit/ohne Text
- In dieser Seite
- Quicklinks
- Grafiken in eine Webseite einsetzen
- Bildunterschriften im Bild platzieren statt darunter
- Bildunterschriften im Bild – mit großer Schrift
- Variante: Bildunterschrift im Bild mit kleiner Schrift
- Copyright-Infos anzeigen
- Bildergalerie
- Eine besondere Art der Bild-Text-Präsentation: Flip-Cards
- Beispiele
- Beispiel: Flip-Card (2er)
- Bild "im Text links"
- Bild "im Text links" und vertikal "zentriert"
- Bild "neben dem Text links", "zentriert"
- Bild "im Text rechts"
-
Bildergalerien und Slider
- Quicklinks
- In dieser Seite
- Reference
- Reference
- Diashow mit [UOL Diashow]
- Diashow mit [UOL Diashow] - mit Punkten als Navigationselemente
- Bannerwechsel mit [Claim-Slider]
- Inhalt-Slider - mehrere Inhalte blätterbar
- Inhalt-Slider: Mehrere Elemente blätterbar
- Element 1
- Element 2
- Element 3
- Inhalt-Slider: Mehrere Elemente blätterbar (mit Halb-Aufteilung)
- Element 1
- Element 2
- Element 3
- Videos und Audios
-
Datei-Downloads
- Datei-Downloads mit dem Dateilinks-Modul
- Gemeinsame Einstellungen für alle Download-Dateien
- Einstellmöglichkeiten für die einzelnen Dateien
- Beispiele
- Dateilinks mit Vorschaubild (Miniatur)
- Dateilinks mit Dateisymbol und Dateigröße
- Download-Dateien: Längere Beschreibungstexte aufklappbar machen
- Variante: Längere Beschreibungstexte aufklappbar machen
- Variante: Die Liste der Downloads in Echtzeit durchsuchbar machen
- Button-Optik für Dateilinks
- Dateilinks als Buttons
- Karten-Optik für Dateilinks
- Glossar (A - Z mit eigenen Begriffen)
-
Kontaktdaten
- Kontaktdaten sind wichtig!
- Welche Daten sind Kontaktdaten?
- Wo welche Kontaktdaten in der Seite platziert werden - und welche nicht!
- Seitenspalte
- Hauptspalte
- Formatierung der Kontaktdaten
- Bitte beachten
- Gegenüberstellung: Kontaktdaten mehrerer Personen vs. Einzelperson
- Beispiel: Mehrere Personen
- Weitere Hinweise (mehrere Personen)
- Beispiel: Personenseite
- Kontakt
- Weitere Hinweise (Einzelperson)
- Besonderheit: Vererbung der Kontaktdaten
- Anleitung: Das Stud.IP-Plugin in eine Webseite einsetzen
- Kontaktdaten formatieren
- Alternative: Link mit Popup-Visitenkarte
- Aus Stud.IP eingebettete Kontaktdaten prüfen
- Video der Schulung zu den Stud.IP-Kategorien auf Personenseiten
- Beispiel für Personenfoto, Schwerpunkte und Name
- Anmerkungen zu diesem Beispiel
-
Stud.IP Personen-Plugins
- Video der Schulung zu den verschiedenen Stud.IP-Plugins
- Auswahl in "Neues Inhaltselement erstellen"
- Link auf Popup-Visitenkarte einer Person
- Beispiel
- Stud.IP Person
- Kontakt
- Sprechstunden ("Terminvergabe" in Stud.IP)
- Sprechstunden ("Terminvergabe" in Stud.IP)
- Stud.IP Abschlussarbeitsthemen
- Reference
- Beispiele für Seiten mit Abschlussarbeiten
- Stud.IP Personen (Gruppe)
- Beispiel: Institut für Mathematik => HochschullehrerIn
- Stud.IP Personenverzeichnis - gesamte Einrichtung
- Beispiel: Institut für Mathematik
- Stud.IP Lehrendenverzeichnis
- Beispiel: Institut für Informatik
- Stud.IP Veranstaltungsdetails
- Beispiel
-
Kalender
- Beispiel - so kann ein Kalender aussehen:
- Reference
- Video der Schulung zum Kalendermodul
- Video: Termine kalendarisierter Seiten anzeigen und in Powermail verwenden
- Einen Kalender einrichten
- Einen Terminpool anlegen
- In einer Webseite eine Terminübersicht zur Anzeige der Termine einfügen
- Kalenderelement mit Grundkonfiguration erstellen
- (Optional) Eine eigene Seite für die Detaildarstellung der Termine erzeugen
- (Optional) Eigene Seiten für die Anzeige von Veranstaltern und/oder Veranstaltungsorten erzeugen
- Termine bearbeiten
- Grundlagen: Die Calendarize-Ansicht
- Ein neues Event erzeugen / vorhandene Events zur Bearbeitung öffnen
- Veranstaltung bearbeiten: Textinformationen
- Veranstaltung bearbeiten: Datumsinformationen
- Einleitung
- Grundverständnis: Umgang mit verschiedenen Arten von Terminen
- Terminzeiten definieren: Grundeinstellungen
- Terminzeiten definieren: Mehrfachtermine und Wiederholungen
- Veranstaltung bearbeiten: Kategorien zuweisen
- (Englische) Übersetzung einer Veranstaltung erzeugen
- Alternative: Webseiten oder Newsmeldungen kalendarisieren!
- Die Terminübersicht auf der Webseite konfigurieren
- Die Auswahl der aufzulistenden Termine: WAS dargestellt wird
- Die Optik der Terminübersicht: WIE es dargestellt wird
- Kalendarisierte Seiten: Termine einer Seite automatisch in deren Seiteninhalt anzeigen
- Weitere Möglichkeiten
- Echtzeit-Filterung der aufgelisteten Veranstaltungen anhand Kategorie
- Termine einer Webseite im Anmeldeformular als Antwortoptionen verwenden
-
News (Nachrichten-Modul)
- Ergänzung: Kontaktinformationen in der Seitenspalte anzeigen
- Variante: Explizit ausgewählte Nachricht in der Detailansicht ausgeben
- Ergänzung: Verwendung von Kategorien und Schagworten ("Tags")
- Beispiel für Vorlage "mit Bild, blätterbar"
- Beispiel für Vorlage "ohne Bild, blätterbar"
- Beispiel für Vorlage "Kacheloptik, statisch"
- Beispiel für Vorlage "blätterbar, Text neben Bild"
- Beispiel für Vorlage "Neuberufene, blätterbar"
- Navigation mittels Datumsmenü der News-Artikel
- Navigation mittels News-Kategorie-Menü
- Eine Nachrichtensuche integrieren
-
Landkarten / Adressen
- Video der Schulung zu Landkarten mit Adressmarkern, Tracks und Vektorformen
- So sieht das Landkarten-Plugin nach dem Einfügen aus
- Anzuzeigenden Kartenausschnitt wählen
- Markierungen auf der Karte platzieren
- Eigene Markierungen definieren und in der Karte platzieren
- Anklickbare Marker in der Landkarte
- Verfügbare Marker der Universität Oldenburg, eingebunden als Kategorien mit Ebenenumschalter
- Tracks (Pfade, Routen) einbinden
- Ein GPX-Pfad in der Landkarte
- Gezeichnete Vektorpfade (Strecken, Punkte, Formen) anzeigen
- Der Campus Haarentor als Vektor-Polygon
- GPX-Extras
-
Live-Suche in Webseiten
- Grundlagen für die Nutzung der Live-Suche
- Beispiele
- Aktivierung der Live-Suche
- Weitere Möglichkeiten
- Ergänzendes, automatisches Auswahlfeld mit Kategorien
- Ergänzendes, automatisches Auswahlfeld mit Kategorien
- Selbst definierte weitere Auswahlmenüs
- Alternative: Filterung anhand Kategorien mittels Buttons
- Zusätzliche Varianten ...
- Eingabeformulare
-
Eigene Navigationsmenüs
- Video der Schulung zu eigenen Navigationsmenüs
- Menü: Zusammenfassungen
- Menü: Kategorisierte Seiten
- Menü: Unterseiten
- Menü: Unterseiten der ausgewählten Seiten inkl. Seiteninhalt
- Menü: Ausgewählte Seiten
- Menü: Neulich aktualisierte Seiten
- Menü: Sektionsindex
- Sprungmenü zur Seite "Seiten erzeugen, bearbeiten und löschen"
- Dieselben Menüs mit Erscheinungsbild "Linkliste als Buttons"
- Reference
- Publikationslisten
- Stellenausschreibungen
- Mathematische Formeln
-
Elemente formatieren und anordnen
- Abstände nach oben und unten
- Hervorhebung durch farbige Hinterlegung und Rahmen
- CSS für dunkel hinterlegte Elemente
- Optische Abgrenzung: Linie davor oder danach
- Aufklappende Elemente
- Inhaltselemente aufklappbar machen
- Geschachtelte Aufklappelemente
- Aufklappelement mit Rahmen "Infokasten"
- Elemente anordnen: In Spalten oder gekachelt
- Spaltenkonstrukte erzeugen
- Spalten vertikal zentrieren
- Nebeneinander stehende Elemente vertikal zentrieren
- Grafiken geweitet platzieren
- Sonderfall: Elemente in Kartenoptik anzeigen
- Stud.IP ZSKB-Inhaltselemente
Sitemap der ausgewählten Seiten
- Das Weblayout der Universität
- Login und Bedienoberfläche
- Seiten erzeugen, bearbeiten und löschen
- Navigationsmenüs
- Barrierefreiheit
- Inhalte einfügen und bearbeiten
- Einrichtungslogo
- Text-Inhalte
- Buttons
- Bilder mit/ohne Text
- Bildergalerien und Slider
- Videos und Audios
- Datei-Downloads
- Glossar (A - Z mit eigenen Begriffen)
- Kontaktdaten
- Stud.IP Personen-Plugins
- Kalender
- News (Nachrichten-Modul)
- Landkarten / Adressen
- Live-Suche in Webseiten
- Eingabeformulare
- Eigene Navigationsmenüs
- Publikationslisten
- Stellenausschreibungen
- Mathematische Formeln
- Elemente formatieren und anordnen
- Stud.IP ZSKB-Inhaltselemente
- Bilder und Downloads verwalten
- Mehrsprachige Webseiten
- Zugriffsgeschützte Inhalte
- Suchmaschinen und Social-Media-Verwendung
- Aufräumarbeiten
Menü: Ausgewählte Seiten
Ein manuell zusammengestelltes Menü aus bestimmten Webseiten
Menü: Neulich aktualisierte Seiten
Geänderte Seiten der letzten sieben Tage unterhalb der aktuellen bzw. ausgewählter Seiten
Menü: Sektionsindex
Sprungliste zu Zielen innerhalb einer oder mehrerer Seite(n)
Wichtige Hinweise vorab
Der Sektionsindex (Sprungmenü) ist in dieser Form ein eher altertümliches Mittel. Wenn eine Seite sehr viele Inhalte hat, sodass eine Themenübersicht sinnvoll ist, sollte überlegt werden, stattdessen mit Aufklappelementen zu arbeiten. Die Aufklapp-Buttons erfüllen eine vergleichbare Funktion wie ein Menü, jedoch springt man dann nicht innerhalb der Seite, sondern die gewünschten Inhalte öffnen sich durch das Aufklappen direkt an der aktuellen Position – diese Vorgehensweise ist zu bevorzugen.
Der Sektionsindex funktioniert nicht korrekt bei Elementen, die sich innerhalb von Rasterelementen (z. B. Spaltenkonstrukte oder geschachtelte Aufklappelemente) befinden! Die Position der Einträge in der Sprungliste entspricht dann nicht der tatsächlichen Position innerhalb der Webseite.
Im folgenden Beispiel wurden diese Konfigurationen vorgenommen:
- Dem Element wurde die CSS-Klasse
indentzugewiesen. Damit werden die einzelnen Links gemäß ihrer Hierarchie (= Überschrift-Typ) eingerückt. - Im Feld „Ausgewählte Seiten” wurde explizit eine andere Seite ausgewählt. Dadurch wird das Sprungmenü für die Inhalte jener ausgewählten Seite angezeigt, die Links führen also zu der Seite und innerhalb davon zum jeweiligen Inhaltselement.
Sprungmenü zur Seite "Seiten erzeugen, bearbeiten und löschen"
- Wichtiger Hinweis
- Seite erzeugen
- ... aus der Symbolleiste im Spaltenkopf heraus
- ... aus dem Kontextmenü im Seitenbaum
- ... durch Kopieren einer vorhandenen Seite
- ... mehrere auf einmal
- Seiteneigenschaften bearbeiten
- Seiteneigenschaften bearbeiten
- Die http-Adresse der Seite ("sprechende URL") verändern
- Bitte Vorsicht beim Ändern des URL-Segments!
- Seite kopieren oder im Menü verschieben
- Weitere interessante Seitentypen
- Seitentyp "UOL Intranet"
- ... und noch weitere Seitentypen
- Seitentyp "Verweis"
- Seitentyp "Link zu externer URL"
- Seiten im Menü sortieren
- Seite löschen
- Gelöschte Seite wiederherstellen
- Sichtbarkeit von Seiten
- Weitere Informationen als Schulungsvideo
- Video der Schulung zum Setzen und Verändern der http-Adressen von Seiten
- Reference
- Video der Schulung zur Verwendung des Admin-Panels im Frontend
- Reference