Kontakt
Buttons in der Seitenspalte
Der einfache Button in hellgrau funktioniert auch vor dem Hintergrund in der linken Spalte und wird dort zentriert dargestellt.
Klicken Sie mit der Maus einen verlinkten Text an und wählen dann aus dem Stil-Menü den Eintrag "Button (hellgrau)".
Buttons
Innerhalb der Webseiten kann es gewünscht sein, Hyperlinks markant als Buttons zu formatieren. Dafür gibt es verschiedene Anwendungsfälle und Möglichkeiten.
Video der Schulung zur Formatierung von Hyperlinks / Buttons
In einer Online-Schulung zum Thema Formatierung von Hyperlinks / Buttons wurde gezeigt, welche Arten und Methoden es gibt, Hyperlinks zu formatieren bzw. als Buttons darzustellen, und zu welchen Anlässen jeweils welche Button-Variante zu verwenden ist. Hier können Sie das Video anschauen.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Linkliste oder Menü als Buttons formatieren
Diese Liste soll als Buttons formatiert werden.
Dazu wählen Sie im Reiter [Erscheinungsbild] des Inhaltselements, das die Liste enthält, im Feld "Layout" den Punkt "Linkliste als Buttons" aus.
Im Ergebnis erscheint die Liste wie ein Menü.
Im diesem Beispiel wurde die Linkliste in ein 2-Spalten-Konstrukt eingesetzt.
Wichtig: Diese Formatierung wendet die Button-Optik mit grünfarbiger linker Rahmenlinie auf die Verweise an, die optisch der Subnavigation in der linken Spalte ähnelt. Damit kommuniziert diese Button-Optik, dass es sich um interne Links handelt. Bitte verwenden Sie diese Formatierung daher nicht für Links, die auf Ziele außerhalb der UOL verweisen!
Links in Textelementen als Buttons formatieren
Inline-Buttons
Im fließenden Text können einzelne Hyperlinks, nachdem sie definiert wurden, optisch als Buttons formatiert werden. Dazu klickt man beim Bearbeiten des Textes mit der Maus irgendwo in den zuvor verlinkten Text und wählt dann im Stil-Menü des Editors den Stil "Inline-Button" aus. Dieser Button-Stil eignet sich auch für dezente weiterführende Links, indem man sie am Ende eines Textes als neuen Absatz positioniert, das sieht dann so aus:
Mehr-Buttons
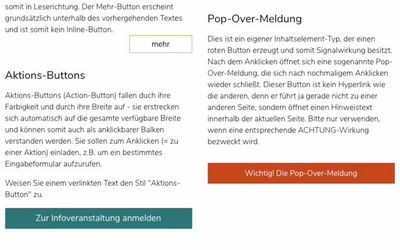
Wenn ein kräftiger Button als Link im Sinne von "weiter lesen" oder "mehr dazu" verwendet werden soll, gibt es dafür den "Mehr-Button" aus dem Stil-Menü. Er ist rechtsbündig ausgerichtet und weist somit in Leserichtung. Der Mehr-Button erscheint grundsätzlich unterhalb des vorhergehenden Textes und ist somit kein Inline-Button. mehr
Aktions-Buttons
Aktions-Buttons (Action-Button) fallen duch ihre Farbigkeit und durch ihre Breite auf - sie erstrecken sich automatisch auf die gesamte verfügbare Breite und können somit auch als anklickbarer Balken verstanden werden. Sie sollen zum Anklicken (= zu einer Aktion) einladen, z.B. um ein bestimmtes Eingabeformular aufzurufen.
Weisen Sie einem verlinkten Text den Stil "Aktions-Button" zu.
Normaler Button für Uni-Linkziele
Ebenfalls in voller Breite, jedoch weniger auffallend, erscheint der hellgraue Button. Er gleicht optisch der Linkformatierung "Linksliste als Buttons" (s. o.).
Wichtig: Indem dieser Button den Menüeinträgen ähnelt, deutet er optisch auf eine uniinterne Navigationsmöglichkeit hin! Links nach extern sollten daher nicht mit dieser Methode als Button formatiert werden!
Klicken Sie dazu mit der Maus einen verlinkten Text an und wählen dann aus dem Stil-Menü den Eintrag "Button (hellgrau)".
Pop-Over-Meldung
Dies ist ein eigener Inhaltselement-Typ, der einen roten Button erzeugt und somit Signalwirkung besitzt. Nach dem Anklicken öffnet sich eine sogenannte Pop-Over-Meldung, die sich nach nochmaligem Anklicken wieder schließt. Dieser Button ist kein Hyperlink wie die anderen, denn er führt ja gerade nicht zu einer anderen Seite, sondern öffnet einen Hinweistext innerhalb der aktuellen Seite. Bitte nur verwenden, wenn eine entsprechende ACHTUNG-Wirkung bezweckt wird.
Linkliste als Kacheln
Um eine Liste mit Links (siehe obiges Beispiel Linkliste als Buttons) als Kacheln zu formatieren - also gewissermaßen als große Buttons -, wählen Sie im Reiter [Erscheinungsbild] des Inhaltselements im Feld "Layout" den Punkt "Linkliste als Kacheln" aus.
Inhaltselemente insgesamt als Kacheln anklickbar machen
Text folgt
Statt Buttons: Absatzstile für bestimmte Links
Von den Kontaktdaten kennen wir bestimmte Absatzformatierungen, die über das Stilmenü im TYPO3-Editor zugewiesen werden können. Für bestimmte Links empfiehlt es sich, anstatt einer Button-Optik lieber diese Absatzstile zu verwenden. Dies bietet sich insbesondere dann an, wenn gemischte Links zu externen und internen Seiten sowie zu Downloads aufgelistet werden sollen.
Zu guter Letzt
Wie man sieht, kann der Gesamteindruck bei Verwendung verschiedener Button-Varianten recht durcheinander wirken. Deshalb an dieser Stelle eine wörtlich gemeinte Bitte:
"Treiben Sie es nicht zu bunt!"