Kontakt
Beispiel: Personenseite
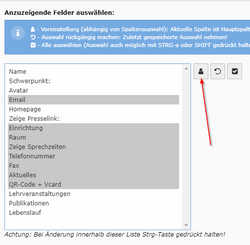
Stud.IP-Plugin verwenden (siehe Hinweise zum Einsetzen des Plugins in dieser Seite). In der linken Spalte sollen nur die eigentlichen Kontaktdaten erscheinen. Dazu einfach das kleine Kopf-Symbol rechts neben der Auswahlbox der anzuzeigenden Felder anklicken, dann werden die passenden Felder aktiviert.
Kontakt
Stabsstelle Presse & Kommunikation (» Postanschrift)
Beispiel: Mehrere Personen
Wenn mehrere Personen genannt werden sollen, erfolgt dies durch manuelle Eingabe, also nicht mit dem Stud.IP-Plugin. Dabei werden nur noch die Personennamen genannt und mit den Popup-Visitenkarten der Personen verlinkt:
Kontakt
Dezernent
Stellvertretung
Geschäftsstelle
Anschrift
Kontaktdaten formatieren
Wenn Kontaktdaten manuell eingegeben werden, sollten sie passend formatiert werden. Dafür gibt es entsprechende Symbole im Stil-Menü des Editormoduls, die einem jeweiligen Absatz zugewiesen werden können:
Kontaktdaten
Es gehört zum Konzept unserer Webseiten, dass zu den Inhalten grundsätzlich auch eine Kontaktmöglichkeit angeboten werden soll. Diese soll einheitlich links oben (in der Seitenspalte) erscheinen und als Überschrift das Wort "Kontakt" bzw. "Contact" enthalten. Wer unsere Website besucht, gelangt so bei Bedarf immer schnell zu einer geeigneten Kontaktperson.
Welche Daten sind Kontaktdaten?
- Nur solche Daten, die tatsächlich mit der Kontaktaufnahme zu tun haben, gelten als Kontaktdaten.
- Weitere Informationen zur Person wie bspw. ihre Arbeitsschwerpunkte, Lebenslauf, Lehrveranstaltungen, Profilbild oder Publikationen sind hingegen Profilinformationen.
Diese Unterscheidung ist für die jeweilige Platzierung innerhalb der Webseite wichtig!
Bei der Einbettung von Kontaktdaten aus Stud.IP unterstützt unser Stud.IP-Modul Sie darin, die richtigen Daten an der richtigen Stelle zu platzieren.
Wo welche Kontaktdaten in der Seite platziert werden - und welche nicht!
Besonderheit: Vererbung der Kontaktdaten
Nicht neu schreiben, sondern aus Stud.IP einbetten
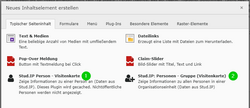
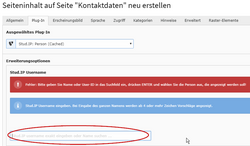
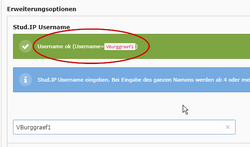
Anleitung: Das Stud.IP-Plugin in eine Webseite einsetzen
Alternative: Link mit Popup-Visitenkarte
Eingebettete Kontaktdaten prüfen
Video der Schulung zu den Stud.IP-Kategorien auf Personenseiten
In einer Online-Schulung zur Verwendung der Stud.IP-Kategorien auf Personenseiten wurden einige optische Veränderungen des Stud.IP-Plugins sowie die neue Möglichkeit der Einbettung weiterer Themen („Kategorien”) aus Stud.IP gezeigt. Hier können Sie das Video anschauen.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Beispiel für Personenfoto, Schwerpunkte und Name
Neben den eigentlichen Kontaktdaten können aus Stud.IP auch Profilinformationen wie Personenfoto und Arbeitsschwerpunkte in die Webseite übernommen werden. Wenn die Profilinformationen in Stud.IP in geeigneter Weise eingegeben wurden, kann damit ein stimmiges Erscheinungsbild erreicht werden.
Ein Element wie dieses kann am Anfang des Hauptinhalts einer Personenseite eingesetzt werden:
Volker Burggräf
Internetkoordinator für die Universität
- Website- und TYPO3 CMS-Administration
- TYPO3-Schulungen und -Support
- Beratung zum Aufbau von Webseiten
- Bedienung der universitären E-Mail-Verteiler
- Online-Lageplan der Universität
Anmerkungen zu diesem Beispiel
Die Kombination aus den Schwerpunkten, dem Personenbild und ggf. dem Namen ergibt eine gute Einheit, wenn man in Stud.IP etwas auf den Umfang und die Formatierung achtet:
- Der Jobtitel steht am Anfang des Schwerpunkte-Feldes in Stud.IP und wird als Überschrift 4 formatiert (dies entspricht der Absatzüberschrift in TYPO3).
- Die Tätigkeiten werden als unsortierte Liste angelegt, dadurch ergibt sich eine übersichtliche Struktur.