Formulare mit PowerMail
In TYPO3 können Sie mit der Erweiterung PowerMail Formulare erstellen und diese dann auf einer oder mehreren Seiten einbinden. Es kann sich um reine Kontaktformulare handeln, um Anmeldeformulare zu Veranstaltungen oder sonstiges. Die eingegebenen Formulardaten werden dann gespeichert und/oder per E-Mail verschickt.
Zwei wichtige Funktionen von PowerMail sind die Möglichkeit zum Versenden von Bestätigungs-E-Mails an die ausfüllende Person sowie die Exportiermöglichkeit der Formulardaten als Tabelle (z.B. XLS, CSV).
Wichtig:
Bitte beachten Sie die Datenschutzhinweise zu Formularen, s. auch DISM: FAQ: "Umgang mit dem TYPO3 Powermail-Formular". Personenbezogene Daten sind nur zweckgebunden zu erheben und zu löschen, sobald sie nicht mehr benötigt werden. Powermail-Antworten in TYPO3 werden nach 6 Monaten automatisch gelöscht.
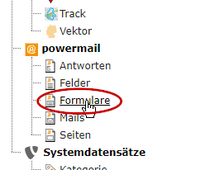
1. Vorbereitung: Seiten und Ordner anlegen
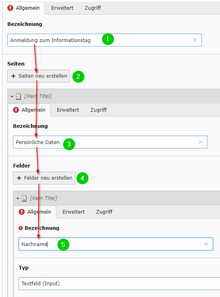
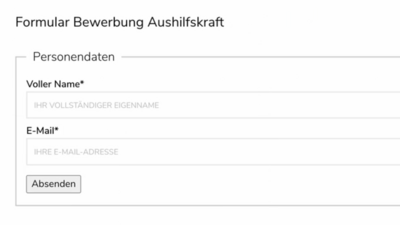
2. Formular erstellen
Besondere Felder: E-Mail-Adresse und Eigenname
Pflichtfelder und Gültigkeitsprüfung (z. B. für das E-Mail-Feld)
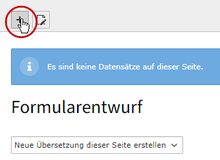
3. Das Formular in eine Webseite einbetten
Anmeldebeschränkung (erlaubte Zahl an Formulareinsendungen)
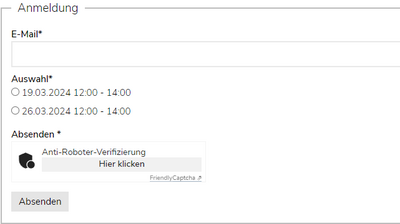
Kalendertermine als Antwort-Optionen im Formular anbieten
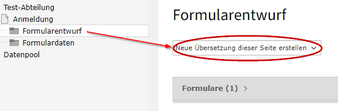
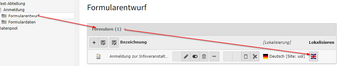
Mehrsprachige Formulare
Datenexport
Achtung: Automatisierte Datenlöschung nach 180 Tagen!
Checkliste, Tests und Umgang mit Fehlern
Empfehlungen für Powermail-Formulare (Checkliste)
Empfehlungen für das Testen von Formularen
Typische Fehlerquellen
Video der Schulung zu Online-Eingabeformularen mit Powermail
In einer Online-Schulung zum Thema Eingabeformulare wurde gezeigt, wie man ein Online-Eingabeformular erstellt und dieses in einer Webseite verwendet. Dabei wurde auch die Konfiguration der automatischen E-Mail-Mitteilungen vorgeführt und die Vorgehensweise bei der Erstellung einer englischen Übersetzung eines Formulars gezeigt.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Video: Termine kalendarisierter Seiten anzeigen /Anmeldebeschränkung in Formularen
In einer Online-Schulung wurden die Möglichkeiten zur Anzeige der Termine kalendarisierter Seiten gezeigt sowie die Verwendung dieser Termine in Anmeldeformularen. Außerdem wurde die neue Möglichkeit der Begrenzung erlaubter Formulareinreichungen auf eine gesetzte Maximalzahl gezeigt.
- Einführung ins Thema (0'00")
- Webseite (z.B. einer Veranstaltung) kalendarisieren (2'49")
- Kalendertermine einer Seite automatisch online in der Seite anzeigen (7'39")
- Variante: Terminliste mit Uhrensymbol statt Spiegelstrich (11'05")
- Auch vergangene Termine werden mit aufgelistet (11'43")
- Online-Formular erzeugen (13'11")
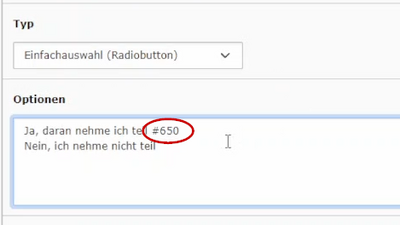
- Auswahlfeld erzeugen mit Antwortoptionen, für die es eine Anmeldebegrenzung geben soll (16'19")
- Allgemeine Anmeldebegrenzung (maximale Zahl der Formulareinreichungen) (19'04")
- Begrenzung der Maximalzahl einzelner Antwortoptionen anstatt der Formulareinreichungen insgesamt (22'11")
- Termine aus kalendarisierter Seite als Antwortoptionen im Formular verwenden (25'21")
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Video: Anmeldebeschränkung in Formularen - Teil 2
In einer Online-Schulung wurden die nunmehr erweiterten Möglichkeiten zur Möglichkeit der Begrenzung erlaubter Formulareinreichungen auf eine gesetzte Maximalzahl gezeigt: Man kann nun einzelnen Auswahloptionen in Formularen jeweils eigene erlaubte Maximalzahlen zuweisen.
- Einführung ins Thema (0'00")
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.