Formulare mit PowerMail
In TYPO3 können Sie mit der Erweiterung PowerMail Formulare erstellen und diese dann auf einer oder mehreren Seiten einbinden. Es kann sich um reine Kontaktformulare handeln, um Anmeldeformulare zu Veranstaltungen oder sonstiges. Die eingegebenen Formulardaten werden dann gespeichert und/oder per E-Mail verschickt.
Zwei wichtige Funktionen von PowerMail sind die Möglichkeit zum Versenden von Bestätigungs-E-Mails an die ausfüllende Person sowie die Exportiermöglichkeit der Formulardaten als Tabelle (z.B. XLS, CSV).
Wichtig:
Bitte beachten Sie die Datenschutzhinweise zu Formularen, s. auch DISM: FAQ: "Umgang mit dem TYPO3 Powermail-Formular". Personenbezogene Daten sind nur zweckgebunden zu erheben und zu löschen, sobald sie nicht mehr benötigt werden. Powermail-Antworten in TYPO3 werden nach 6 Monaten automatisch gelöscht.
1. Vorbereitung: Seiten und Ordner anlegen
Vorbereitungen im Seitenbaum
- Beim Arbeiten mit Formularen benötigt man natürlich eine Webseite, auf der das Formular eingebaut werden soll. Dies kann eine bereits vorhandene Seite sein oder auch eine neue, die extra als Anmeldungswebseite erstellt wird.
→ Die Verwendung einer eigenen, nur für das Formular gedachten Webseite ist meistens zu empfehlen, um das Erscheinungsbild für die Anmeldenden klar und übersichtlich zu halten. - Der internen Übersicht halber empfiehlt es sich außerdem meistens, zwei Ordner zu erzeugen: In einem Ordner wird das Formular abgelegt (Formularentwurf), und der zweite Ordner dient als Speicherort für die von den Anmeldenden eingegebenen Formulardaten. Technisch sind diese beiden Ordner nicht zwingend erforderlich, und es ist auch nicht entscheidend, wo genau sie sich befinden (sie müssen z.B. nicht unbedingt der Formularseite untergeordnet sein). Für den problemlosen Umgang mit Formularen und abgeschickten Formulardaten erweisen sie sich aber als sehr hilfreich und sollten daher am besten so platziert und benannt werden, dass man jederzeit eine gute Orientierung hat, wo sich was befindet.
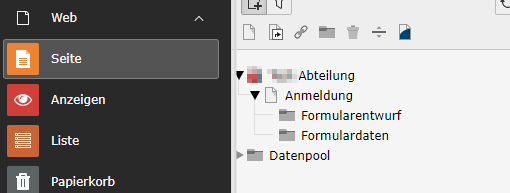
Vorgehensweise zur Erstellung der Ordner
Zuerst erstellt man eine Seite für das Formular. Die beiden genannten Ordner legt man prinzipiell genauso an wie die Seite, jedoch verwendet man beim Erzeugen das graue Ordnersymbol und zieht dies am besten auf die zuvor erzeugte Seite, sodass die beiden Ordner sich nachher innerhalb der Seite befinden:
2. Formular erstellen
Nach den vorbereitenden Schritten wird das eigentliche Formular erstellt:
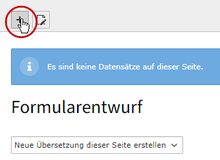
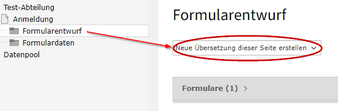
- Klicken Sie im Seitenbaum den Ordner an, in dem das Formular gespeichert werden soll (Formularentwurf), und folgen der Aufforderung (blauer Button), zur Listenansicht zu wechseln.
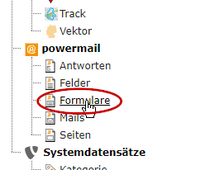
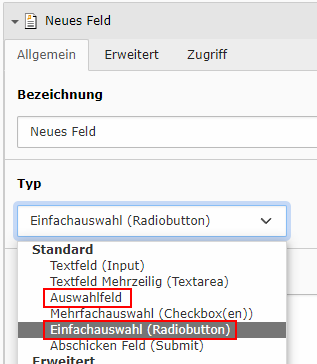
- Klicken Sie dann auf den Plus-Button oberhalb ("Neuer Datensatz" - siehe Abb. 1) und wählen aus der angezeigten Liste powermail→Formulare aus (siehe Abb. 2).
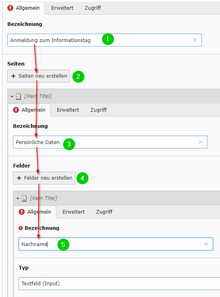
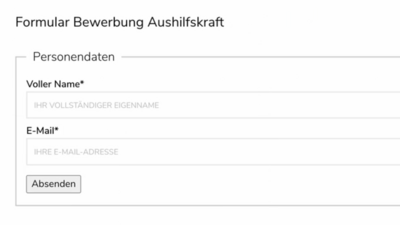
- In der sich öffnenden Ansicht geben Sie dem Formular zunächst einen Namen (siehe Abb. 3).
- Anschließend können Sie die erste Seite des Formulars erstellen. Formularseiten sind benannte Gruppen von Eingabefeldern, um thematische Teile des Formulars voneinander zu unterscheiden (also nicht zu verwechseln mit Webseiten). Technisch wird zwar nur eine einzige Formularseite benötigt, in der dann alle Eingabefelder Platz finden, aber beim Ausfüllen kann es übersichtlicher sein, wenn es mehrere Formularseiten gibt, da diese jeweils durch eine Umrahmungslinie optisch als inhaltliche Gruppe kenntlich gemacht werden. Es ist also eine rein gestalterische Entscheidung, ob man mit einer oder mehreren Formularseiten arbeitet.
Formularseiten können auch verwendet werden, um das Formular stückweise auszufüllen, indem jeweils immer nur eine Seite gleichzeitig angezeigt wird und nach dem Ausfüllen zur nächsten Seite weitergeklickt wird (dies kann in den Plug-In-Einstellungen konfiguriert werden). - Geben Sie der Formularseite einen Namen (quasi als inhaltliche Zwischenüberschrift im Formular). Innerhalb der Formularseite erzeugen Sie dann die gewünschten Felder (Eingabefelder des Formulars).
- Nicht vergessen, am Ende ein Feld vom Typ Abschicken Feld (Submit) einzufügen! Dieses ist der Absenden-Button des Formulars.
Für die Eingabefelder wählt man ebenfalls immer einen Titel und einen Typ (Textfeld, Radiobutton, Absenden, etc.) für die einzugebenden Daten. Um erweiterte Einstellungen vorzunehmen, muss man das Formular einmal zwischenspeichern. Im Reiter "Erweitert" des Feldes kann man dann u.a. einstellen, ob das Feld ein Pflichtfeld ist oder ob die Eingabe geprüft werden soll.
Besondere Felder: E-Mail-Adresse und Eigenname
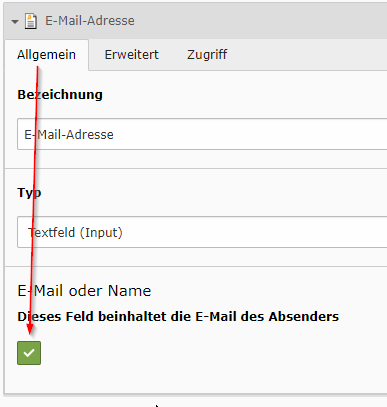
Wird im Eingabeformular nach der E-Mail-Adresse und dem Eigennamen gefragt, können diese Angaben anschließend automatisch verwendet werden, z.B. um eine automatische Antwort-E-Mail zu verschicken. Damit diese Funktion genutzt werden kann, muss kenntlich gemacht werden, dass es sich hier um das entsprechende Feld handelt - hier die Vorgehensweise für E-Mail (für den Eigennamen gibt es ein vergleichbares Ankreuzfeld):

Pflichtfelder und Gültigkeitsprüfung (z. B. für das E-Mail-Feld)
Pflichtfelder sollten als solche gekennzeichnet werden, damit das Formular nur nach tatsächlichem Ausfüllen dieser Felder abgeschickt werden kann. Dies geschieht im Erweitert-Reiter des jeweiligen Eingabefelds.
Eine weitere Absicherung ist die Gültigkeitsprüfung ("Feldüberprüfung"), durch die sichergestellt werden kann, dass die Eingabe bestimmten formellen Kriterien genügt. Im nachfolgenden Bild wird dies gezeigt am Beispiel der E-Mail-Adresse.
E-Mail-Felder sollten immer zum Pflichtfeld gemacht werden und außerdem eine entsprechende Gültigkeitsprüfung bekommen (siehe nachfolgendes Bild)! Damit wird sichergestellt, dass das Feld
- überhaupt ausgefüllt wurde
- formell gültig ist (z.B. dürfen keine Umlaute usw. enthalten sein)
- anschließend zum automatischen Versand einer Antwortmail verwendet werden kann.
Gültigkeitsprüfung (auswählbare Prüfmethoden, siehe Bild):
Uni Oldenburg E-Mail: Diese Prüfmethode verwenden, wenn sich das Formular ausschließlich an Uni-Angehörige richtet.Email (bessere Prüfung z.B. auf ungültige domains): Diese Prüfmethode verwenden, wenn auch externe Personen das Formular ausfüllen.
Wichtig: Mit dieser Vorgehensweise ist noch nicht sichergestellt, dass die eingegebene E-Mail-Adresse tatsächlich existiert! Die Richtigkeit der E-Mail-Adresse kann nur mit einem "Double Opt-in" bestätigt werden, d.h. die ausfüllende Person bekommt nach dem Absenden des Formulars automatisch eine E-Mail mit einem Bestätigungslink zugeschickt, und erst nach dessen Anklicken werden die eingegebenen Formulardaten in TYPO3 dann tatsächlich als gültig vermerkt.
→ An der Stelle, wo das Formular in eine Webseite eingebunden wird, kann mittels eines entsprechenden Schalters dieses Double-Opt-In aktiviert werden.

3. Das Formular in eine Webseite einbetten
In der Webseite erstellt man ein neues Inhaltselement (s. Abschnitt: Inhalte in eine Seite einfügen) vom Typ [Powermail Plug-In]. Dieses findet man unter dem Reiter [Plug-Ins]. Unter dem Reiter [Plug-In] (neben Allgemein) kann man alle wichtigen Einstellungen für das Plug-In vornehmen.
Reiter „Einstellungen”
Bei den Haupteinstellungen wählt man zuerst unter [Verfügbare Objekte] das eben erstellte Formular aus. Wie oben erwähnt, kann man dort außerdem auswählen, falls mehrere Seiten im Formular erstellt wurden, ob diese auf separaten Seiten angezeigt werden sollen („Mehrschrittformular aktivieren”).
Wichtiger ist hier aber, dass angegeben wird, wo die E-Mails gespeichert werden sollen. Dort wählt man einen der angelegten Ordner aus. Bleibt dieses Feld leer, werden die Formularantworten direkt bei der aktuellen Webseite gespeichert.
Reiter „E-Mail an Empfänger”
Bedeutung: Hier geht es um den Empfänger des Formulars, an diese Adresse werden also die Formulardaten geschickt. Werden diese Felder leer gelassen, erfolgt kein Mailversand der Formulardaten an den Anbieter des Formulars.
Bei den Empfänger-Einstellungen gibt man einen Empfänger-Namen an und darunter die Empfänger-E-Mail Adresse. Dort können auch mehrere E-Mail Adressen untereinander angegeben werden. Alternativ kann man eine Benutzergruppe auswählen an die die E-Mail geschickt werden soll.
Im Textfeld sieht man die Variable: {powermail_all}. Powermail_All stellt alle Werte aus den Formularfeldern in der E-Mail dar, hier wird also informationshalber eine komplette Liste der übermittelten Informationen angezeigt. Das Textfeld kann beliebig ergänzt werden.
Reiter „E-Mail an Besucher”
Bedeutung: Diese Angaben werden als Absenderinformationen verwendet, wenn die Ausfüllenden ("Besucher") eine automatische Antwortmail erhalten. Werden diese Felder - inkl. der Betreffzeile! - ausgefüllt, aktiviert dies den Versand automatischer Antwortmails als Bestätigung für den Empfang des Formulars. Bleiben die Felder leer, wird keine Antwortmail geschickt.
Auch eine persönliche Anrede ist bei der Antwortmail möglich, sofern der Name in einem entsprechenden Formularfeld übermittelt wurde, z.B.:
Hallo {Name},
vielen Dank für die Registrierung!
... usw. ...Reiter „Antwortseite”
Hier kann man einen beliebigen Text eingeben, der angezeigt wird, wenn das Formular ausgefüllt und abgeschickt wurde. Die Antwortseite fungiert als abschließende Bestätigung, dass das Formular vollständig übermittelt wurde. Über die Variable {powermail_all} im Text werden noch einmal alle übermittelten Formulardaten aufgelistet.
Anmeldebeschränkung (erlaubte Zahl an Formulareinsendungen)
Wenn Online-Formulare für die Anmeldung zu teilnahmebeschränkten Veranstaltungen oder zu einem vergleichbar begrenzten Zweck genutzt werden, kann eine Maximalzahl erlaubter Einreichungen festgesetzt werden. Nach Erreichen dieser Zahl nimmt das Formular dann keine Anmeldungen mehr entgegen.
Für die Zählung der Formulareinsendungen gibt es drei Varianten:
- Standardmäßig werden alle Einreichungen gezählt und das Formular bei Erreichen der angegebenen Zahl gesperrt. Dies kann zum Beispiel für eine Veranstaltung mit begrenzter Teilnehmerzahl verwendet werden.
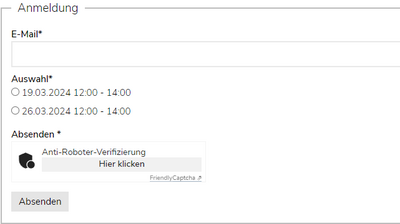
- Statt einer Gesamtzählung kann im Formular aber auch ein Auswahlfeld oder eine Einfachauswahl mittels Radio-Buttons konfiguriert werden, wo man zum Beispiel einen von mehreren angebotenen Terminen auswählen kann. Bei den Einreichungen erfolgt dann eine Zählung für jede der auswählbaren Optionen separat. Im Beispiel wird also nicht die Gesamtzahl ermittelt, sondern es wird für jeden Termin separat geprüft, ob er die eingegebene Maximalzahl erreicht hat.
- Separate Zählung von Antwortoptionen mit jeweils eigener Begrenzungszahl – dies ist eine Differenzierung der Variante b. – Für jede Antwortoption kann eigenständig definiert werden, wie oft sie ausgewählt werden darf. Beispiel: Während einer Veranstaltung gibt es mehrere gleichzeitige Workshop-Angebote, unter denen man sich eines aussuchen kann. Die einzelnen Workshops haben dabei jeweils eine eigene Maximalzahl erlaubter Teilnehmender.
Gesamtzählung der Einreichungen
Dies ist die einfachste Anwendungsform der Anmeldebeschränkung.
Zur Aktivierung ist im Reiter [Plug-In:]→[Einstellungen] ganz unten das Feld „Anmeldebegrenzung (max. Antworten) eine natürliche Zahl einzutragen. Bei Erreichen dieser Anzahl von Einreichungen erscheint anstelle des Formulars eine entsprechende Hinweismeldung.
Achtung: Die Zählung hängt eventuell von dem eingebundenen Formular ab! Wurde dort, wie im nächsten Abschnitt beschrieben, ein enthaltenes Auswahlfeld als Zählbasis definiert, dann erfolgt die Zählung anhand der Antworten jenes Feldes und somit nicht mehr über die Gesamtzahl der Einsendungen!
Separate Zählung von Antwortoptionen
Anstatt alle Formulareinreichungen pauschal zu zählen, kann die Zählung auch anhand eines Auswahlfeldes innerhalb des Formulars erfolgen.
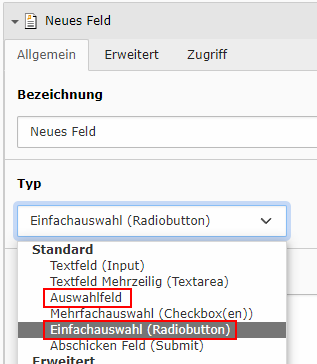
Das betreffende Auswahlfeld muss entweder den Typ Auswahlfeld oder den Typ Einfachauswahl (Radiobutton) haben (siehe Abbildung unten). Dann findet sich dort im Reiter [Erweitert] das Feld „Anmeldebegrenzung (pro Auswahl)”.
- Indem das Feld „Anmeldebegrenzung (pro Auswahl)” aktiviert wird, „weiß” das Formular, dass dieses Feld als Grundlage für die Zählung zu verwenden ist.
- Zusätzlich muss nun gleichzeitig die Anmeldebegrenzung auf eine gewählte Maximalzahl gesetzt werden wie im vorigen Abschnitt beschrieben. Dadurch wird die dort definierte Zählung auf die Antwortoptionen dieses Formularfeldes angewendet.

Separate Zählung von Antwortoptionen mit jeweils eigener Begrenzungszahl
Dies ist eine weitere Differenzierungsmöglichkeit der vorgenannten Option.
- Voraussetzung ist, dass bereits eine separate Zählung der Antwortoptionen konfiguriert ist, wofür ja im Formular-Element in der Seite eine Maximalzahl definiert wird.
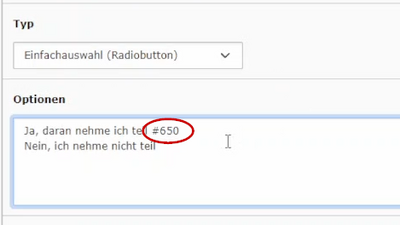
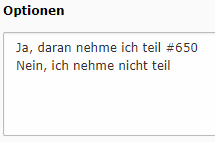
- Zusätzlich kann nun im Formularentwurf hinter einer Antwortoption ein Hashtag mit einer Zahl eingegeben werden, um diese Zahl als erlaubtes Maximum für die Antwortoption zu definieren. Im Beispiel
Ja, daran nehme ich teil #650wurde also#650an den Text angehängt, um die Teilnehmerzahl auf 650 zu begrenzen.

Kalendertermine als Antwort-Optionen im Formular anbieten
Als Szenario ist die Webseite einer Veranstaltung denkbar. Diese kann kalendarisiert werden, d.h. in den Seiteneigenschaften können bei den „Datumsoptionen” Termine für die Veranstaltung eingetragen werden. Findet die Veranstaltung nun mehrfach – nämlich zu den genannten Terminen – statt, kann es gewünscht sein, dass man sich für einen der angebotenen Termine anmelden können soll.
Zu diesem Zweck können bei der Formularerstellung Eingabefelder vom Typ Auswahlfeld oder vom Typ Einfachauswahl (Radiobutton) so konfiguriert werden, dass sie automatisch mit den Kalenderterminen der Webseite befüllt werden, in welcher das Formular eingebettet wird:
- In der Formularbearbeitung ein Feld vom Typ
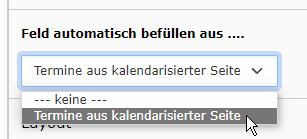
AuswahlfeldoderEinfachauswahl (Radiobutton)erstellen und dabei das Feld „Optionen” leer lassen (s. u. Abb. 1). - Im Reiter [Erweitert] dieses Feldes gibt es das Feld „Feld automatisch befüllen aus ...”. Hier die Auswahloption „Termine aus kalendarisierter Seite” wählen (s. u. Abb. 2).
- Sicherstellen, dass die Seite, in welcher das Formular eingebettet wird, in ihren Seiteneigenschaften entsprechende Datumsoptionen enthält.
Tipp:
Die automatische Termineinbettung kann sehr gut in Kombination mit der Zählung anhand von Antwortoptionen verwendet werden, sodass hier für jeden angebotenen Termin nur eine bestimmte Anzahl von Anmeldungen möglich ist!


Mehrsprachige Formulare
Ebenso wie Webseiten gelten auch Formulare standardmäßig als deutschsprachig, und ebenso können auch fremdsprachige Versionen davon erzeugt werden. Wenn die Struktur der englischen Formularversion inhaltlich genau der des deutschen Formulars entspricht, lassen sich die Formulardaten intern gemeinsam sammeln und zwecks Weiterverarbeitung exportieren. Es ist dann also egal, ob die deutsche oder die englische Version ausgefüllt wurde.
Folgende Schritte sind erforderlich, um zusätzlich auch eine englische Version eines Formulars zu erstellen:
- Zunächst muss eine englische Seitenversion des Ordners (im Beispiel: Formularentwurf) erzeugt werden. (Abb. 1)
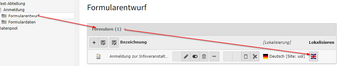
- Anschließend kann eine englische Lokalisierung des Formulars erstellt werden (Abb. 2)
- Schließlich kann für jedes vorhandene (deutschsprachige) Eingabefeld dessen englische Benennung eingegeben werden. Dabei wird die Struktur des Formulars 1:1 in die Übersetzung übernommen.
- Natürlich muss nun auch von der Webseite, in welcher das Formular dann eingebettet wird, eine englische Übersetzung erstellt und das Formular dort eingebettet werden. Am besten geschieht auch dies erst, nachdem die deutsche Version der Seite bzw. des Formulars vollständig und getestet ist, dies minimiert das Risiko von technischen Problemen.
Wichtig:
Nachdem eine englische Version eines Formulars erzeugt wurde, sollten möglichst keine nachträglichen Änderungen mehr vorgenommen werden - auch nicht in der deutschen Formularversion! Leider kann es dabei nämlich gelegentlich zu technischen Fehlern kommen, wodurch die Formularfelder nicht mehr korrekt online angezeigt werden. Auf jeden Fall muss dies sofort gut kontrolliert werden, bei Problemen kontaktieren Sie bitte unseren Support unter internet@uol.de.)
Datenexport
Alle abgeschickten Formulardaten werden automatisch intern abgespeichert und können später als Tabelle (im Excel-Format XLS oder als CSV-Datei) exportiert werden, um dann etwa für eine datenmäßige Weiterverwendung oder als Quelle für eine Seriendruckfunktion zur Verfügung zu stehen.
Der Datenexport geschieht in TYPO3 mittels des eigenen Eintrags Web>Powermail in der ganz linken Spalte. Nach Auswahl des Daten-Verzeichnisses, in welchem die Formulardaten abgespeichert sind, kann mit dem entsprechenden Button die Tabelle als Datei ausgegeben werden:
Achtung: Automatisierte Datenlöschung nach 180 Tagen!
Nach aktuellem Datenschutzrecht dürfen über Eingabeformulare erfasste Daten nur so lange gespeichert werden, wie tatsächlich ein Bedarf dafür besteht. Unser TYPO3 CMS speichert standardmäßig die eingegebenen Formulardaten und ermöglicht anschließend einen Export für die Weiterverarbeitung der Daten. Das TYPO3 CMS selbst hat seine Aufgabe damit erfüllt, und es besteht kein Bedarf mehr, dass die Formulardaten weiterhin in der TYPO3-Datenbank gespeichert bleiben.
- Grundsätzlich sollten Sie selbst die von Ihren Formularen erfassten Formulardaten in TYPO3 löschen, sobald Sie sie dort nicht mehr benötigen.
- Vom 1. Sepbember 2021 an gilt:
Werden Formulardaten nicht manuell gelöscht, geschieht dies nach einer festgelegten Zeit durch einen Automatismus: Formulardaten, die älter als 180 Tage sind, werden automatisch aus der TYPO3-Datenbank gelöscht. Diese Löschung erfolgt ohne weitere Ankündigung und entfernt die Daten unwiederbringlich aus dem TYPO3-System!
Bitte achten Sie selbst darauf, dass Sie die erfassten Formulardaten bei Bedarf rechtzeitig vor Ablauf der 180 Tage exportieren!
Checkliste, Tests und Umgang mit Fehlern
Empfehlungen für Powermail-Formulare (Checkliste)
Die Empfehlungen beruhen auf bisher aufgetretenen Probleme mit Formularen.
- Testen Sie bei neuen Formulare bitte vor Inbetriebnahme einmal die Funktionsweise, s. nächster Punkt.
- Füllen Sie bitte im Powermail Inhaltselement die Reiter „E-Mail an Empfänger” und "E-Mail an Besucher" komplett aus, d. h. Name, E-Mail und Betreff. Ausnahme ist, wenn keine E-Mail verschickt werden soll. In der Regel sollte in den Feldern das Gleiche stehen, ggf. ist der Betreff leicht abweichend.
- Nutzen Sie Pflichtfelder (Im Powermail-Formular-Feld „Erweitert”) und Validatoren ("Überprüfung") so streng wie möglich, um das korrekte Ausfüllen des Formulars so gut wie möglich zu unterstützen – insbesondere bei E-Mail-Adressen.
- Begründung: Fehlerhafte Eingabe fällt eher auf, es wird ein Fehler angezeigt und Eingabe kann korrigiert werden.
- Besteht die Zielgruppe des Eingabeformulars nur aus Uni-Beschäftigten, nutzen Sie für E-Mail-Felder bitte im Feld „Überprüfung” den Validator „Uni-Email” und ändern ggf. auch den Seitentyp auf „Intranet” (Nachteil ist, dass diese Seite nicht über Google auffindbar ist. Hier ggf. eine öffentliche übergeordnete Seite erstellen, die gut auffindbar ist).
- Begründung: Fehlerhafte E-Mail fällt eher auf, es wird ein Fehler angezeigt und E-Mail Adresse kann korrigiert werden.
- Aktivieren Sie immer den Schalter "Bestätigungsseite aktivieren" (Reiter „Einstellungen” im Powermail-Inhaltselement).
- Begründung: a) Dies erhöht die Benutzerfreundlichkeit, da Nutzer häufig verschiedene Formulare nutzen und es verwirrend sein kann, wenn diese sich unterschiedlich verhalten. b) Außerdem verbessert (eine einheitliche Konfiguration) die Wartungsfreundlichkeit und verringert die Fehleranfälligkeit. c) Schließlich kann es durch die Bestätigungsseite nicht mehr passieren, dass bei einem Browserneustart das Formular versehentlich erneut abgeschickt wird.
- Nutzen Sie möglichst eigene Seiten für die Formulare, d. h. platzieren Sie die Formulare nicht auf Seiten, die noch viele weitere Inhalte haben, welche für das Formular nicht relevant sind.
- Begründung: Bei auftretenden Fehlern wird in einigen Fällen eine Fehlermeldung beim Formularversand ausgegeben. Wenn die Seite sehr voll ist, kann es sein, dass dies übersehen wird.
- Platzieren Sie nicht mehrere Formulare auf einer Seite.
- Begründung: Dies wurde nicht getestet und kann zu Problemen bei der Entgegennahme der übermittelten Formulardaten führen.
- Bitte weisen Sie auf eine Kontakt-Möglichkeit bei Problemen mit dem Formular hin, siehe z. B. Kontaktformular Prüfungsamt:
„Bei Problemen mit diesem Formular oder Fragen zum Formular: {E-Mail-Adresse}”
- Es kann hilfreich sein, die Nutzer darauf hinzuweisen, was sie zu erwarten haben - z. B. „Sie müssten in Kürze eine Bestätigungs-Email von uns bekommen.”
Empfehlungen für das Testen von Formularen
Testen Sie bei neuen Formularen einmal die Funktionsweise, indem ein Formular ausgefüllt und abgeschickt wird. Insbesondere bei neu erstellten Formularen kann es durch Eingabefehler in der Konfiguration des Powermail-Inhaltselements oder des Formulars zu Fehlern kommen.
- Überprüfen Sie dabei, dass sowohl eine Mail an den Empfänger als auch an den Besucher geschickt werden und dabei Absender- und Empfänger-E-Mail und -Name korrekt sind.
- Wenn es auch eine englische Version des Formulars gibt, bitte auch diese testen (es treten gelegentlich Fehler auf aufgrund von nicht korrektem Umgang mit Sprachen).
Sollten dabei technische Fehler auftreten, melden Sie diese bitte zeitnah an typo3@uni-oldenburg.de (idealerweise mit Angabe der Uhrzeit, wann es den Fehler gab, die URL für das Formular und die Testbedingungen, z.B. mit Screenshot).
Typische Fehlerquellen
Grundsätzlich gibt es 3 potenzielle Fehlerquellen:
- technische Fehler / Störungen:
Diese sind in der Regel temporär und werden schnell behoben. - Fehler in der Konfiguration der Formulare (z.B. Inkonsistenzen):
Diese können durch Befolgen der Empfehlungen vermieden werden. - Fehler beim Ausfüllen:
Diese können häufig verhindert werden, indem z.B. Validatoren für die Formularfelder (im Reiter „Erweitert”, Feld „Überprüfung”) genutzt werden.
Im Folgenden werden einige Fehler aufgelistet, die bei der Konfiguration der Formulare (s. 2) bereits aufgetreten sind:
- Es wird im Reiter „E-Mail an Empfänger” eine Nicht-Uni-E-Mail-Adresse verwendet. Dies wird vom Mail-Server der Uni zurückgewiesen (insb. wenn Formularausfüller eine Nicht-Uni Email nutzt). Die Email an den Empfänger kann nicht geschickt werden, es wird eine Fehlermeldung angezeigt und eine E-Mail-Benachrichtigung mit Hinweis auf den Fehler an den „Besucher” geschickt.
- Abhilfe: Grundsätzlich bei der Konfiguration des Powermail-Inhaltselements nur Uni-Emails nutzen ( @uol.de oder @uni-oldenburg.de).
- Das Formular-Inhaltselement wird konfiguriert, dass eine E-Mail an den „Besucher” geschickt werden müsste (indem z.B. „E-Mail muss bestätigt werden (Double Opt-In)” aktiviert wird oder der Betreff in dem Reiter „E-Mail an Besucher” ausgefüllt ist), das E-Mail-Feld ist jedoch im Formularentwurf nicht vollständig konfiguriert.
- Abhilfe: Wenn eine Mail an den Besucher geschickt werden soll, sollte folgendes ausgefüllt werden:
- alle Felder in dem Reiter „E-Mail an Besucher”. Als Absender-Adresse muss dabei eine Uni-Email-Adresse verwendet werden ( @uol.de oder @uni-oldenburg.de).
- Im Formular muss ein E-Mail Feld vorhanden sein, welches
- „Dieses Feld beinhaltet die E-Mail des Absenders” aktiviert hat
- Pflichtfeld ist
- Validierung „E-Mail” oder „Uni-Email” aktiviert hat.
- Abhilfe: Wenn eine Mail an den Besucher geschickt werden soll, sollte folgendes ausgefüllt werden:
- Aufgrund eines Bugs in Powermail gibt es potentielle Probleme, wenn Bestätigungsseite aktiviert ist und Felder mit Datei-Upload Pflichtfelder sind. Wenn der Besucher von der Bestätitungsseite zurück zum Formular geht, müssen die Dateien erneut hochgeladen werden. Dieses Problem besteht nicht, wenn die Datei-Felder keine Pflichtfelder sind.
Video der Schulung zu Online-Eingabeformularen mit Powermail
In einer Online-Schulung zum Thema Eingabeformulare wurde gezeigt, wie man ein Online-Eingabeformular erstellt und dieses in einer Webseite verwendet. Dabei wurde auch die Konfiguration der automatischen E-Mail-Mitteilungen vorgeführt und die Vorgehensweise bei der Erstellung einer englischen Übersetzung eines Formulars gezeigt.
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Video: Termine kalendarisierter Seiten anzeigen /Anmeldebeschränkung in Formularen
In einer Online-Schulung wurden die Möglichkeiten zur Anzeige der Termine kalendarisierter Seiten gezeigt sowie die Verwendung dieser Termine in Anmeldeformularen. Außerdem wurde die neue Möglichkeit der Begrenzung erlaubter Formulareinreichungen auf eine gesetzte Maximalzahl gezeigt.
- Einführung ins Thema (0'00")
- Webseite (z.B. einer Veranstaltung) kalendarisieren (2'49")
- Kalendertermine einer Seite automatisch online in der Seite anzeigen (7'39")
- Variante: Terminliste mit Uhrensymbol statt Spiegelstrich (11'05")
- Auch vergangene Termine werden mit aufgelistet (11'43")
- Online-Formular erzeugen (13'11")
- Auswahlfeld erzeugen mit Antwortoptionen, für die es eine Anmeldebegrenzung geben soll (16'19")
- Allgemeine Anmeldebegrenzung (maximale Zahl der Formulareinreichungen) (19'04")
- Begrenzung der Maximalzahl einzelner Antwortoptionen anstatt der Formulareinreichungen insgesamt (22'11")
- Termine aus kalendarisierter Seite als Antwortoptionen im Formular verwenden (25'21")
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Video: Anmeldebeschränkung in Formularen - Teil 2
In einer Online-Schulung wurden die nunmehr erweiterten Möglichkeiten zur Möglichkeit der Begrenzung erlaubter Formulareinreichungen auf eine gesetzte Maximalzahl gezeigt: Man kann nun einzelnen Auswahloptionen in Formularen jeweils eigene erlaubte Maximalzahlen zuweisen.
- Einführung ins Thema (0'00")
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.