Der Termin steht schon fest, das genaue Thema jedoch noch nicht. :-)
Kontakt
Kalender
Für die Erfassung und Darstellung von Veranstaltungen und sonstigen Terminen ist ein leistungsfähiges Kalender-Modul namens Calendarize installiert. Gegenüber manuell erzeugten Termininformationen bietet ein solches Spezialmodul eine Reihe von Vorteilen.
Einige Vorteile eines "richtigen" Kalenders
- Termine werden automatisch chronologisch sortiert.
- Vergangene Termine verschwinden automatisch aus der aktuellen Terminliste, können bei Bedarf jedoch in einer zusätzlichen Archivansicht weiterhin angezeigt werden.
- Einzelne Veranstaltungen können aus mehreren Terminen bestehen (z.B. Ringvorlesungen, mehrtägige Seminare oder andere wiederkehrende Termine). Titel, Beschreibung, Ort usw. müssen dann nur einmalig erfasst werden und können mehrere Veranstaltungszeiträume zugewiesen bekommen.
- Veranstalter (= Kontaktdaten bzw. Adressen) sowie Veranstaltungsorte (= Adressen) können separat erfasst und den einzelnen Veranstaltungen dann bequem zugeordnet werden, ohne jedes Mal neu eingegeben werden zu müssen. Auch die gleichzeitige Zuordnung mehrerer Veranstaltungsorte oder Veranstalter zu einer Veranstaltung ist möglich.
- Als Informationsträger für einzelne Termine können neben originären Kalendereinträgen auch normale Webseiten oder Newsmeldungen dienen. Dazu lassen diese sich kalendarisieren, also mit entsprechenden Datumsoptionen versehen. Auf diese Weise kann das, was als Kalendereintrag erscheint, völlig frei strukturiert sein und ist an kein starres Schema gebunden.
- Kalendereinträge können zentral verwaltet werden und auf verschiedenen Webseiten angezeigt werden. Durch die Zuweisung von Kategorien kann erreicht werden, dass bestimmte Veranstaltungen nur an bestimmten Stellen angezeigt werden. Aus einem Gesamtpool von Veranstaltungen können somit nach Kategorien gefilterte Ansichten generiert werden.
- Zu jedem Termin wird automatisch eine ICS-Datei zum Download angeboten. Dies ist eine systematische Kalenderdatei, die auf Knopfdruck in Outlook oder auch in den eigenen Smartphone-Kalender importiert werden kann. Termine lassen sich so sehr einfach in den eigenen Kalender importieren.
Beispiel - so kann ein Kalender aussehen:
Website Wednesday - kommende Kurzschulungen
Website Wednesday (Thema in Planung)
Der Termin steht schon fest, das genaue Thema jedoch noch nicht. :-)
Website Wednesday (Thema in Planung)
Der Termin steht schon fest, das genaue Thema jedoch noch nicht. :-)
Website Wednesday (Thema in Planung)
Der Termin steht schon fest, das genaue Thema jedoch noch nicht. :-)
Website Wednesday (Thema in Planung)
Der Termin steht schon fest, das genaue Thema jedoch noch nicht. :-)
Website Wednesday (Thema in Planung)
Der Termin steht schon fest, das genaue Thema jedoch noch nicht. :-)
Website Wednesday (Thema in Planung)
Der Termin steht schon fest, das genaue Thema jedoch noch nicht. :-)
Video der Schulung zum Kalendermodul
In einer Online-Schulung zum Kalendermodul wurde die Funktionalität des Kalenders vorgestellt und vorgeführt. Hier können Sie das Video anschauen. (Hinweis: An einigen Stellen gibt es leider kurze Tonprobleme.)
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Video: Termine kalendarisierter Seiten anzeigen /Anmeldebeschränkung in Formularen
In einer Online-Schulung wurden die Möglichkeiten zur Anzeige der Termine kalendarisierter Seiten gezeigt sowie die Verwendung dieser Termine in Anmeldeformularen. Außerdem wurde die neue Möglichkeit der Begrenzung erlaubter Formulareinreichungen auf eine gesetzte Maximalzahl gezeigt.
- Einführung ins Thema (0'00")
- Webseite (z.B. einer Veranstaltung) kalendarisieren (2'49")
- Kalendertermine einer Seite automatisch online in der Seite anzeigen (7'39")
- Variante: Terminliste mit Uhrensymbol statt Spiegelstrich (11'05")
- Auch vergangene Termine werden mit aufgelistet (11'43")
- Online-Formular erzeugen (13'11")
- Auswahlfeld erzeugen mit Antwortoptionen, für die es eine Anmeldebegrenzung geben soll (16'19")
- Allgemeine Anmeldebegrenzung (maximale Zahl der Formulareinreichungen) (19'04")
- Begrenzung der Maximalzahl einzelner Antwortoptionen anstatt der Formulareinreichungen insgesamt (22'11")
- Termine aus kalendarisierter Seite als Antwortoptionen im Formular verwenden (25'21")
Hinweis: Das Video ist nur für Angehörige der Universität aufrufbar.
Einen Kalender einrichten
Das Einrichten eines Kalenders besteht aus mehreren Schritten. Zunächst geht es um die Grundkonfiguration, die immer gebraucht wird. Später kann die Funktionalität und das Erscheinungsbild dann noch spezifischer konfiguriert werden.
Einen Terminpool anlegen
Kalendertermine sind nicht an eine einzelne Webseite gebunden, sondern können auch auf verschiedenen Webseiten angezeigt werden. Die Terminverwaltung geschieht somit unabhängig davon, wo die Termine später angezeigt werden sollen.
- Als Speicherort für die Termine einer einzelnen Einrichtung erstellen Sie einen Systemordner, der ähnlich wie eine normale Standard-Seite erzeugt werden kann. Es ist sinnvoll, dem Ordner einen aussagekräftigen Namen zu vergeben, z.B. "Termine Institut Physik" o.ä. - Dieser Name ist nur intern sichtbar und dient dazu, dass Sie den Terminspeicherort anhand des Namens schnell identifizieren können.
- Nach dem Anklicken des neu erstellten Ordners wird darin ein erster Termin erzeugt. (Dies ist wichtig, damit der Terminpool von der Calendarize-Ansicht als solcher erkannt wird.) Dazu können Sie dort mittels des blauen Buttons "Zum Modul Liste gehen". Mit dem Plus-Symbol, das sich in der Listenansicht oben im hellgrauen Bereich direkt unter dem schwarzen TYPO3-Kopfbalken befindet, erzeugen Sie dann ein neues Element und wählen dort Calendarize - Event Management → Veranstaltung aus. Es öffnet sich ein neues Fenster.
- Vergeben Sie dort zunächst einen Titel. Anschließend wechseln Sie zum Reiter "Datums-Optionen" und klicken unter "Calendarize" auf "Neu anlegen". Hier genügt es zunächst, einmal ins weiße Feld unter "Startdatum" zu klicken, sodass das aktuelle Datum dort erscheint. Danach kann oben die Eingabe mittels "Speichern und schließen" vorläufig abgeschlossen werden. - Der Terminpool ist nun vorbereitet.
In einer Webseite eine Terminübersicht zur Anzeige der Termine einfügen
Kalenderelement mit Grundkonfiguration erstellen
Während ein Terminpool sozusagen ein neutraler Ort ist, wo Kalendertermine verwaltet werden, wird innerhalb der Webseiten konkret entschieden, wo diese Termine angezeigt werden sollen. Dazu muss ein entsprechendes Kalender-Inhaltselement in eine jeweilige Webseite eingesetzt und konfiguriert werden.
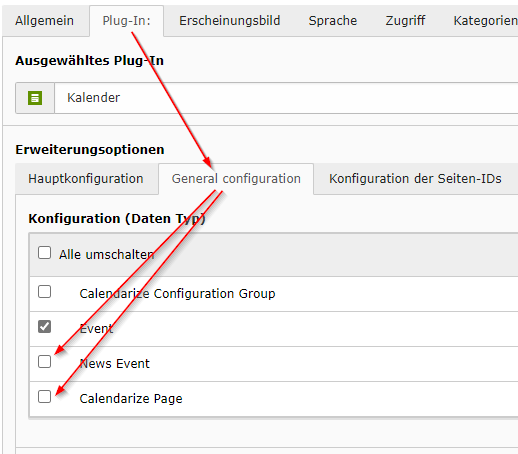
- In der Seite ein Element vom Typ "Kalender" (im Reiter Plug-Ins) erstellen und dort in den Reiter "Plug-In" → Unterreiter "General Configuration" wechseln (ist anfangs rot markiert, da es eine zwingend erforderliche Einstellung ist)
- Dort unter "Konfiguration (Daten Typ) den Punkt "Event" anhaken
- Weiter unten unter "Startpunkt" ganz rechts auf das Ordnersymbol klicken und den zuvor erzeugten Terminpool auswählen. Dies ist nun die Datenquelle für die anzuzeigenden Termine.
- Oben auf "Speichern" klicken, um das Kalender-Inhaltselement zu sichern.
⇒ Ab jetzt sollte bereits etwas auf der Webseite sichtbar sein!
(Optional) Eine eigene Seite für die Detaildarstellung der Termine erzeugen
- in Arbeit -
(Optional) Eigene Seiten für die Anzeige von Veranstaltern und/oder Veranstaltungsorten erzeugen
- in Arbeit -
Termine bearbeiten
Mit den oben genannten Schritten ist eine minimale Grundstruktur geschaffen worden, damit überhaupt Termine auf der Webseite angezeigt werden können. Im Folgenden geht es um die spezifischen Einstellmöglichkeiten bei der Pflege von Veranstaltungen.
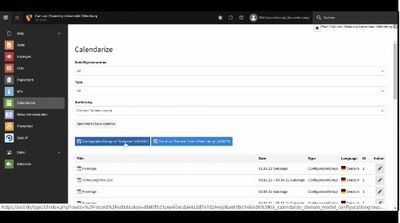
Grundlagen: Die Calendarize-Ansicht
In der linken Funktionenspalte von TYPO3 gibt es den Eintrag Web→Calendarize. Diese Ansicht ist inhaltlich dreigeteilt:
- Einstellmöglichkeiten für Filterung und Sortierung
- Blaue Buttons zum Erstellen neuer Termine in einem jeweiligen Terminpool
- Liste vorhandener Kalendertermine.
Hier können Termine erzeugt, bearbeitet und gelöscht werden. Zu unterscheiden ist hier zwischen Veranstaltungen und Terminen.
Veranstaltungen vs. Termine
Jede Veranstaltung kann aus einem oder mehreren Terminen bestehen. So kann z.B. ein Fortbildungsseminar an mehreren Tagen stattfinden, dennoch ist es eine Veranstaltung mit einem Beschreibungstext. Zu dieser Veranstaltung gehören dann eben mehrere Termine. Auch für regelmäßig auf identische Art stattfindende Sprechstunden gilt das – nicht für jeden Termin muss eine neue Veranstaltung erzeugt werden.
In der Calendarize-Ansicht werden alle vorhandenen Termine aufgelistet, also mehrere bei wiederholenden Veranstaltungen. Klickt man einen dieser Termine an, gelangt man zur Bearbeitung der entsprechenden Veranstaltung und kann dort die Veranstaltung als solche sowie auch alle zugehörigen Termine bearbeiten.
Die Calendarize-Ansicht konfigurieren
Die Terminliste kann gefiltert und sortiert werden. Die Sortierung kann chronologisch aufsteigend oder absteigend geschehen. Die Filterung kann anhand Eintragstyp und Speicherort geschehen.
- Seite/Systemordner: Wenn Sie auf mehrere Terminpools Zugriff haben, werden unten in der Terminliste sämtliche Termine aus allen Pools aufgelistet. Wollen Sie hingegen nur die Termine aus einem einzelnen Terminpool sehen, wählen sie hier den gewünschten Terminpool entsprechend aus.
Ergänzender Hinweis: Es ist nicht entscheidend, welche Seite im Seitenbaum angeklickt ist, da die Calendarize-Ansicht grundsätzlich alle Termine anzeigt, auf die Sie Zugriff haben. Die Beschränkung auf nur einen einzigen Terminpool geschieht dann eben hier unter Seite/Systemordner. - Typ: Es gibt verschiedene Eintragstypen. Neben "normalen" Kalendereinträgen (Event) können dies auch Seiten oder Newsmeldungen oder Termingruppen sein. Wenn es viele Einträge gibt, kann diese Auswahl evtl. die Übersicht erhöhen.
- Sortierung: Die Reihenfolge ist immer chronologisch. Sie können aber wählen, ob lieber die früheren oder die späteren Termine zuerst angezeigt werden sollen. (Insbesondere wenn es auch viele vergangene Termine gibt, die evtl. weiterhin in einem Archiv angezeigt werden sollen, empfiehlt es sich, die späteren Termine zuerst anzeigen zu lassen.)
Nachdem Sie diese Einstellungen verändert haben, sichern Sie diese mittels des Speichern-Buttons. TYPO3 merkt sich diese Einstellungen dann dauerhaft.
Ein neues Event erzeugen / vorhandene Events zur Bearbeitung öffnen
Neues Event erzeugen
Die blauen Buttons zeigen die Terminpools an, auf die Sie Zugriff haben.
⇒ Klicken Sie nun auf den Button desjenigen Terminpools, in welchem Sie eine neue Veranstaltung erzeugen wollen.
Vorhandenes Event bearbeiten
Vorhandene Event werden unten aufgelistet. Klicken Sie auf den Titel eines Termins oder ganz hinten auf das zugehörige Stiftsymbol, um das betreffende Event zu bearbeiten.
Veranstaltung bearbeiten: Textinformationen
Eine Veranstaltung (Event) besitzt zunächst diese wichtigen Textfelder:
- Titel: Dieser wird als Überschrift sowohl in Übersichtslisten als auch in der Detailansicht angezeigt.
- Zusammenfassung: Dieser Kurztext wird in Übersichtslisten zusätzlich zum Titel angezeigt, jedoch nicht in der Detailansicht.
- Beschreibung: Dieses Feld beinhaltet den vollständigen Beschreibungstext der Veranstaltung und wird nur in der Detailansicht angezeigt. Das Feld kann formatierten Text, Links usw. enthalten.
Die Angaben zu Veranstaltern und Veranstaltungsorten werden darunter in extra Feldern erfasst:
- Veranstaltungsort aus Adressen: Hier kann ein Adressdatensatz ausgewählt werden, der separat erzeugt wurde. Der Vorteil davon ist, dass dort wesentlich mehr konkrete Daten erfasst werden können. Außerdem können auch mehrere Veranstaltungsorte hier ausgewählt werden und sind dann separat anklickbar!
- alternativ dazu: Veranstaltungsort: Reine Textbeschreibung des Ortes zusammen mit Veranstaltungsort-Link (damit kann der Ort anklickbar gemacht werden, um zu einem Lageplan o.ä. zu verweisen)
- Veranstalter aus Adressen oder alternativ dazu Veranstalter und Veranstalter-Link: Funktioniert identisch wie beim Veranstaltungsort
Merke: Veranstalter und Veranstaltungsorte sind beides Adressdatensätze, jedoch wird im einen eine Einrichtung oder Person erfasst und im anderen ein Gebäude oder Raum.
Veranstaltung bearbeiten: Datumsinformationen
Bei den Datumsinformationen beginnt die besondere Leistunsfähigkeit des Calendarize-Moduls. Die Datumsinformationen werden im Reiter "Datums-Optionen" bearbeitet.
Grundverständnis: Umgang mit verschiedenen Arten von Terminen
Grundsätzlich kann eine Veranstaltung aus einem oder mehreren Terminen bestehen. Alles, was nicht als ein zusammenhängender Zeitraum geschieht, sind folglich mehrere Termine. Ein paar Beispiele:
- Konzert, Vortrag o.ä.: Dies ist normalerweise ein Termin mit Startzeitpunkt und festgelegtem oder offenem Ende
- Workshop über mehrere Tage: Der Workshop könnte z.B. am Donnerstag früh starten und am Freitag abends enden. Genau genommen handelt es sich dann um zwei Termine, ggf. mit unterschiedlicher Start- oder End-Uhrzeit, denn nachts ist ja Pause. Aus Übersichtsgründen kann es dennoch sinnvoll sein, daraus einen Termin zu machen, dessen Start- und Stopp-Datum sich unterscheiden - dies ist eine Ermessensfrage.
- Regelmäßige Sprechstunde o.ä.: Inhaltlich ist dies ein wiederkehrender Termin, also eine Veranstaltung, die auf identische Art z.B. wöchentlich oder zweiwöchentlich stattfindet. Hierfür braucht also nur eine Veranstaltung erzeugt zu werden, der dann mehrere Termine zugewiesen werden.
- Ringvorlesung, Kolloquium o.ä.: Auch dies mag ein regelmäßig wiederkehrender Termin sein, jedoch unterscheiden sich die Inhalte von Mal zu Mal. In diesem Fall muss für jeden Termin eine eigene Veranstaltung erzeugt werden, um darin etwa die Zusammenfassung und Beschreibung individuell eingeben zu können.
Terminzeiten definieren: Grundeinstellungen
Klicken Sie im Reiter "Datums-Optionen" der Veranstaltung auf den Button "Neu anlegen", um einen neuen Termineintrag für die Veranstaltung zu erzeugen. Es erscheinen dann die Eingabefelder für Datum und Uhrzeit des Termins, unterteilt in mehrere Segmente:
- Basis: Diese Felder bleiben zunächst unverändert, da sie nur für besondere Bedingungen benötigt werden. Interessant ist jedoch das Feld "Status": Sollte eine bereits geplante Veranstaltung doch kurzfristig ausfallen, kann sie hier auf "cancelled" (abgesagt) gesetzt werden. Sie verschwindet damit nicht einfach aus dem Kalender, sondern bleibt mit passender Kennzeichnung sichtbar!
- Datum und Dauer: Das Startdatum ist natürlich unverzichtbar. Das Enddatum wird nur benötigt, wenn es vom Startdatum abweicht (mehrtägige Veranstaltung, die als ein zusammenhängender Termin angezeigt werden soll). Alternativ zu einem konkreten Datum kann man im dritten Feld das Enddatum dynamisch definieren, z.B. "Ende des Monats".
- Zeit: Hier ist die Startzeit meistens entscheidend (außer bei ganztätigen Terminen), sollte also nicht auf "00:00" gelassen werden! Die Endzeit kann entweder konkret gesetzt oder ausdrücklich als "offen" markiert werden. Wird hingegen der Schalter Ganztätig aktiviert, bleiben die Uhrzeiten in der öffentlichen Darstellung verborgen.
Sind diese Informationen vollständig erfasst, und es erscheint kein roter Warnhinweis mehr wegen noch fehlender Angaben, kann man oben auf "Speichern" klicken.
⇒ Am unteren Rand sollte dann der Termin als bevorstehendes Ereignis aufgelistet werden.
Terminzeiten definieren: Mehrfachtermine und Wiederholungen
Spannend wird es, wenn die Veranstaltung aus mehreren Terminen besteht. Sofern die Textinformationen der Veranstaltung immer identisch bleiben, können nun einfach weitere Termine zur Veranstaltung hinzugefügt werden. Ändert sich hingegen von Termin zu Termin auch die Beschreibung (z.B. bei einem Kolloquium), wird doch jeweils eine neue Veranstaltung für jeden Termin erzeugt.
Es gibt zwei Arten von Wiederholungen:
1. Jeder Termin der Veranstaltung wird unabhängig eingegeben
Dies ermöglicht es, völlig frei das Datum und die Uhrzeit eines jeden Termins der Veranstaltung einzugeben. Klicken Sie nach dem Speichern eines Termins einfach erneut auf den Button "Neu anlegen".
2. Für einen vorhandenen Termin wird eine Wiederholungslogik definiert (z.B. wöchentlich)
Bei einer großen Regelmäßigkeit der Wiederholungen, z.B. wenn eine Sprechstunde während des Semesters wöchentlich immer am selben Tag und zur selben Uhrzeit stattfindet, bietet sich die Intervall-Funktion an, die im Reiter "Intervall" zu finden ist.
Veranstaltung bearbeiten: Kategorien zuweisen
Wenn verschiedenartige Veranstaltungen in unterschiedlichen Zusammenhängen verwendet werden und z.B. für verschiedene Zielgruppen auf unterschiedlichen Webseiten erscheinen sollen, können sie kategorisiert werden, um anschließend die Ausgabe anhand der Kategorien filtern zu können.
Bei Bedarf können zusätzlich zu den bereits in unserem TYPO3-System vorhandenen Kategorien noch eigene neu definiert werden. Dies kann z.B. in einem separaten Systemordner geschehen, den man speziell als Ort für die Kategorien erzeugt. In der Listen-Ansicht können dann neue Kategorien erstellt und einer vorhandenen Kategorie untergeordnet werden. Eine oder mehrere dieser Kategorien können anschließend den einzelnen Veranstaltungen im Reiter "Kategorien" zugewiesen werden.
(Englische) Übersetzung einer Veranstaltung erzeugen
Wenn Sie Ihre Webseiten auch auf Englisch anbieten, möchten Sie dies evtl. auch mit den Kalendereinträgen tun. Genauso wie bei Webseiten kann auch ein Kalendereintrag eine englische Sprachversion erhalten:
- Voraussetzung: Vom Terminpool (Systemordner, worin sich die Termine befinden) muss zunächst auch eine englische Version existieren. Klicken Sie ihn dazu im Seitenbaum an und wechseln in die Listenansicht. Oben wird dann die Möglichkeit zur Erzeugung einer (englischen) Übersetzung des Ordners angeboten. Bitte hier ggf. einen englischen Ordnernamen vergeben und dann speichern.
- Sprachversion einer Veranstaltung erzeugen: Wechseln Sie anschleißend wieder zur Calendarize-Ansicht (grünes Symbol in der linken TYPO3-Spalte) und öffnen einen bisher nur auf deutsch vorhandenen Termin zur Bearbeitung. Ganz oben (noch oberhalb des Speichern-Buttons) finden Sie nun eine Sprachauswahl, worin Sie eine englische Sprachversion der Veranstaltung erzeugen können.
- Textfelder der Sprachversion bearbeiten: Sie können nun die Texte der englischen Sprachversion mit englischsprachigen Inhalten füllen. Die Datums-Optionen können hier hingegen nicht verändert werden, da sie automatisch von der deutschsprachigen Ursprungsversion der Veranstaltung übernommen werden.
Alternative: Webseiten oder Newsmeldungen kalendarisieren!
Dies ist eine besondere Funktion des Calendarize-Moduls: Auch normale Webseiten oder Newsmeldungen (falls Sie das Nachrichtensystem verwenden) können kalendarisiert werden!
- Nachrichten: Der Reiter [Datums-Optionen] existiert zusätzlich in der Bearbeitungsansicht.
- Webseiten: Diese können im Reiter [Allgemein] auf den Seiten-Typ „Event” umgestellt werden. Dann erscheinen etwas weiter unten in diesem Reiter die Datums-Optionen.
Existiert z.B. zu einer bestimmten Veranstaltung bereits eine normale Webseite, die ja inhaltlich wesentlich komplexer gestaltet sein kann als ein normaler Kalendereintrag, dann können dieser Webseite einfach die Kalenderinformationen zugewiesen werden. Die Datumseinstellungen funktionieren dabei genauso wie bei Veranstaltungen (wie oben beschrieben).
Gleiches gilt für Newsmeldungen: Eine Nachricht kann bereits als Ankündigung auf einer Einrichtungshomepage erscheinen. Indem sie nun kalendarisiert wird, kann sie zusätzlich in einem Kalender (Terminübersicht) angezeigt werden.
Vorgehensweise
Im Kalendermodul, welches auf der Webseite für die Übersichtsliste der Termine eingebettet wird, sind zusätzliche Einstellungen nötig, damit auch Seiten und/oder Nachrichten mit aufgelistet werden:
- Für Nachrichten ist gemäß der anliegenden Grafik das Häkchen News Event zu aktivieren.
- Für kalendarisierte Webseiten ist das Häkchen Calendarize Page zu aktivieren.
- Außerdem muss weiter unten unter Startpunkt eine TYPO3-Seite ausgewählt werden, unterhalb derer nach kalendarisierten Seiten gesucht wird.
- Tipp: Wenn möglich, sollten die Seiten, die als Kalendertermine fungieren, sich innerhalb einer gemeinsamen übergeordneten Seite (z.B. „Veranstaltungen”) befinden. Dann kann die übergeordnete Seite als Startpunkt gewählt werden, und es werden dann nur die darin befindlichen kalendarisierten Seiten gefunden.

Die Terminübersicht auf der Webseite konfigurieren
Terminübersichten sind dazu da, mehrere Termine anzuzeigen. Klassisch kennt man dies als Kalenderblatt für eine Woche oder einen Monat. Hier auf der Webseite funktioniert es jedoch dynamischer. So kann z.B. auch definiert werden, dass genau die nächsten 12 Termine angezeigt werden sollen. Zusätzlich stellt sich die Frage nach dem Aussehen.
Es gibt also zwei Dimensionen der Darstellung:
- Die Auswahl der aufzulistenden Termine - hier wird eingestellt, aus welchen Quellen (Terminpools) die Termine stammen sollen und ob bestimmte Beschränkungen gelten, z.B. Filterung anhand von Kategorien oder Datumsbereich (für Termin-Archive kann hier z.B. auch ein vergangener Zeitraum definiert werden)
- Die Optik der dargestellten Termine - hier wird eingestellt, wie die Terminauflistung aussehen soll.
Die Auswahl der aufzulistenden Termine: WAS dargestellt wird
Startpunkt (im Reiter "Plug-in" → Unterreiter "general configuration")
Hier ist mindestens ein Terminpool (Systemordner, der Termine enthält) auszuwählen, hieraus werden dann die Termine für die Auflistung entnommen.
Filterung nach Kategorien (im Reiter "Kategorien")
Wird dem Kalender-Inhaltselement eine oder mehrere Kategorien zugeordnet, führt dies dazu, dass nur solche Termine angezeigt werden, die mindestens eine der hier ausgewählten Kategorien besitzen.
Filterung nach Daten-Typen: Veranstaltungen, Webseiten, Newsmeldungen (im Reiter "Plug-In"→ Unterreiter "Hauptkonfiguration")
In der Liste "Daten-Typ" kann angekreuzt werden, welche Typen von Kalendereinträgen angezeigt werden sollen: Veranstaltungen (Event), kalendarisierte Webseiten und/oder Nachrichten (News).
Für Webseiten ist es wichtig, dass ein geeigneter Startpunkt (s.o.) definiert wird, also eine übergeordnete Seite, worin sich die kalendarisierten Seiten befinden.
(Für das zusätzlich vorhandene Element "Gruppen" ist die Dokumentation noch - in Arbeit.)
Mengenbeschränkung: Limit (im Reiter "Plug-In"→ Unterreiter "Hauptkonfiguration")
Hier kann die maximale Anzahl anzuzeigender Termine eingestellt werden.
Startdatum überschreiben / Enddatum überschreiben (im Reiter "Plug-In"→ Unterreiter "Hauptkonfiguration")
Normalerweise werden automatisch die nächstfolgenden Termine angezeigt bzw. nach Erreichen des Termins auch automatisch wieder ausgeblendet. Es kann jedoch gewünscht sein, nur die Termine eines spezifischen Zeitraums anzuzeigen (z.B. ein vergangener Zeitraum für ein Terminarchiv oder ein zukünftiger Zeitraum à la "Veranstaltungsprogramm für das Jahr 2022".
Als Start- oder Enddatum können absolute Zeitpunkte definiert werden (z.B. 1. Januar um 0:00 Uhr und 31. Dezember um 23:59 für ein bestimmtes Jahr) oder auch relative Zeiträume (z.B. "- 20 years" und "now" für die gesamten vergangenen 20 Jahre - dazu zunächst den Schalter "Verwende relatives Datum" setzen).
Die Optik der Terminübersicht: WIE es dargestellt wird
Ästhetik der Terminübersicht
Standardmäßig erscheinen die Kalendereinträge in der Übersicht als horizontal blätterbares Element in der Webseite. Je nach Anwendungsfall kann jedoch auch eine andere Form der Darstellung gewünscht sein. Hier ein paar Stichworte den Konfigurationsmöglichkeiten:
- Statt einer dynamischen Blättern-Optik kann auch eine statische zweispaltige Darstellung gewählt werden. Die Termine stapeln sich dabei untereinander und sind dadurch auch ohne Blättern sichtbar.
- Innerhalb der statischen Darstellung kann differenziert werden, so kann auch eine kompakte Darstellung ausgewählt werden, die weniger Platz benötigt.
- Bestimmte Elemente innerhalb der aufgelisteten Termine können ausgeblendet werden, z.B. der Text (aus dem Feld "Zusammenfassung"), der "mehr"-Button oder (falls vorhanden) die Kategorien des Termins. Dadurch wird eine noch kompaktere Darstellung erreicht.
Das Erscheinungsbild der Terminliste anpassen
Die statische Zweispaltenoptik wird aktiviert, indem man im Reiter [Erweitert] des Kalender-Inhaltselements in das Feld CSS-Klasse für Content-Element die Zeichenkette kal-archiv einträgt.
Diese Optik kann noch weiter verändert werden, indem zusätzlich weitere Angaben (durch Leerzeichen getrennt) in das Feld mit eingetragen werden:
kal-kompaktbewirkt eine noch kompaktere Darstellung, bei welcher die Zeitangaben links und der Inhaltstext rechts erscheinen. Die Schriftgröße des Veranstaltungstitels wird dabei etwas verringert.kal-ohnemehrblendet den Mehr-Button auskal-ohnetextblendet den Beschreibungstext aus, sodass nur noch der Titel übrig bleibtkal-ohnekatsblendet die Kategorien aus (sofern dem Termineintrag welche zugewiesen sind)kal-ohnezeitblendet die Uhrzeit-Informationen aus
Sortierung (im Reiter "Plug-In" → Unterreiter "General configuration")
Die Reihenfolge der Termine kann chronologisch aufsteigend sein. Typische Anwendungen:
- ASC (ASCending = aufsteigend): Bei einem "normalen" Kalender werden die früheren Termine zuerst angezeigt. Weiter hinten kommen dann dann die weiter in der Zukunft liegenden.
- DESC (DESCending = absteigend): Bei einerm Kalender-Archiv kann es gewünscht sein, die späteren Termine zuerst anzuzeigen. Termine, die schon weiter in der Vergangenheit liegen, werden dann weiter hinten angezeigt, während die gerade erst kürzlich abgelaufenen Termine vorne stehen.
Paginierung und Teaser verbergen (im Reiter "Plug-In" → Unterreiter "Hauptkonfiguration")
Bei einer längeren Terminliste (z.B. ein Terminarchiv über mehrere Jahre) wird mittels Paginierung ein seitenweises Blättern ermöglicht. Es wird dann immer nur eine begrenzte Anzahl von Terminen dargestellt. Diese Paginierungsfunktion kann deaktiviert werden.
Kalendarisierte Seiten: Termine einer Seite automatisch in deren Seiteninhalt anzeigen
Wie oben genannt, können einzelne Webseiten direkt Kalendertermine zugewiesen bekommen und dann in Terminübersichten automatisch mit aufgelistet werden.
Hilfreich wäre es nun, wenn die der Seite zugewiesenen Termine automatisch auch lesbar in der Seite angezeigt würden, damit diese nicht parallel zu den Datumsoptionen auch noch manuell im Textinhalt der Seite gepflegt werden müssen.
Hinweis: Die Vorgehensweise wird im obigen Schulungsvideo vorgeführt
Weitere Möglichkeiten
Echtzeit-Filterung der aufgelisteten Veranstaltungen anhand Kategorie
Bei Bedarf kann eine Echtzeit-Filterung anhand der Kategorie von Veranstaltungen aktiviert werden, und zwar in Form von Buttons, die sich oberhalb der Terminliste befinden, um dann nur die Veranstaltungen der angekündigten Kategorie anzuzeigen.
Eine solche Lösung kann exemplarisch hier besichtigt werden:
Bei Bedarf kommen Sie bitte auf mich zu (internet@uol.de).
Termine einer Webseite im Anmeldeformular als Antwortoptionen verwenden
Man stelle sich diese Situation vor:
- Eine Informationsveranstaltung findet immer wieder identisch statt, und es werden immer wieder Termine dafür angeboten.
- In der Webseite zu der Veranstaltung wird ein Anmeldeformular platziert, über welches man sich zur Teilnahme anmelden kann.
- In dem Formular sollen nun automatisch alle bereits geplanten zukünftigen Termine zur Auswahl angeboten werden, von denen man sich dann einen Termin aussuchen kann.
Hinweis: Im o.g. Schulungsvideo wird die Vorgehensweise erklärt, um dies zu erreichen.